Published Date : 2019年3月7日0:48
CORESERVERでDjangoのBLOGを作る
〜 後半 ( Part 3 ) 〜
前回の記事の簡単なおさらい。
➀ Djangoの雛形プロジェクトをいじって「こんにちは、ブラウザ」をブラウザに表示させる。
さて今回はまずデータベースを作っていきます。
データベースはブログの本文や、投稿された時間などを取り出しやすくするためや、
認証キーの管理などに使われています。
データベースを作る。
Djangoは sqlite という簡易的なデータベースが標準装備でついてきます。
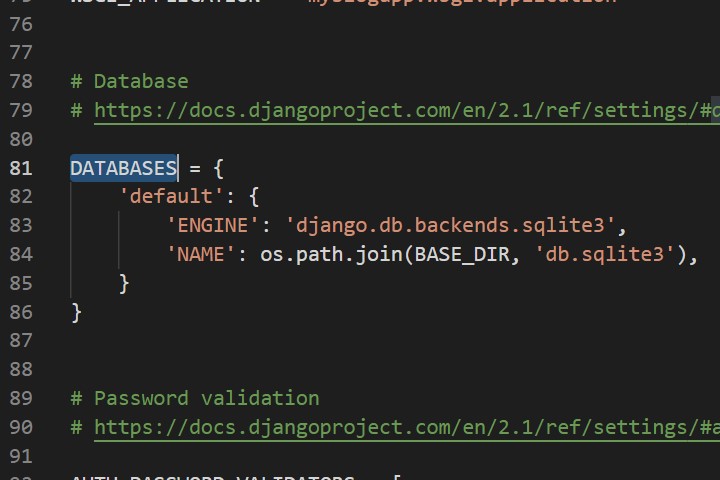
settings.py を開いて DATABASES= と書いてある行をみてください。
下の画像のように sqliteのことが書いてあります。

sqlite は手軽ですが、本番に移行する時は速さの面などから考えて、
Mysql や PostgreSQL などのデータベースにしたほうがいいです。
ただ自分は、記事数が少ないのでまだ sqlite ですが。。。(単にめんどくさい)
データベースを統合する。
さっそく manage.py を使って データベースを使えるようにしましょう。
そのためにまず、データベースを統合(migrate)していきます。
migrate は migration(マイグレーション)ともいい、
Django 経由で データベースに変更を加えるための仕組みだと思ってください。
このプロジェクトの manage.py がある場所で、
コマンドプロンプトまたはターミナルを開いて、
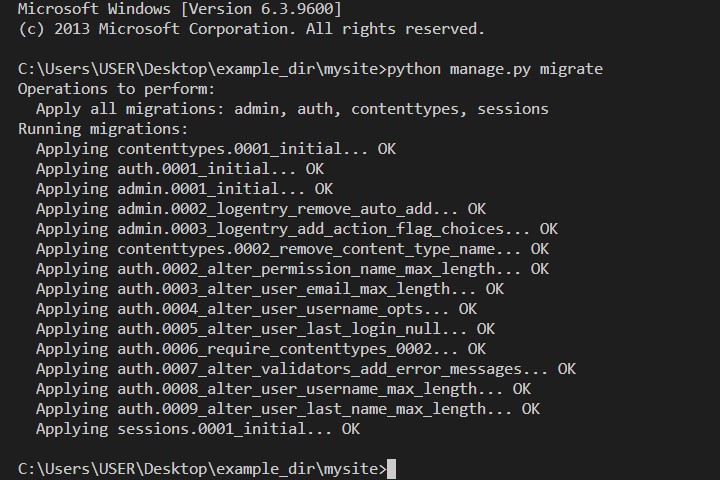
python manage.py migrateと打ってみてください。
するとこのように、コンテンツの内容や、認証データの管理などが、 エクセルの表のような状態で、データベースに格納されます。

同じフォルダののなかに db.sqlite3 といったものがあります。
これがデータベースです。
このデータベースにブログの記事などを格納していきましょう。
アプリケーションを作る。
プロジェクトの manage.py がある場所で、
コマンドプロンプトまたはターミナルを開いて、
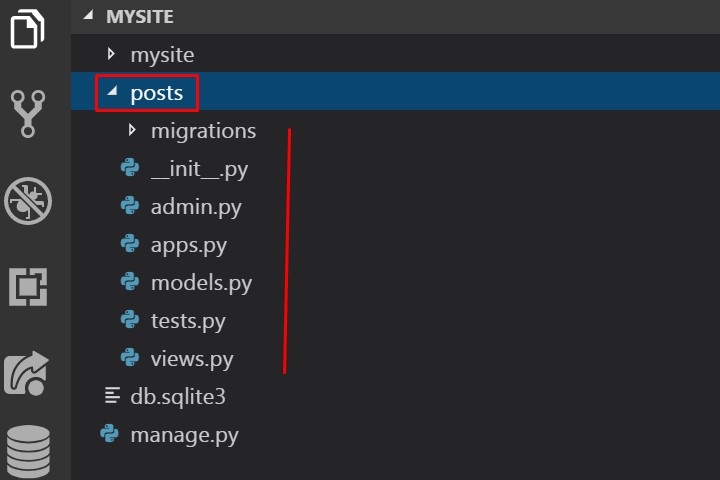
python manage.py startapp postsと打ってみてください。
するとこんな感じで、posts(投稿)というフォルダが作られて
そのなかにアプリケーションのための雛形ファイルがつくられています。

データベースから記事などの情報を引っ張ってくるための models.py や、 前回作った「ブラウザにコンテンツを表示させる」ための views.py などが自動で作られています。
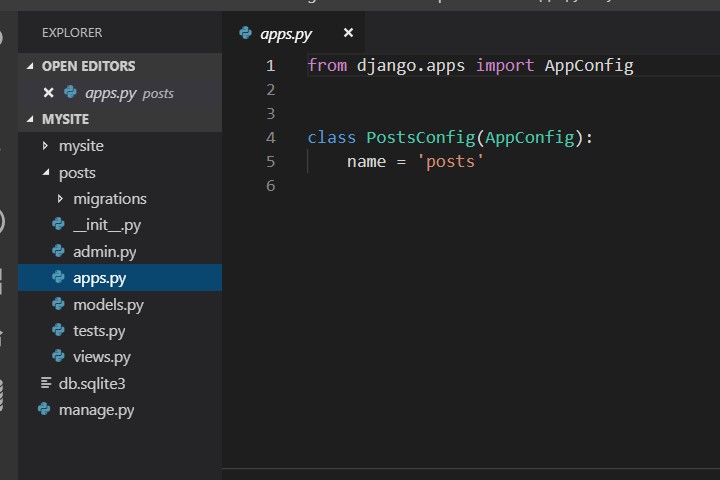
Django の魔法で自動的に必要なファイルが作られたら、
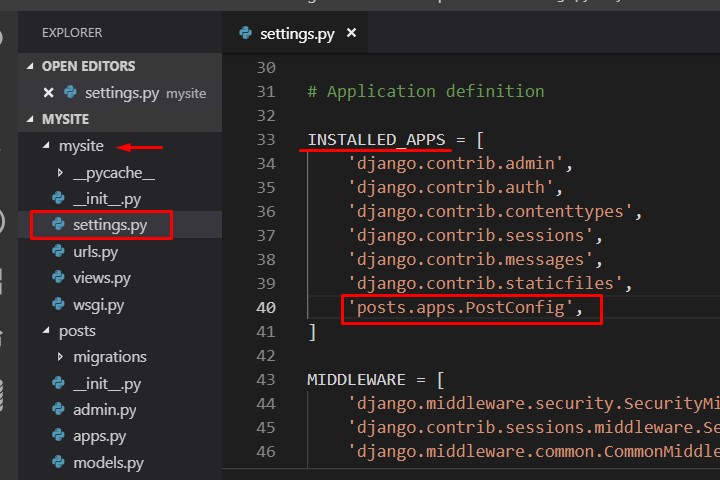
まずは apps.py に書かれている、PostConfig という
Class ファイル (命令と変数をひとかたまりにしたもの)
をプロジェクトが呼べるように設定していきましょう。

そのために、settings.py を開いて、
INSTALLED_APPS のリストの中に . でつないで、
'posts.apps.PostConfig'(「posts」のなかにある「apps」の「PostConfig」というファイルという意味 ) を追加します。

これで作成したアプリケーションをプロジェクト側で呼び出せるようになりました。
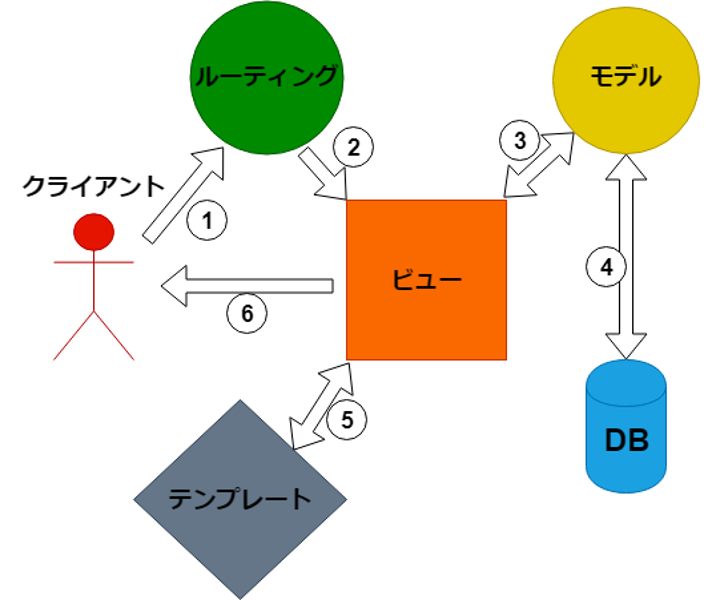
かんたんなDjangoの処理フロー
① クライアントからルーティング
ブラウザ様から道先案内人へ
② ルーティングからビュー
道先案内人から表示のための準備をしてくれる人へ
③ ビューとモデル
ブログ記事などを取ってきてくれとお願い、とってくる
④ モデルとDB
寡黙な職人、データベースと華麗な連携
⑤ ビューとテンプレート
テンプレート(定型文)と記事などを合体させる密談が行われている
⑥ ビューからクライアント
ブラウザ様へ渡す。健気に頑張るビューちゃん。

①、②、⑤、⑥を使ってみる
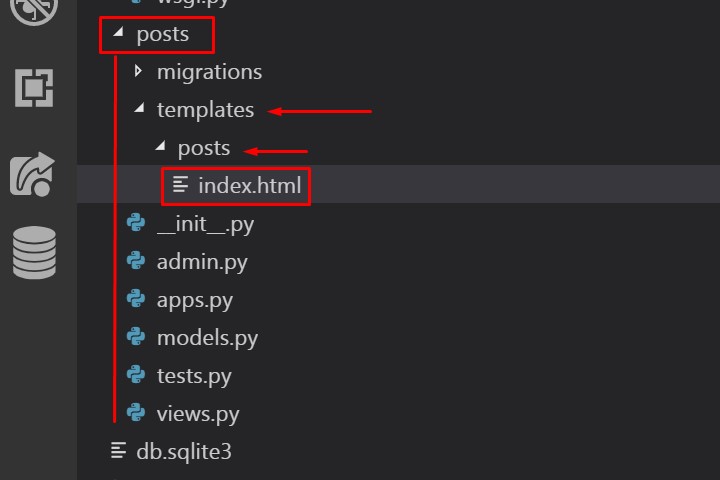
posts にカーソルを合わせ、右クリックで templates というフォルダを作成。
そのなかに、アプリケーションと同じ名前の posts というフォルダを作ります。
これはDjango村の掟です、素直に従いましょう。
続いて、その中に index.html というHTMLファイルを作ります。

さあ、テンプレート作っていきまっせ!
と言いたいところですが、
本日も睡魔に勝てませんでした。
短いですが、ここまでで、また次回に持ち越しです。。。
see you next page.