Published Date : 2019年3月9日15:29
CORESERVERでDjangoのBLOGを作る
〜 後半 ( Part 5 ) 〜
前回の記事の簡単なおさらい。
➀ HTMLファイルのテンプレートを作成。
➁ ルーティングファイルを追加し、テンプレートからブラウザに表示させる。
さて今回は、ブログらしいものを作ってくために、
まず、models.py というファイルを書いてきます。
このファイルに「このブログには投稿日やタイトルや記事がありますよ」
と書くと、前々回やった
python manage.py migrateを実行することによって
データベースにそれらが含まれるテーブルというものを作ってくれます。
models.py を編集する。
まず、posts アプリケーションフォルダの中にある、 models.py を開きます。

中身はほぼ何もなく、こんな感じになっています。

これをこのように書き換えていきます。
from django.db import models
class Post(models.Model):
title=models.CharField(max_length=100)
published=models.DateTimeField()
image = models.ImageField(upload_to='media/')
body = models.TextField()
データベースのデータを
Python変数で扱えるようにするため
class Post(投稿)(最初は大文字にする)を作ります。
class Post(models.Model)
タイトルは文字列で最大の長さは100文字までと設定します。
title=models.CharField(max_length=100)
投稿日時を日付データとして扱えるようにします。
published=models.DateTimeField()
記事にはる画像ファイルを media というフォルダにアップロードできるようにする。
media はなければ勝手に作られる。以降は順次格納される。
image = models.ImageField(upload_to='media/')
ブログ記事本文の内容を入れるため、
長めの文字を格納できる文字列型を指定。
body = models.TextField()
ファイルを保存。
黒い画面を立ち上げて、コマンドを打ちます。
新しいファイルをデータベースのテーブルに移す準備をする、コマンドです。
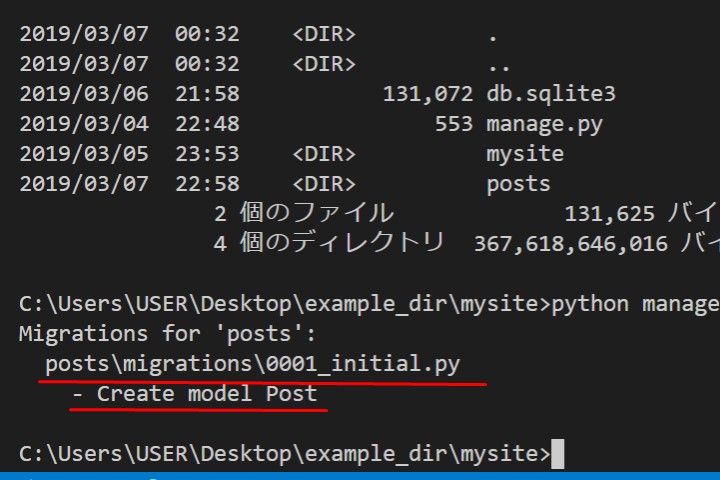
python manage.py makemigrations
ここで、画像ファイルを取り扱うPillowというモジュールが入っていないと、
エラーがでてしまうので、
もしなければ、pipでインストールしましょう。
pip install Pillow
Pillow が無くてエラーが出た人はもう一度
python manage.py makemigrations
成功したら、以下が表示されるので

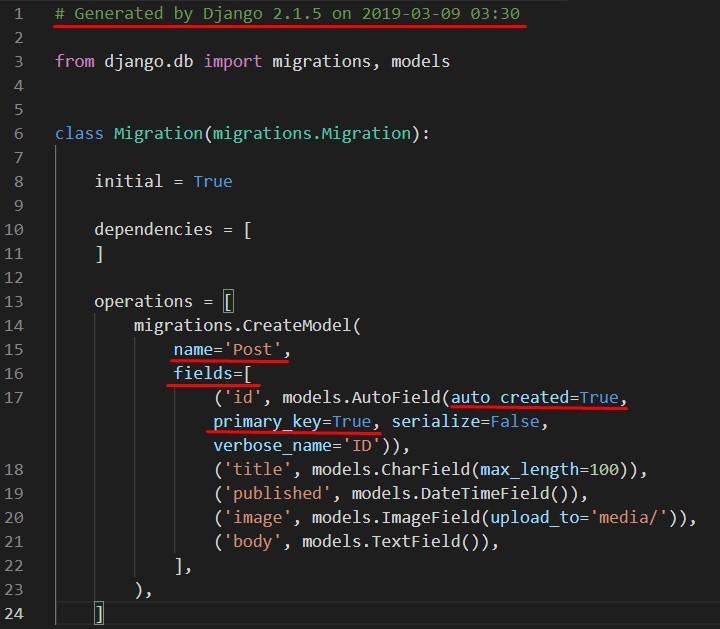
0001_initial.pyの中身を確認しにいきましょう。

作られた時間と、
名前はPostであること、
fields(エクセル表の列名と空の行みたいなもの)が
タプルのリスト型で作られています。

auto_createdとは
例えば、
ID1 (”名前” : ”山田一郎”)
ID2(”名前” : ”山田次郎”)
とIDが割り振られていて、
次に新しいField(”名前” : ”山田三郎”)を付け足したら
ID1(”名前” : ”山田一郎”)
ID2(”名前” : ”山田次郎”)
ID3(”名前” : ”山田三郎”)
自動的にIDが3になるということです。
欠番(ID3が抜けてる状態でID4があるとする)があっても
ID1(”名前” : ”山田一郎”)
ID2(”名前” : ”山田次郎”)
ID4(”名前” : ”山田四郎”)
次に新しいField(”名前” : ”山田五郎”)を付け足したら
ID1(”名前” : ”山田一郎”)
ID2(”名前” : ”山田次郎”)
ID4(”名前” : ”山田四郎”)
ID5(”名前” : ”山田五郎”)
最後に登録されたID4に1が足され、ID5として更新されます。
そしてprimary keyをTrueにすると
例えば、
ID1 (”名前” : ”山田太郎”)
ID2(”名前” : ”山田太郎”)
と”名前”列に同じ”山田太郎”があったとしても、
IDでFieldを認識しているので、それらは違う山田太郎だと
データベースが認識できるようにするということです。
データベースに migrate(移行)する。
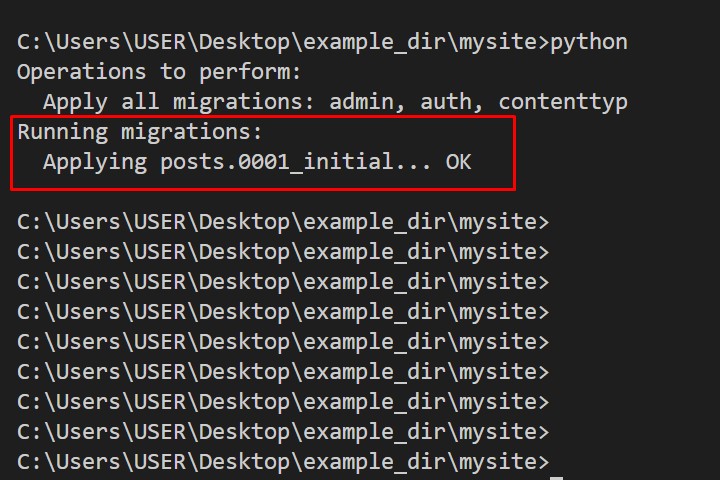
Migration 用のファイルができたので、コマンドを打って、Migrateを実行します。
python manage.py migrateこのようになっていれば移行が成功しています。

本当にテーブルが作られているかどうかを確認するため
Djangoに標準で搭載されているSqlliteを使って確認していきます。
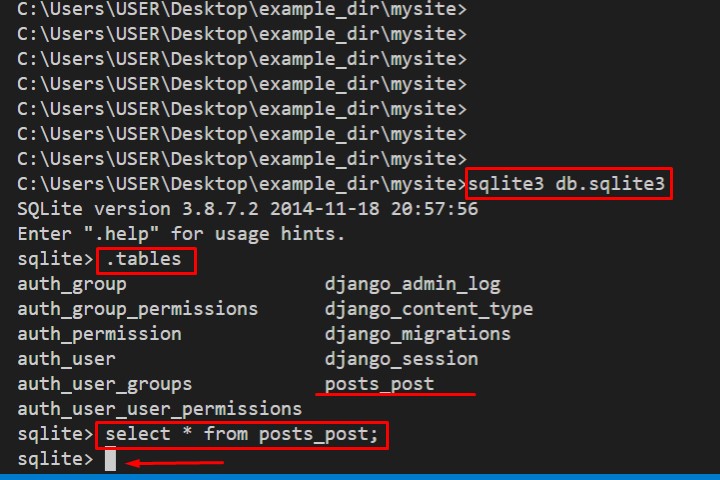
sqlite3 db.sqlite3すると、対話的にコマンドが実行できるようになるので、
.tablesと打ってみます。
最初に Migrate を実行したときに作られたテーブル以外に
posts_post というテーブルが作られているのが確認できます。

次に
select * from posts_post;と打つと (*は全てを選択を表しています)
何も行を入れていないので、空の行が返されます。
それではSqlite シェルから一旦抜け出します。
コントロールキー と C キーを同時押しして脱出しましょう。
次はこのposts_postテーブルに行を追加していく作業を進めていきたいと思います。
Part 6 へ続く。