Published Date : 2019年3月10日15:48
CORESERVERでDjangoのBLOGを作る
〜後半(Part6)〜
前回の記事の簡単なおさらい。
➀ models.pyを編集し、 データベースにmigrate(移行)
さて今回は、 記事を書いていき、
データベースに記事情報を格納。
テンプレートを使って記事を表示。
までを進めていきたいと思います。
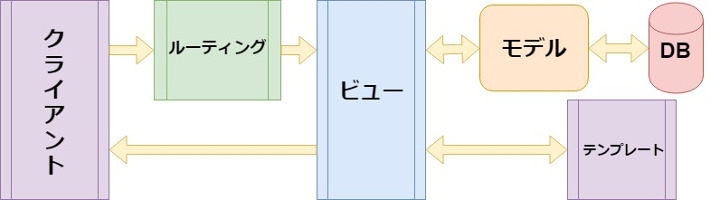
流れのイメージは 下の画像の、モデルとDBです。

前回、データベースにテーブルを
作成したので、
Djangoの管理者画面から、
ブログ記事が簡単に作成できます。

しかし、管理者として、
ログインするためには、
スーパーユーザーを作る必要があります。
そこで、以下のコードを打ってください。
python manage.py createsuperuser
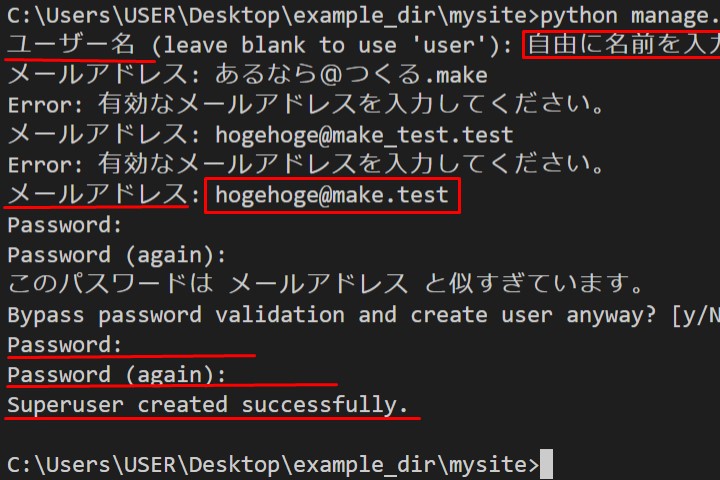
すると以下のように、
ユーザー名、
メールアドレス、
パスワードを求められますので、
入力してください。

簡単なパスワードや、
変なメールアドレス等を入力すると、
上のようにエラーがでます。
メールアドレスは適当で大丈夫です。
無事に問題なく終了したら、
adminページに入れるか試しましょう。
サーバーを起動させて、
python manage.py runserver
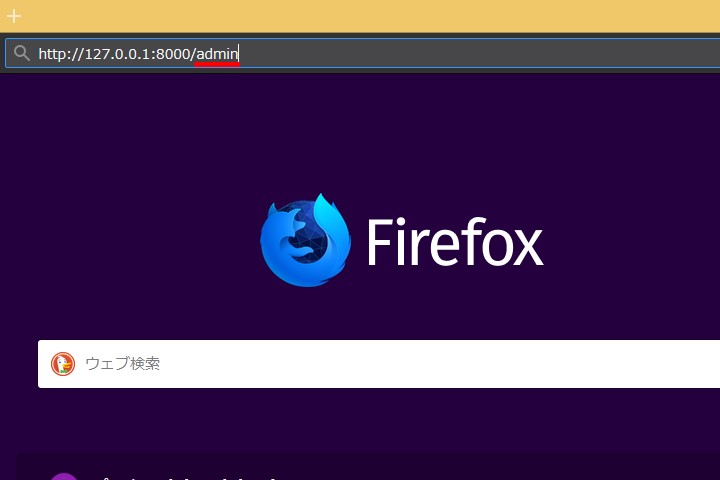
ブラウザを開き、

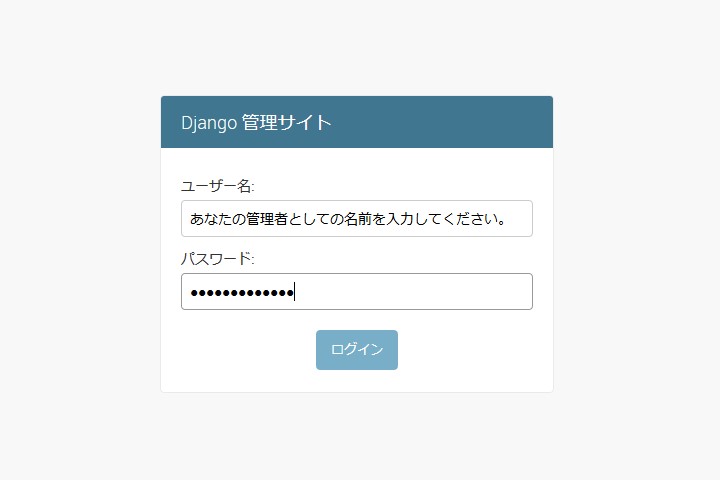
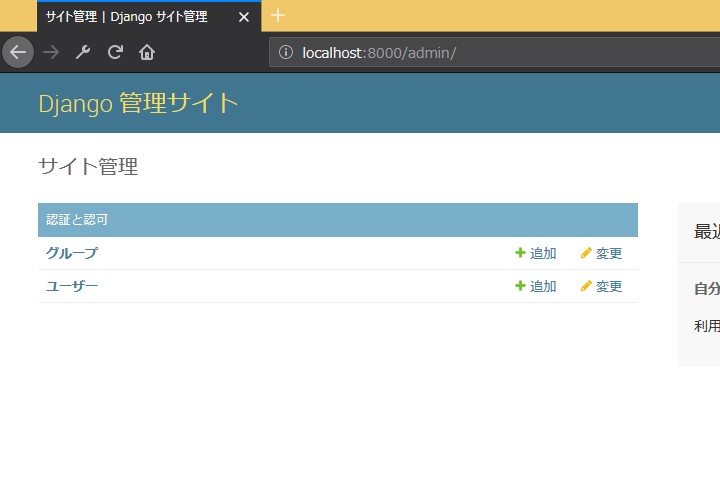
で、管理者画面に飛べます。
ユーザー名とパスワードを入力。

この画面なら成功です。

記事の投稿ができるメニューを作る。
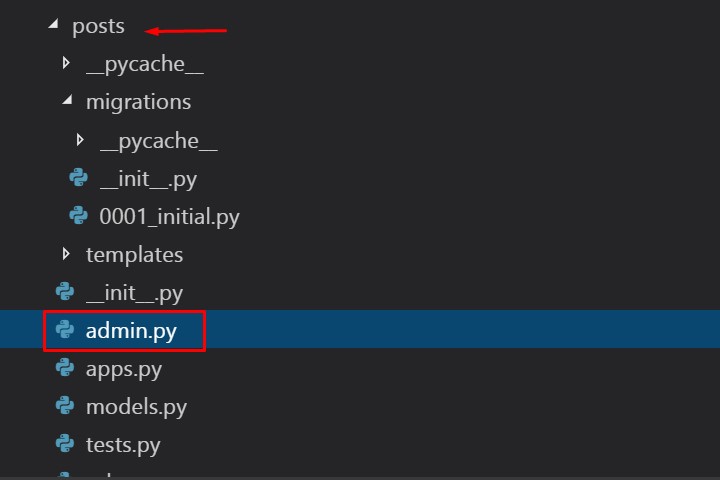
postsのadmin.pyを開きます。

中身はこのようになっています。

下の二行を追加してください。
from .models import Post admin.site.register(Post)同じフロアの、 models.pyから
前回作った、 Postをインポート。
from .models import Post先程開いた、 管理者画面に
admin.site(管理者サイト)
Postで作った、 日時や本文データなどを 表示させる。
admin.site.register(Post)
書き終えたら、 admin.pyをセーブして
ブラウザを更新します。

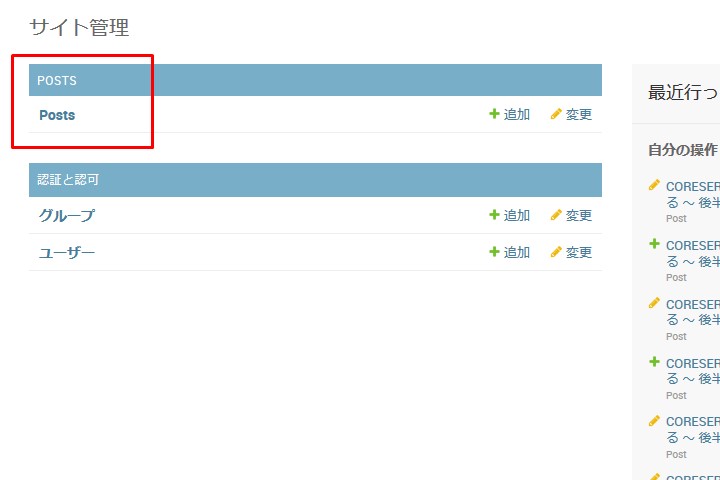
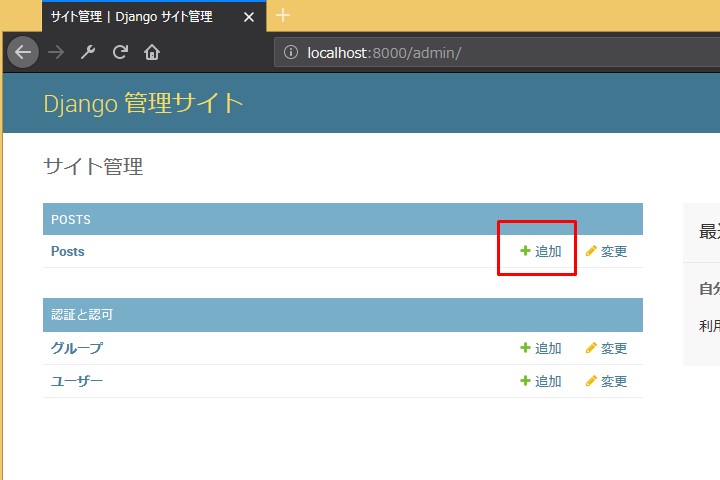
するとPostのメニューが表示されます。
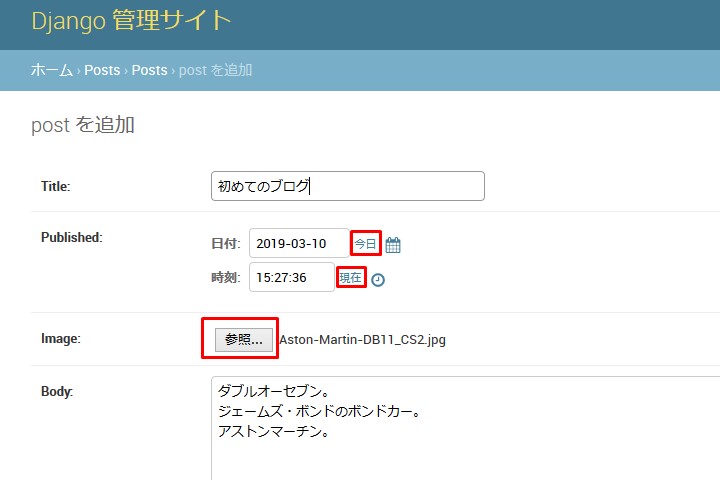
試しに何か記事を投稿してみましょう。

今日をクリックすれば今日の日付。
現在をクリックすれば現在の時刻。
参照をクリックすれば アップする画像が選択できます。

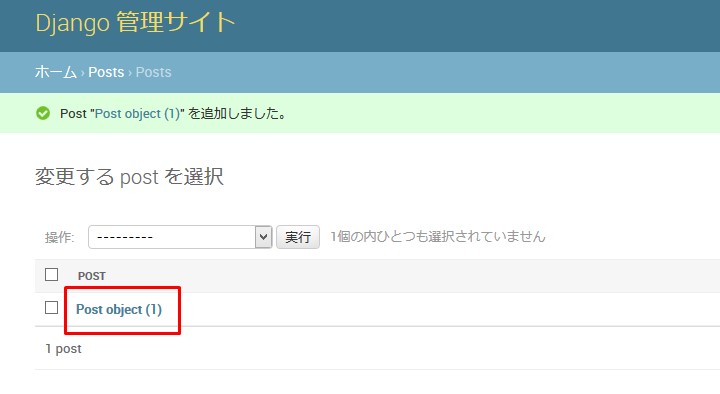
そして保存。

Post objectで保存されています。

中身を見ると保存されています。

それでは、次回、
記事の内容をブラウザに 表示させていきましょう。
See You Next Page !