Published Date : 2019年10月4日6:26
Djangoで作ったブログにタグリスト機能をつける
Add tag list functionality to Django blogs
This blog has an English translation
前回同様に、今更ながらタグリスト機能をDjangoのブログに追加してみました。
Just like last time, I added a tag list feature to my Django blog.
このブログではタグリストはこんな感じで表示させてます。 タグ付けされているワードをクリックすると、関連記事が表示されるという単純な仕組みです。
In this blog, the tag list looks like this. If you click on a tagged word, you'll see a related article.


django-taggitモジュールを利用する
Use the django-tagit module.
今回タグリスト機能を追加するにあたって、便利なモジュール、django-taggitを利用させてもらいます。 Githubのページはこちら https://github.com/jazzband/django-taggit。素晴らしいモジュールを作ってくれた作者に、サンキューです!
We're going to use a handy module, django-tagit, to add tag list functionality. Check out Github's page here https://github.com/jazzband/django-taggit. Thank you to the author who made this wonderful module!
django-taggitモジュールのセットアップ
Setting up the django-tagit module
pip install django-taggit
まずは、僕らの味方、PyPIからpipでインストール。
First, install it from PyPI, our friend, using pip.
settings.pyのINSTALLED_APPSに'taggit'を加えます。
Add 'tagit' to INSTALLED_APPS in settings.py.
settings.py
INSTALLED_APPS = [
'posts.apps.PostsConfig',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'taggit', # add
]
すでにブログやサイトがある人は、migrateしてくだちぃ。
If you already have a blog or site, migrate it.
python manage.py migrate
ブログページ
Blog page
Djangoのブログの作り方は過去記事を参照してくだちぃ。
See my previous posts on how to create a Django blog.
仮にこんな感じのフォルダ構造のブログサイトがあるとします。
Let's say you have a blog site with a folder structure like this.
Demo Project
demoblog
__init__.py
settings.py <- #INSTALLED_APPSはこの中にあります。
#INSTALLED_APPS is located here.
urls.py
wsgi.py
blogposts
migrations
static
templates
__init__.py
admin.py
apps.py
models.py
tests.py
urls.py
views.py
db.sqlite3
manage.py
まず最初にこのmodels.pyを書き換えます。
First, I'll rewrite the models.py.
blogposts
migrations
static
templates
__init__.py
admin.py
apps.py
models.py <- #まず最初にこのmodels.pyを書き換えます。
#First, I'll rewrite the models.py.
tests.py
urls.py
views.py
Demo Project/blogposts/models.py
from django.db import models
from taggit.managers import TaggableManager # add
class Post(models.Model):
title = models.CharField(max_length=100)
published = models.DateTimeField()
image = models.ImageField(upload_to='media/')
body = models.TextField()
tags = TaggableManager(blank=True) # add
def __str__(self):
return self.title
def summary(self):
return self.body[:30]
アドミンページにアクセスすると管理画面にタグの項目が追加されていますYO。
When you access the admin page, a tag item is added to the administration screen.
python manage.py runserver
サーバーを起動させたらブラウザから(http://127.0.0.1:8000/admin)にアクセス。(IDとパスワードを入力)
Access (http:// 127.0.0.1: 8000/admin) from a browser after starting the server. (Enter Your ID and Password)

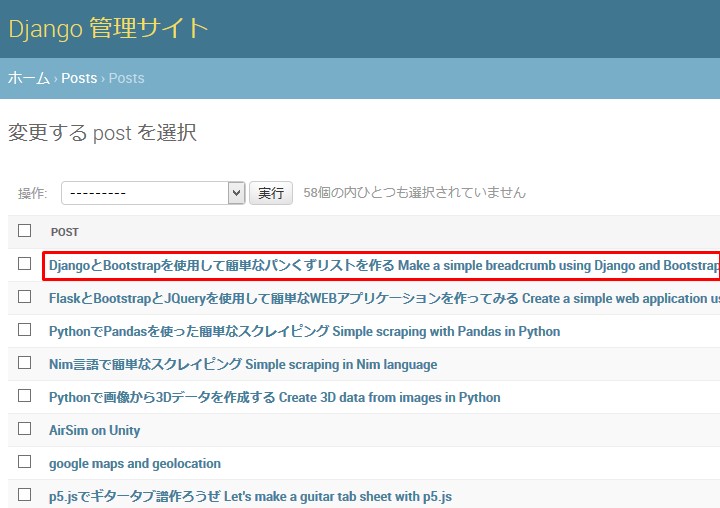
記事の編集ページにいくと、タグの項目が追加されているYO。
When you go to the article's edit page, you'll see a tag item added.

適当な記事をクリック。
Click the appropriate article.

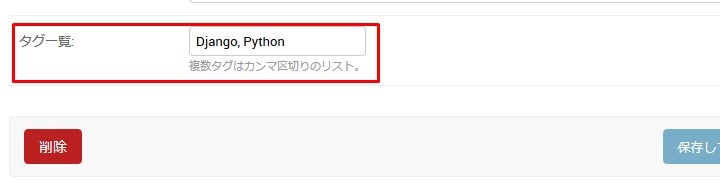
タグの欄に好きなタグ名を入力。(カンマで区切ると複数選択可能)
Enter your favorite tag name in the tag field. (You can select multiple items separated by commas.)

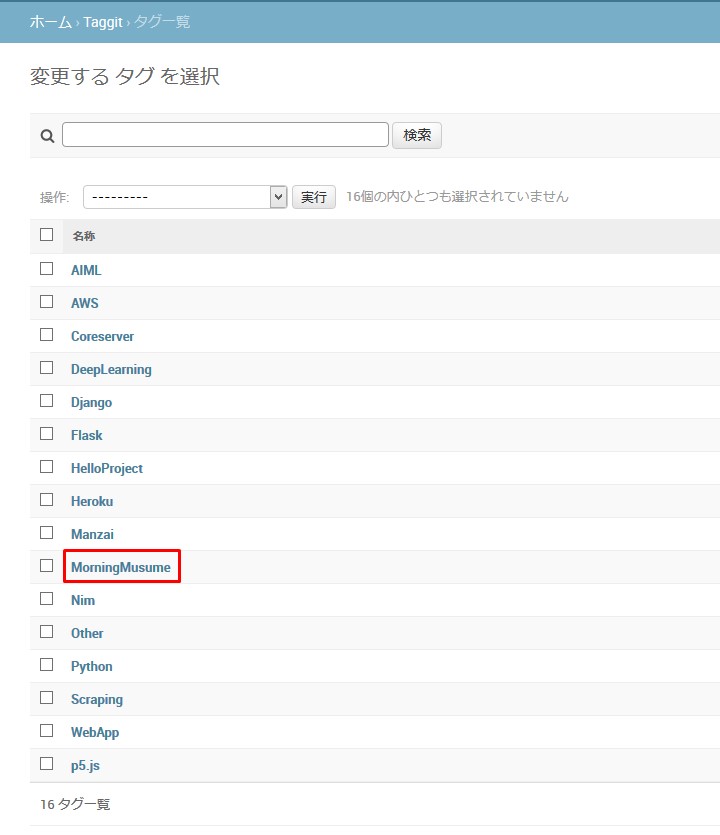
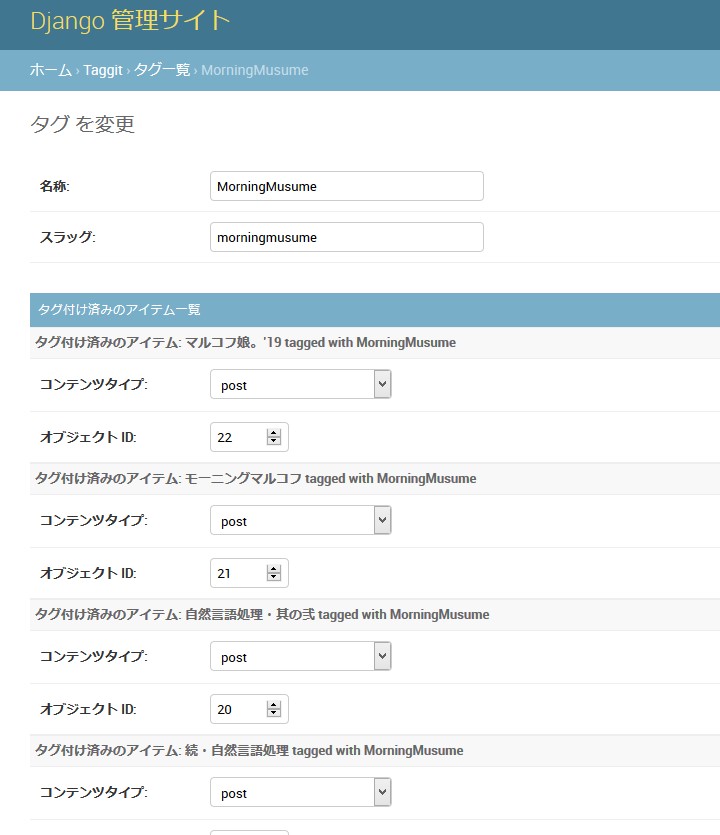
タグの編集画面でさらに色々な操作が可能。
You can do more on the tag edit screen.



次回へ続く
To be continued next time
それでは次回、タグリストから関連記事に飛ぶ機能を追加していきます。 今回も記事は短いですが、なるべく記事は短めに仕上げて、読みやすくする方針にしました。
Next time, we'll add the ability to jump from the tag list to related articles. Again, the article is short, but I've tried to keep it short and easy to read.
See You Next Page!