Published Date : 2021年4月14日10:42
【Androidアプリ:パート4】個人事業主と給与所得者の所得税と住民税を計算するAndroidアプリ
【Android app:Part 4】Android App Calculates
Income and
Resident Taxes for sole proprietors and salaried workers
This blog has an English translation
ニコニコ動画にアップした動画のまとめ記事です。
This is a summary blog post about a video I uploaded to NicoNico.
細かい部分は動画を参考にしてください。
Please refer to the video for details.
目次
Table of Contents
① 動画の説明
① Video
Description
警告:
今回説明する給与所得者と個人事業主等の所得税及び住民税を計算するアプリは、あくまで簡易的なお遊び用のアプリです。
正確な数値、計算方法は各自で調べて下さい。
このアプリは大雑把に大体の見積りを計算して楽しむ為のアプリです。
決して従業員の年末調整や個人の確定申告等に使用しないでください。
さらに、税金の計算方法は変更される場合があり、控除についても同様です。
また、控除や税金の計算方法が間違っている可能性もありますので、
あまり信用せずに、各自で調べてから実験してみてください。
このアプリを使って何かしらの損害が発生したとしても、私は一切の責任を負いません。
Warning:
The app I'm going to show you for calculating income and residence taxes for salaried workers and Individual employers, etc. is just a simple application for playing.
Please check the exact number and calculation method by yourself.
This app is used to calculate rough estimates and enjoy them.
Do not use for year-end adjustment of employees or for individual tax return.
In addition, the method of calculating taxes and deductions may change.
Also, there is a possibility that the deduction and tax calculation methods are incorrect.
Don't trust it too much, and test it yourself.
I will not be liable for any damage caused by using this app.
個人事業主と給与所得者の所得税と住民税を計算するAndroidアプリパート4。
Android App Calculates Income and Resident Taxes for sole proprietors and salaried workers, Part 4.
前回の続きです。
Continued from last time.
電卓アプリを仕上げましょう。
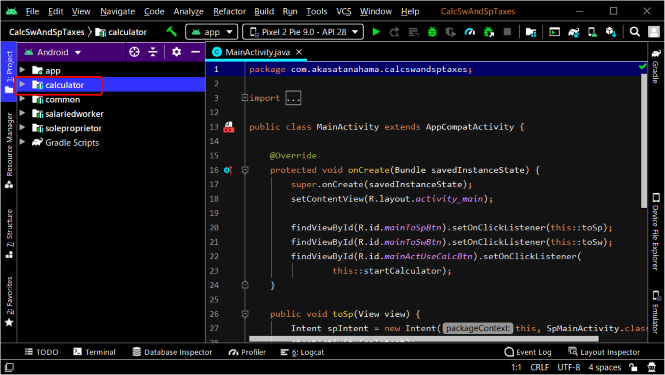
Let's write all the code of the calculator application file.

電卓アプリで使用するテキストをstrings.xmlに登録しましょう。
Let's define the text used in the calculator application in strings.xml.
<resources>
<string name="app_name">電卓</string>
<string name="eqText">0</string>
<string name="cancelBtntText">AC</string>
<string name="delBtnText">←</string>
<string name="cancelEntryBtnText">CE</string>
<string name="divBtnText">÷</string>
<string name="num7BtnText">7</string>
<string name="num8BtnText">8</string>
<string name="num9BtnText">9</string>
<string name="mulBtnText">×</string>
<string name="num4BtnText">4</string>
<string name="num5BtnText">5</string>
<string name="num6BtnText">6</string>
<string name="subBtnText">-</string>
<string name="num1BtnText">1</string>
<string name="num2BtnText">2</string>
<string name="num3BtnText">3</string>
<string name="addBtnText">+</string>
<string name="num0BtnText">0</string>
<string name="dotBtnText">.</string>
<string name="eqBtnText">=</string>
</resources>
内容は前回の動画(給与所得者の税金計算アプリ)と同じです。
The content is the same as in the previous video (Tax Calculator for Salaried Workers).
そのまま前回の動画のコードをコピペしてください。
Just copy and paste the code used to create the calculator application from the previous video.
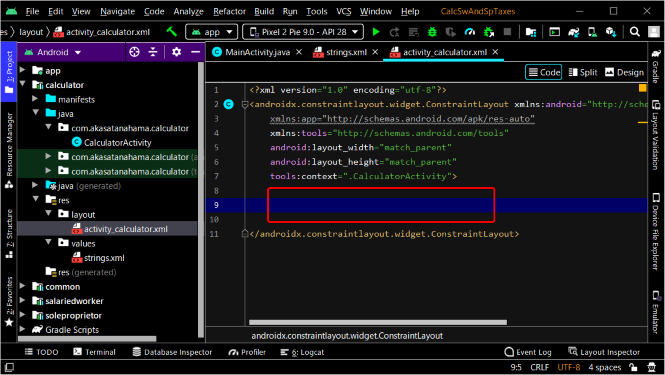
次は電卓アプリのレイアウトファイルの中身の作成です。
Next, create the contents of the layout file of the calculator application.

内容は前回の動画(給与所得者の税金計算アプリ)と同じです。
The content is the same as in the previous video (Tax Calculator for Salaried Workers).
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".CalculatorActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="18dp"
android:layout_marginHorizontal="6dp"
android:layout_marginBottom="36dp"
android:background="@color/white"
android:orientation="vertical">
<HorizontalScrollView
android:id="@+id/eqTextScrollView"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="@drawable/common_border" >
<TextView
android:id="@+id/eqTextBox"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:textSize="24sp"
android:textStyle="bold" />
</HorizontalScrollView>
<EditText
android:id="@+id/eqBox"
android:layout_width="match_parent"
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
<Button
android:id="@+id/eqBtn"
android:layout_width="wrap_content"
android:layout_height="69dp"
android:layout_row="4"
android:layout_column="2"
android:layout_columnSpan="2"
android:layout_columnWeight="1"
android:text="@string/eqBtnText"
android:textSize="18sp"
android:textStyle="bold"
android:backgroundTint="@color/commonColorR"
android:onClick="onCalculatorBtnClicked" />
</GridLayout>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
そのまま前回の動画のコードをコピペしてください。
Just copy and paste the code used to create the calculator application from the previous video.
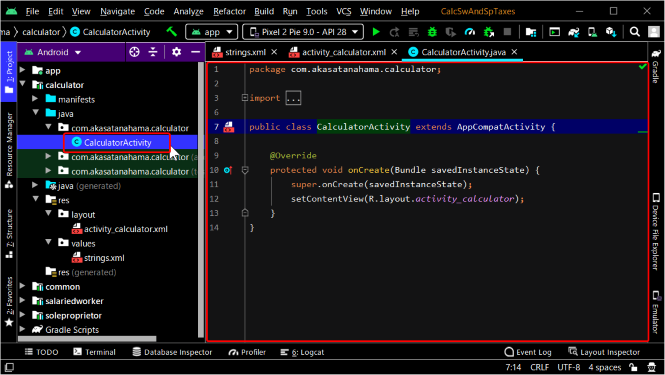
次は電卓アプリのJavaファイルの作成です。
Next, create a Java file for the Calculator app.

こちらも内容は前回の動画(給与所得者の税金計算アプリ)と同じです。
The content is the same as in the previous video (Tax Calculator for Salaried Workers).
package com.akasatanahama.calculator;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.HorizontalScrollView;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class CalculatorActivity extends AppCompatActivity {
private TextView eqTextBox;
private HorizontalScrollView eqTextScrollView;
private EditText eqBox;
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
}
if (opt.equals("+")) {
result = String.valueOf(Float.parseFloat(val1) + Float.parseFloat(val2));
}
eqTextBox.setText("");
if (!result.isEmpty()) {
int idxOfDecimal = result.indexOf(".");
Float decimalPart = Float.parseFloat(result.substring(idxOfDecimal));
if (decimalPart == 0) {
eqBox.setText(String.format("%,.0f", Float.parseFloat(result)));
} else {
eqBox.setText(String.format("%,.3f", Float.parseFloat(result)));
}
val1 = null;
val2 = null;
}
}
}
eqTextScrollView.post(() -> eqTextScrollView.fullScroll(View.FOCUS_RIGHT));
}
}
そのまま前回の動画のコードをコピペしてください。
Just copy and paste the code used to create the calculator application from the previous video.
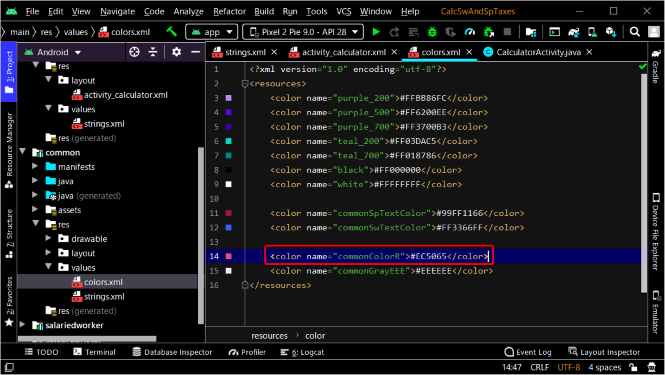
アプリ全体で使われる色は共通ライブラリのcolors.xmlに付け加えます。
Add colors for the entire app to [colors.xml] in the common library.

計算用ディスプレイに使用しているcommon_border.xmlはpart2で共通ライブラリに作成しましたね。
You have already created the [common_border.xml] in Part 2 used for the calculation display in the common library.
なので、前回の動画(給与所得者の税金計算アプリ)のborder.xmlのコードを共通ライブラリのcommon_border.xmlにコピペします。
So, copy and paste the [border.xml] code from the previous video (Tax Calculator for Salaried Workers) into the [common_border.xml] in the common library.
アプリの挙動を確かめてみましょう。
Let's see how the app works.
パート5へ続く。
Continue to Part 5.
以上です。お疲れ様です。
That's all. Thank you for your hard work.