Published Date : 2019年3月5日1:20
CORESERVERでDjangoのBLOGを作る
〜 後半 ( Part 1 ) 〜
〜 Second half (Part1) 〜
前回の記事の簡単なおさらい。
A quick review of the previous article.
➀ TeraTerm から サーバーへ SSH接続ができるようにする。
Enables TeraTerm to SSH to the server.
➁ サーバーに Pyenv をインストールして、Django をセットアップ。
Set up Django by installing Pyenv on the server.
さてここから Django でブログを作っていきます。
Now let's start building a blog in Django.
詳しく分かりやす説明は、こちらを参考に。
For a detailed explanation, see here.
Writing your first Django app, part 1
プロジェクトを作る。
I make a project.
まずブログ本体のフォルダをどこに置くか。
First, where do you put your blog's folders?
TeraTerm からサーバーにアクセス。
Access the server from TeraTerm.
現在の場所に何が置いてあるか確認。
Check what is in the current location.
$ ls
Maildir _db_dump log perl5 public_html
現在の場所から public_html へ移動。
Go from current location to public_html.
$ cd public_html
他のレンタルサーバーは知りませんが、
Coreserver Mini だと
public_html に HTMLファイルとか
Javascriptファイルとか PHPファイルとか置いて、サイトを作っていくみたい。
I don't know other rental servers. With CoreserverMini, it's like putting HTML files, Javascript files and PHP files on public_html to create a site.
$ ls
自分で購入し、名前を決めたドメイン名でフォルダが作られている。
A folder is created with a domain name that you buy and name.
akasatanahama.com log
そこに移動。
Move there.
$ cd akasatanahama.com
ここでやっと Django のコマンドが打てる。
Now you can type Django commands.
django-admin startproject ( プロジェクトの名前 )
のコマンドを黒い画面に打つことで、
プロジェクトに必要な部品がワンセットになったDIrectory(フォルダ)が作られる。
By hitting the django-admin startproject (The name of the project) command on a black screen, you can create a directory (folder) with a single set of project components.
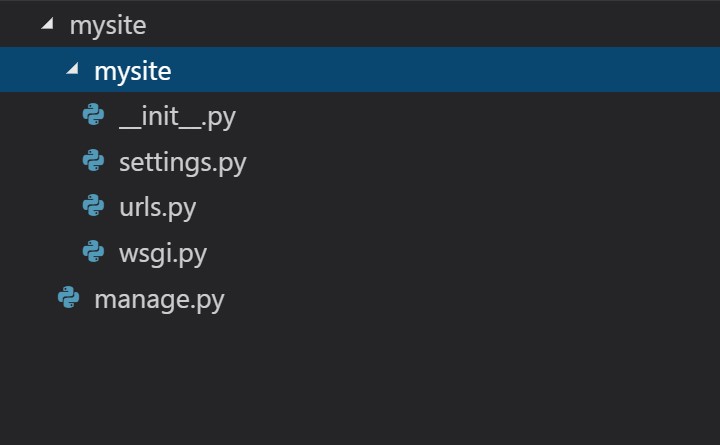
$ django-admin startproject mysite
こんな感じ。
Like this.

これからこのプロジェクトをいじって、ブログを作っていきますが、
TeraTerm で vi を使って Python コードを書くのはしんどいので、
(vi エディターを使いこなせている人にとっては、愚の骨頂な意見と思いますが)
自分はしんどいので(初心者なので)、まずローカル環境にプロジェクトファイルもってきて、
使い慣れた自分のパソコン ( ローカル環境 ) のエディターで作業していきます。
I'm going to tinker with this project and create a blog. Writing Python code with vi in TeraTerm is tedious. (If you are familiar with the vi editor, this is a very absurd opinion.) Because I'm tired (I'm a beginner.), first bring the project file to my local environment. You will work with the editor of your personal computer (Local Environment) that you are familiar with.
CORESERVER には、サーバーにあるファイルをローカル(自分のパソコンの環境)とやりとりできる
便利な net2ftp マネージャーというツールがあります。
CORESERVER provides a convenient tool called the net2ftp manager, which allows you to exchange files on the server with the local (environment of his personal computer).
バリュードメインのコントロールパネルから「新コントールパネル」をクリック。
From the value domain control panel, click "New Control Panel".

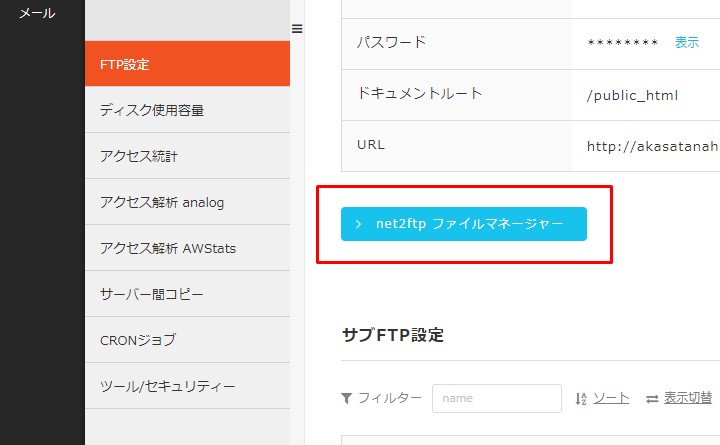
「サイト設定」ー>「FTP設定」ー> 「net2ftp マネージャー」をクリック。
Click "Site Settings" - > "FTP Settings" - > "net2 ftp manager".

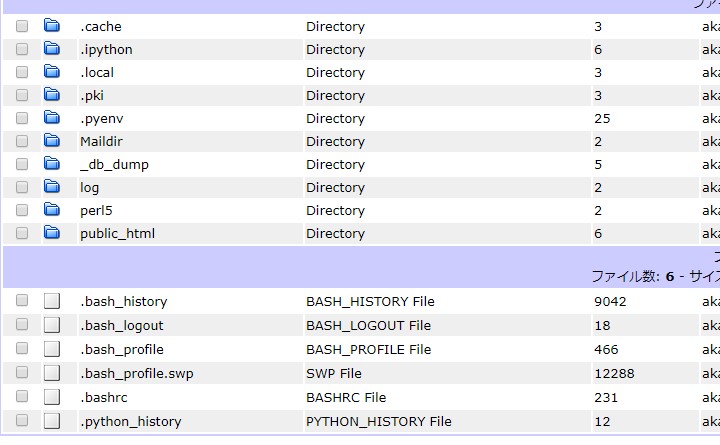
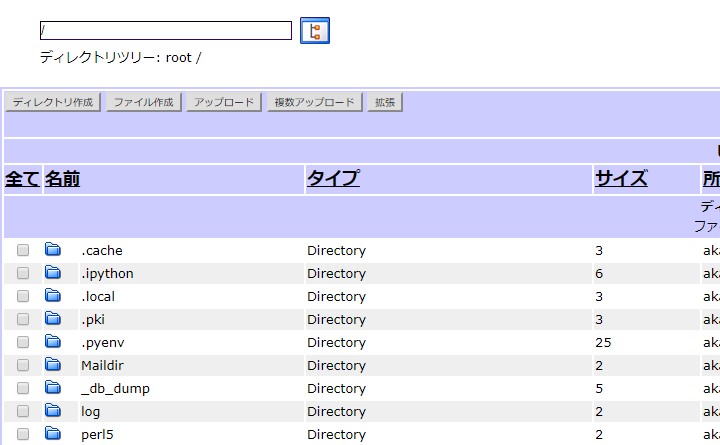
こんな感じの画面に、隠しファイル( .で始まるファイル)を含むフォルダやファイルが表示されています。
前回いじった、 .bash_profile なんかもありますね。
On a screen like this, you can see folders and files that contain hidden files (. Files beginning with). Here's the .bash_profile you worked on last time.

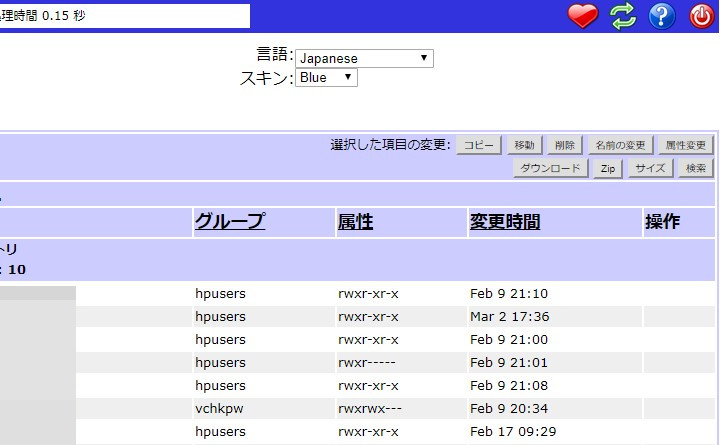
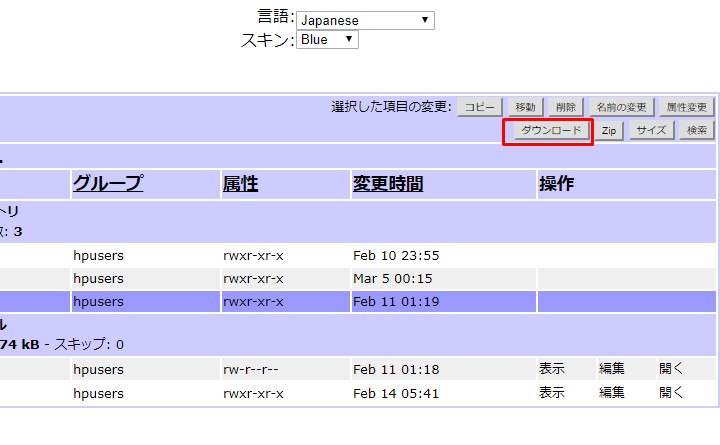
左上にはファイルの作成やアップロードなど

右上にはコピーや移動、削除やダウンロードなど、
各ファイルにチェックを入れて個別に操作できます。
In the upper left, you can create and upload files, and in the upper right, you can copy, move, delete, and download files.

では今回つくった mysite (別の名前ならその名前)プロジェクトをまるごとダウンロードしましょう。
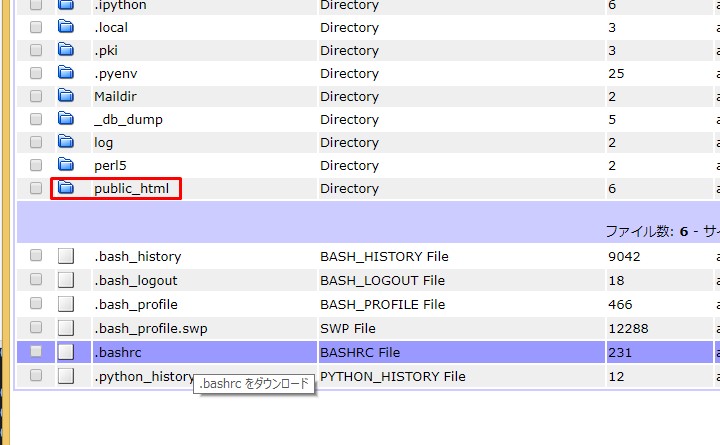
public_html をクリック。
Let's download the whole mysite (If it's another name, that name.) project we created. Click public_html.

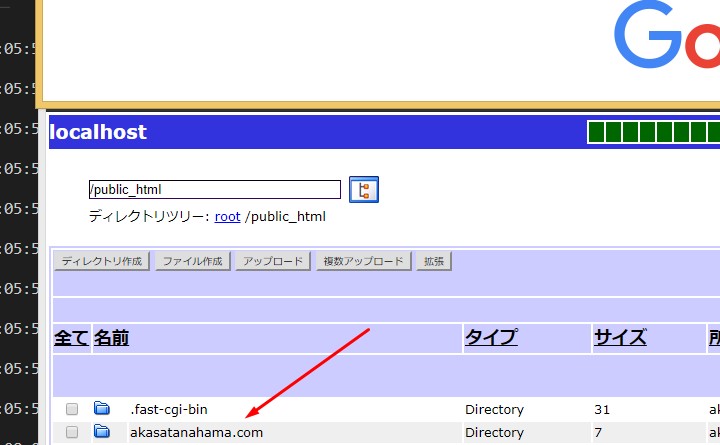
自分のドメイン名になってるフォルダをクリック。
Click the folder with your domain name.

中にある つくったプロジェクト本体の横のチェックボックスにチェックを入れて、

右上のダウンロードをクリック。
Check the box next to your project and click Download in the upper right corner.

するとZIPかされて(圧縮されて)ダウンロードされます。
あとは右クリックをして、「ここに展開」を選べば、中身が解凍されて同じ場所にフォルダが現れます。
It will be zipped and downloaded (compressed). Then right-click and select "Expand Here" and the contents will be unzipped and the folder will appear in the same location.
今日はこの辺で、睡魔が襲ってきたので終了します。
また次回にもちこしです。。。
I'm going to stop here today because I'm sleepy. I'll bring it next time.
See You Next Page !