Published Date : 2021年6月1日20:24
Part 4 - ドルと円の為替レートを使った簡単な計算アプリのアンドロイドバージョン
Part 4 - Android version of a simple calculation
app that uses the dollar-yen exchange rate
This blog has an English translation
ニコニコ動画にアップした動画のまとめ記事です。
This is a summary blog post about a video I uploaded to NicoNico.
細かい部分は動画を参考にしてください。
Please refer to the video for details.
目次
Table of Contents
① 動画の説明
① Video
Description
警告:
このアプリは大雑把に大体の見積りを計算して楽しむ為のツールです。
計算の詳細や、端数の処理等は各金融機関等によって異なります。
このアプリを使って何かしらの損害が発生したとしても、私は一切の責任を負いません。
Warning:
This application is used to calculate rough estimates and enjoy them.
The details of calculations and the treatment of fractions differ depending on the financial institution.
I will not be liable for any damage caused by using this app.
ドルと円の為替レートを使った簡単な計算アプリのアンドロイドバージョンPart 4
Android version of a simple calculation app that uses the dollar-yen exchange rate Part 4
前回の続きです。
Continued from last time.
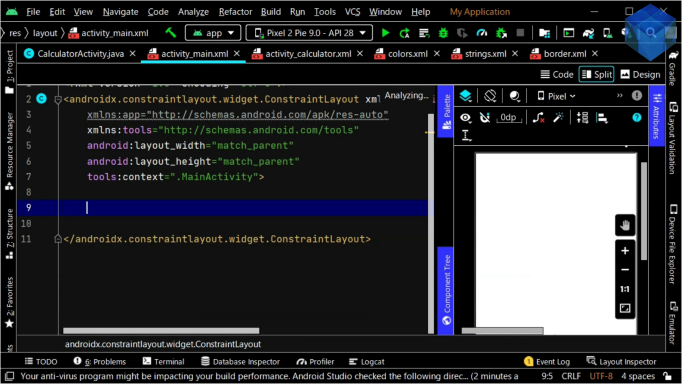
それではいつも通りにメインアクティビティの中身を作成していきましょう。
Let's create the content of the main activity as usual.
既に用意されているTextViewを削除しましょう。
Let's delete the TextView we already have.

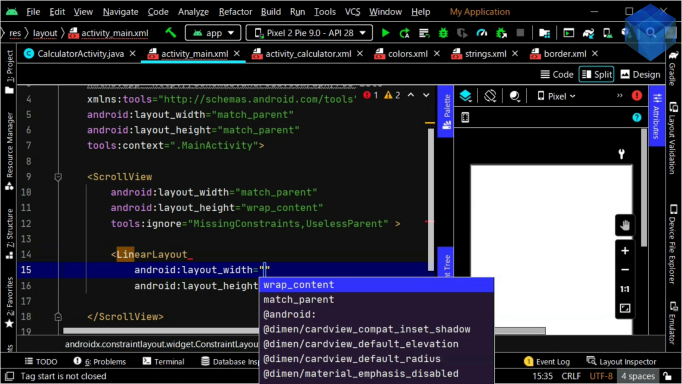
ScrollViewを配置します。
Place the ScrollView.
その中にLinearLayoutを配置します。
Place a LinearLayout in it.

まずは購入の入力フォームから作成していきましょう。
First, let's make it from the purchase input form.

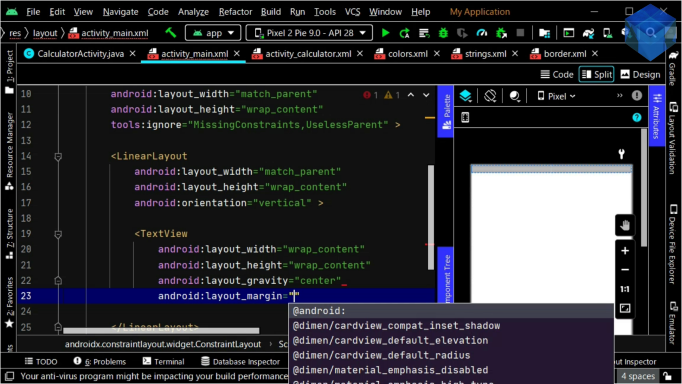
いつも通りにタイトルとなるTextViewを配置して、[strings.xml]にレイアウト内で使用するテキストを登録していきましょう。
Place the title TextView and register the text to be used in the layout in [strings.xml] as usual.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:ignore="MissingConstraints,UselessParent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="9dp"
android:textSize="18sp"
android:text="@string/purchaseText"
android:textStyle="bold" />
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
<resources>
<string name="app_name">おもちゃのプログラム</string>
<string name="purchaseText">購入</string>
<string name="year_of_purchase">購入年</string>
<string name="month_of_purchase">購入月</string>
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
GridLayoutを使用して入力フォームの見た目を整えましょう。
Use GridLayout to give the input form a nice look.
では購入した年月を選択できるように、スピナーを配置していきましょう。
Now, let's arrange the spinners so that we can choose the year and month of purchase.
そして、購入した時の値段と購入数を入力できるようにEditTextを配置していきます。
You then place two EditTexts so that you can enter the price of the purchase and the number of purchases.
このあたりの作業内容はこれまで作ってきたアプリと同じなので詳しくは前回あたりの動画シリーズ等を参考にしてください。
The content of the work around here is the same as the contents of the application that I have made so far, so please refer to the previous video series for detailed explanation.
では次に購入ボタンと購入フォームをリセットするボタンを作成していきましょう。
Now, let's create a purchase button and a button to reset the contents of the purchase input form.
一旦先に売却の入力フォームで使うテキストを登録していきます。
First, register the text to be used in the input form of the sale.
今回もゆっくりと動画を再生させます。時間が無い方は3倍速くらいで見たほうが丁度いいかもしれません。
I will play the video slowly again this time. If you don't have time, it might be just right to watch at 3 times speed.
購入した結果の一覧を表示させるレイアウトを作成していきましょう。
Let's create a layout to display a list of purchased results.
結果の一覧のレイアウトはPart1で既に別のレイアウトファイルとして作成しました。後はそのレイアウトファイルをinclude文で呼び出して表示させます。
We have already created a separate layout file for the results list in Part 1. The layout file is then called with an include statement for display.
<include layout="@layout/purchase_transactions_layout"
android:id="@+id/purchaseTransactionsLayout"
android:visibility="gone" />
include文の使い方は既に何度か別の動画シリーズで説明しているので、それらの動画を参考にしてください。
We've already covered the use of include statements several times in other video series, so take a look at them.
いつも通りにstrings.xmlにレイアウト内で使用するテキストを登録していきましょう。
Register the text to be used in the layout in strings.xml as usual.
パート5へ続く。
Continue to Part 5.
以上です。お疲れ様です。
That's all. Thank you for your hard work.