Published Date : 2019年3月17日17:47
CORESERVERでDjangoのBLOGを作る
〜後半(Part14)〜
前回の記事の簡単なおさらい。
➀ Navbarにabout.html へのリンクをつけて、 ブログについての説明ページへ飛ぶ。
さて今回は、忘れないうちに、 Djangoで作ったブログを、 当初の目的である、
CORESERVERへアップをして、 動作を確認していきましょう。
こちらの、準備編と次の記事の
CORESERVERでDjangoのBLOGを作る 〜 準備編 〜
CORESERVERでDjangoのBLOGを作る 〜 後半 ( Part 1 ) 〜
続きみたいになってしまいますが、 おさらいしておきましょう。
➀ TeraTermからサーバーへ SSH接続ができるようにする。
➁ サーバーにPyenv をインストールして、 Djangoをセットアップ。
➂ CORESERVERで用意されている、 net2ftpマネージャー を使用して、
ローカル環境にCORESERVERの レンタルサーバー内で作った
Djangoプロジェクトを ダウンロードしてくる。
それでは大分前の話なので、 CORESERVERへアクセスして、
一気にアップする環境まで 整えるところからはじめましょう。
Value Domainで契約しているなら以下へ。
バリュードメイン

CORESERVERで契約しているなら以下へ。
CORESERVER.JP

自分はValueDmainからなので、 以下、ValueDomainからログインで進めます。
IDとパスワードを入力してログイン。

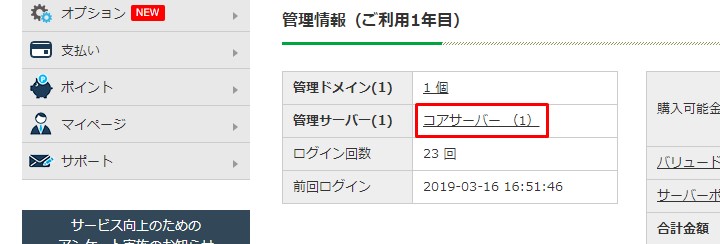
コアサーバーをクリック。

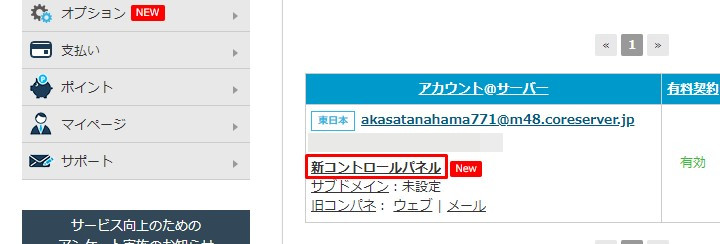
新コントロールパネルをクリック。

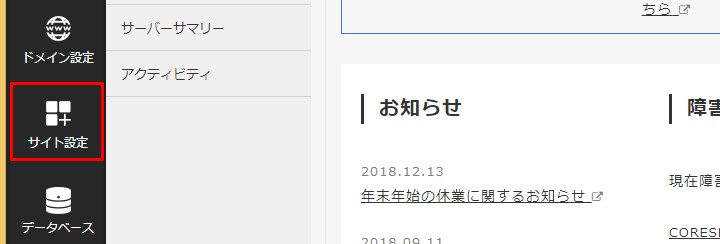
サイト設定をクリック。

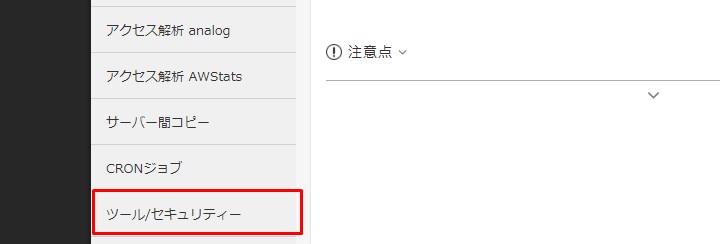
ツール/セキュリティーをクリック。

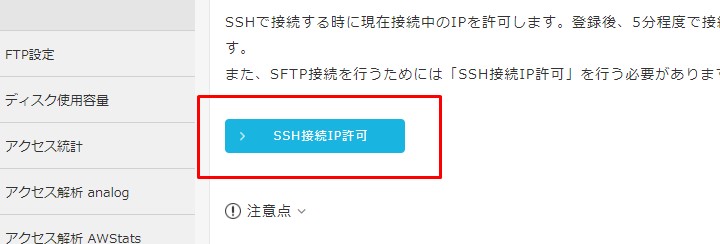
SSH接続IP許可をクリック。

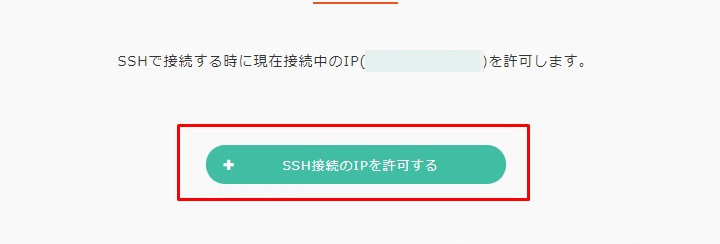
SSH接続のIPを許可するをクリック。

約5分ほど待ちます。 (コーヒーブレイク)

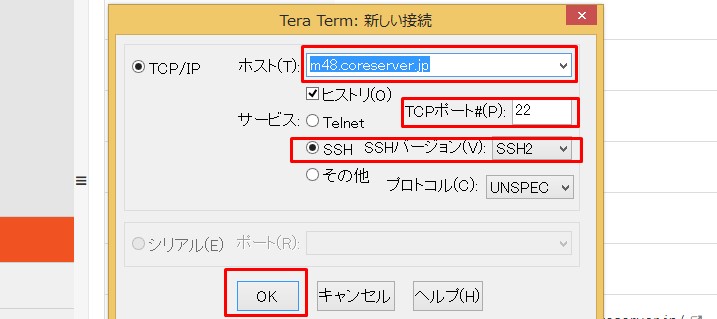
約5分ほど経過した後、 TeraTermを起動。
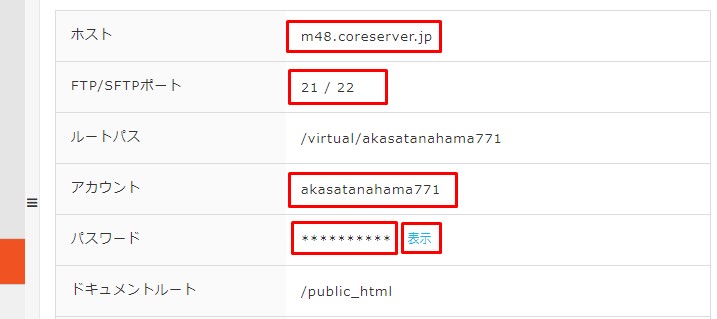
CORESERVERのコントロールパネル からFTP設定に行き、
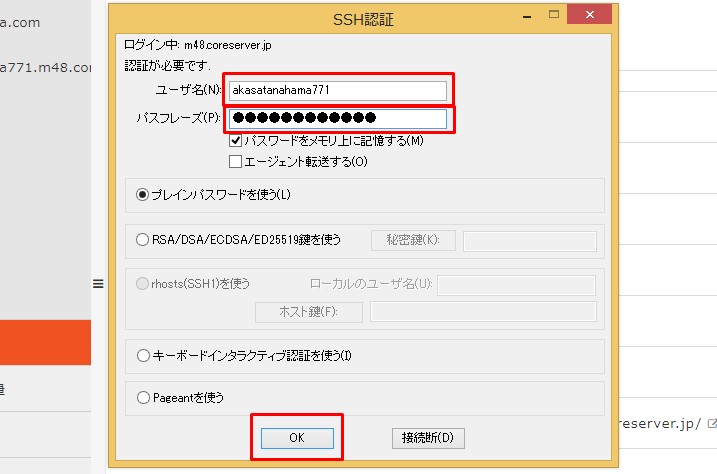
ホスト、FTP/SFTPポート、 アカウント、パスワードを TeraTermに入力。
(パスワードは「表示」をクリックすれば、 見られるようになります。)



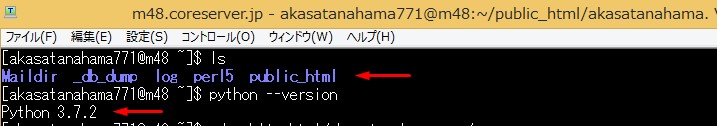
ログインに成功したら、 一応、どんなファイルがあるかと Python ヴァージョンの確認。

続いて、こんなこと言うのもなんですが、 CORESERVER付属の
net2ftpファイルマネージャー はとても使いづらいです。
なので、WinSCPという便利なソフト があるので、 インストールして使いましょう。
フリーソフトですので、お金はかかりません。 偉大なる作者に感謝して使いましょう。

WinSCPをダウンロード。





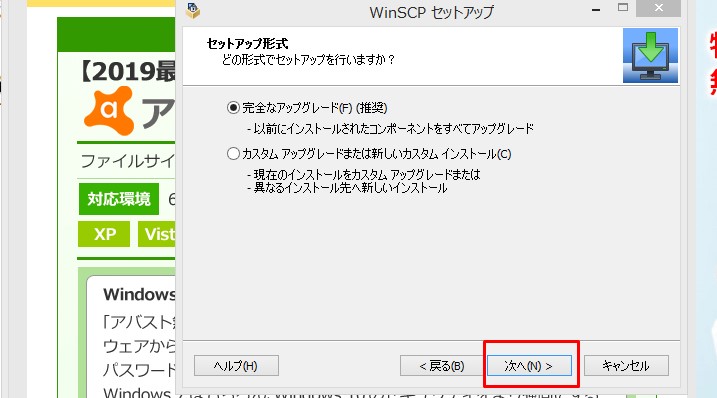
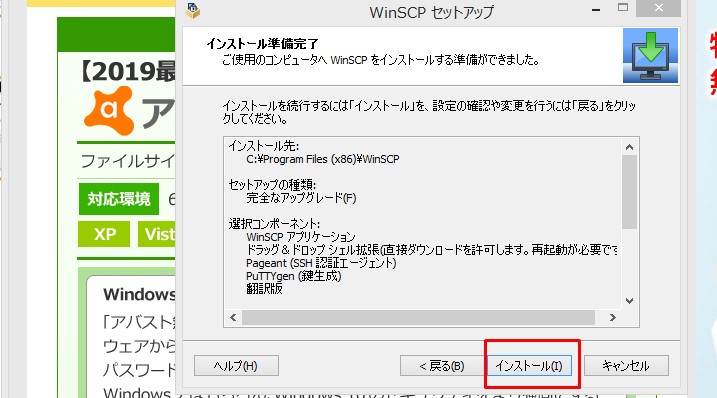
自分はすでにインストールしてあるので、 項目が多少違いますが、 大まかな流れは同じです。
あとは、デスクトップなり、 ドキュメントなり、 指定した場所に アプリケーションがありますので、
ダブルクリックして開いてください。
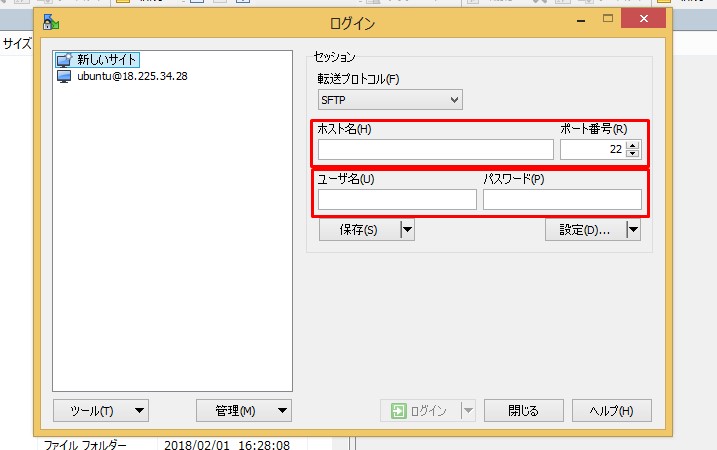
開いたら、先程のTeraTermと一緒で、 パスワードなどを入力していってください。

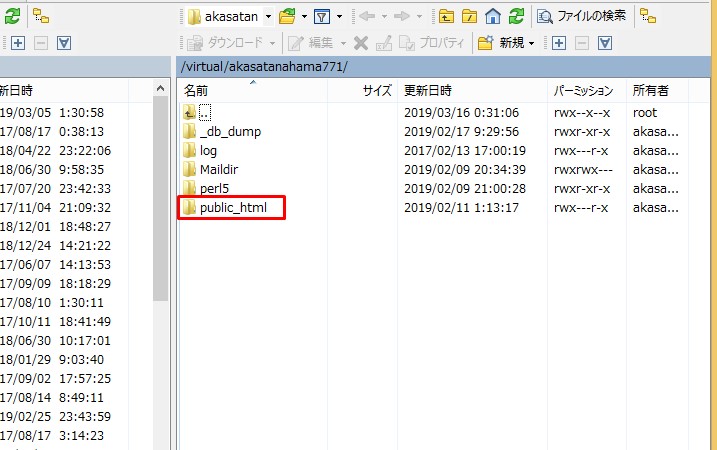
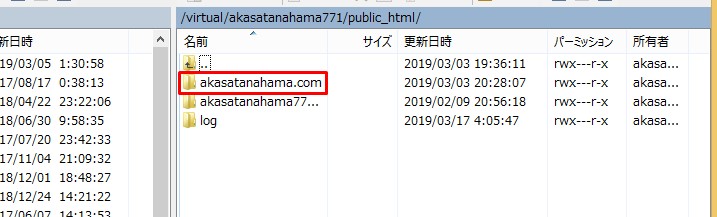
public_html フォルダをクリック。

取得した、自分のドメインネームの フォルダをクリック。

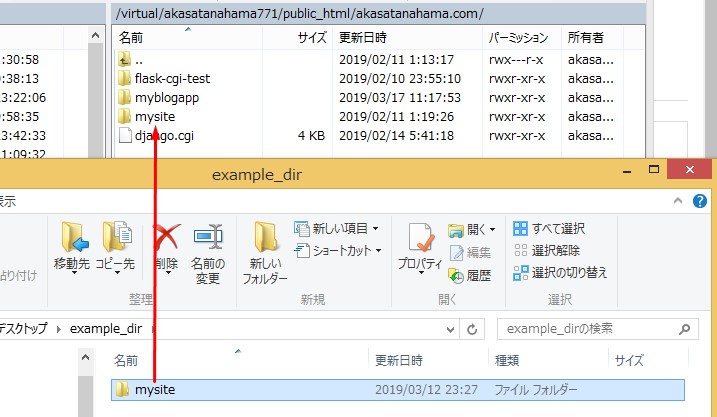
作ったDjangoプロジェクトを ドラックアンドドロップで 簡単にアップロードできます。

続いて、Djangoのプロジェクトを
実際にWEBサーバーとして稼働させるのに 必要なCGIファイルなるものと、 .htaccessファイル なるものを作成していきます。
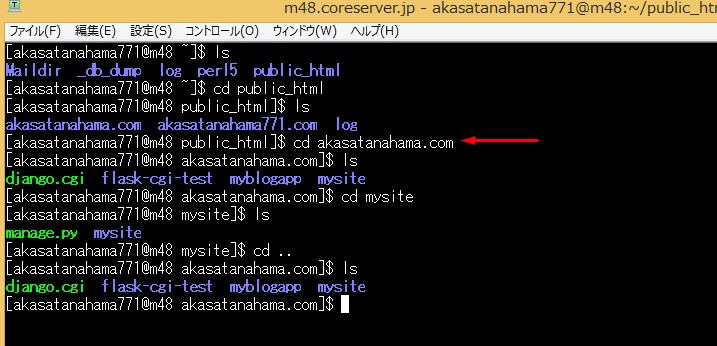
TeraTermを起動させて、 自分のドメインネームの フォルダまで移動しましょう。

そのフロアで、 以下のコマンドを実行してください。
wget --no-check-certificate https://raw.githubusercontent.com/chibiegg/django-cgi/master/django-python3.cgi
wgetとは、 FTPやHTTP、HTTPSからコンテンツを ダウンロードできるコマンドラインツールです。
簡単にいうと、普段自分たちが使っている クロームやサファリなどのブラウザを コマンドで操作してるようなものです。
現在操作しているサーバーはGUI環境 (こうやって画面がカラフルで、マウスを動かす環境) ではありません。
黒い画面をコマンドを打って操作しています。 (CLI:コマンドラインインターフェイスと言います。)
ブラウザはGUI環境でしか 操作できなように見えますが、
別にファイルのダウンロードや 閲覧はCLIでもできます。
それを可能にするツールの一つが wgetやcurlなんです。
ちなみに上のコマンドは、 Githubというところから、 DjangoのCGIファイルを ダウンロードしてくるというコマンドになります。
ここがそのサイトです。 偉大なる先人達に感謝しつつ使いましょう。
ファイルのダウンロードに成功したら、 Viコマンドでファイルの編集をしましょう。
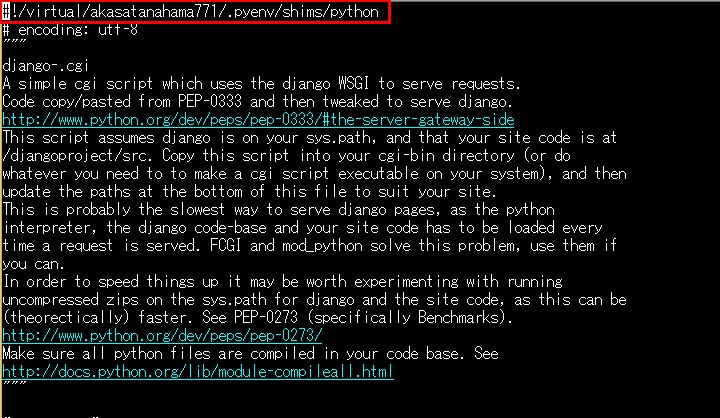
vi django-python3.cgi
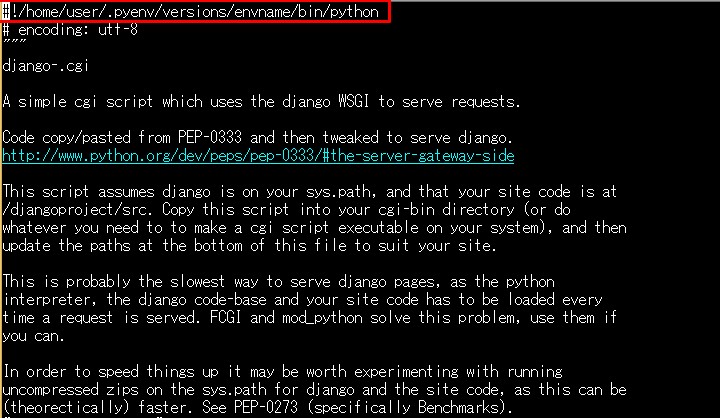
赤枠の部分を変更します。

キーボードの「I」ボタンを一回だけ押します。 Insert mode になったら編集できます。
キーボードの「ESC」ボタンを一回押して、 キーボードの「:」を押して、 キーバードの「q」を押せば脱出できます。
「:wq」と押せば保存して脱出します。 操作不可能になってもあわてず。 まず「ESC」ボタンをおして、 何も入力できなかったら。
「I」を押して、 下にINSERTとでたのを確認して もう一度「ESC」を押して
「:q」を入力すれば脱出できます。 保存されてませんよ!と警告がでたら、 とりあえず「:wq」で脱出してから また開き直して、修正しましょう。

何を入力するかわからないかたは、

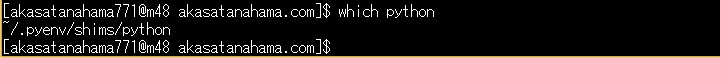
コマンドでPython pathを確認したら
#!/virtual/あなたのアカウント名/上のコマンドで出てきたパス
でOKです。
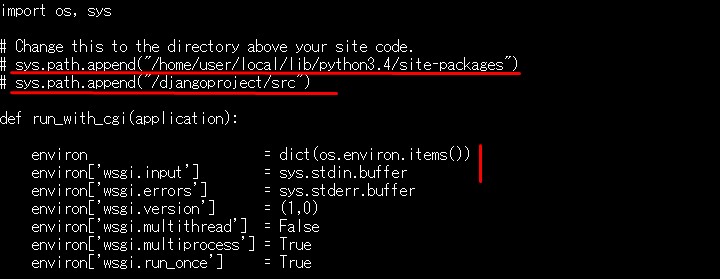
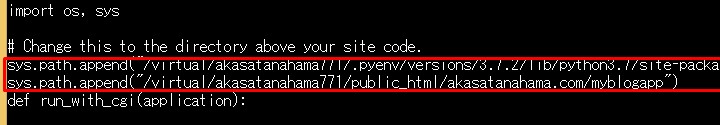
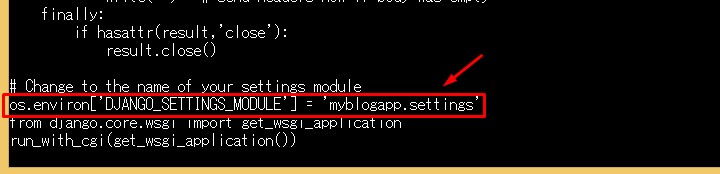
お次はImport os,sysの下を編集します。

何を入力するかわからないかたは、
cd ~
で一旦ホームダイレクトリに戻り、 この記事を参考に
.bash_profileを開き。
vi .bash_profile
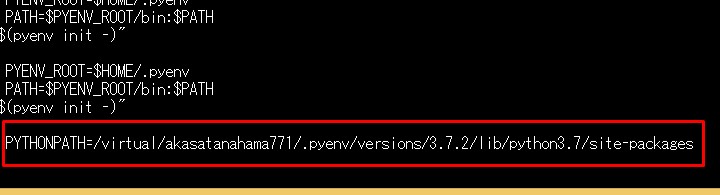
赤枠の部分を確認、コピーして

上に貼り付けて、
下は、 アップしたプロジェクトまで移動して、
pwdと打てばパスが表示されますので、 コピペしてください。

フォルダに移動できます。
cd フォルダ名
上のフォルダに移動できます。
cd ..
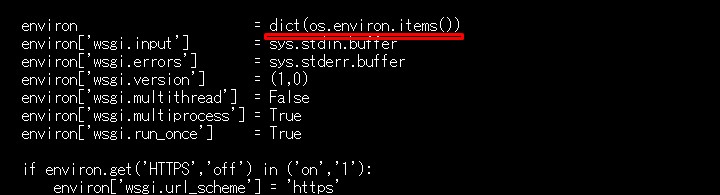
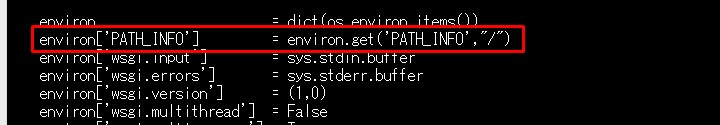
お次は、 environ = dict(os.environ.items()) の行に

下記を追加します。
environ['PATH_INFO'] = environ.get('PATH_INFO', "/")

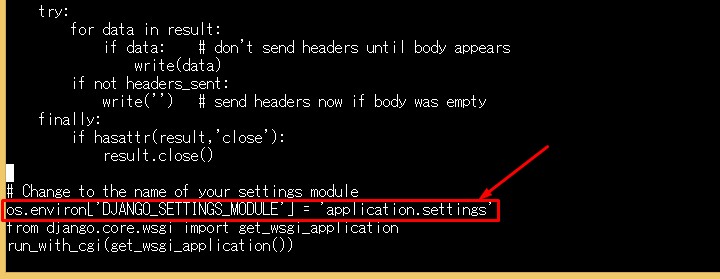
最後に一番下までいき、 赤枠の部分を変更します。

Djangoプロジェクト名の 「プロジェクト名.settings」 に変更します。

ここまで編集できたら、
キーボードの「ESC」ボタンを一回押して、 キーボードの「:」を押して、 キーバードの「wとq」
「:wq」と押せば保存して脱出します。
このCGIファイルの名前を変更して
実行権限をあたえます。
mv django-python3.cgi django.cgi chmod 705 django.cgi
さて、.htaccessの設定で最後です。 .htaccessは
今いる階層がドメインネームフォルダ ならそこにあります。
なくても開くのと同様のコマンドで 作れますので、ひとまずviで開き。
vi .htaccess
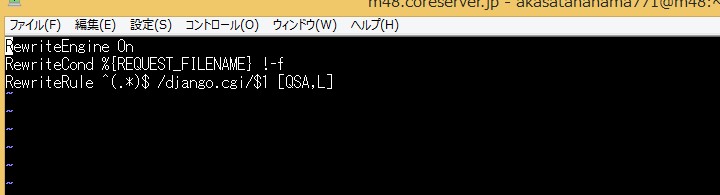
以下の文字を書きましょう。
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ /django.cgi/$1 [QSA,L]

そして「:wq」で保存したら。
最後の仕上げです。
settinfs.py があるフロアまでいき、
cd プロジェクト名 cd プロジェクト名 vi settings.py
で開いたら、 「I」でインサートモードにして、
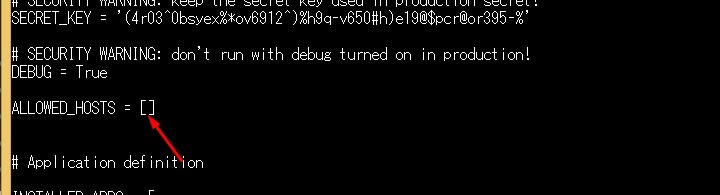
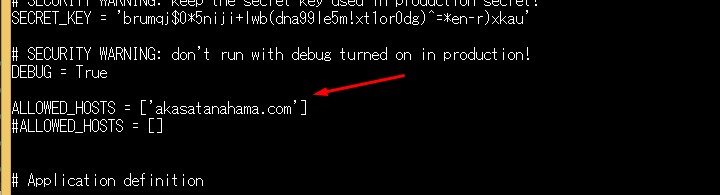
ALLOWED_HOSTS = の箇所に、自分のドメインネームを入れます。


「ESC」を押して、 「:wq」で保存したら、完成...
まだあります。
そのまま、manage.py があるフロアまでいき、
cd .. ls -al
「ls -al」で確認できたら、 以下のコマンドを打ってください。
python manage.py migrate python manage.py collectstatic
migrateコマンドはおなじみですが、
collectstaticは初だと思います。
このコマンドはかんたんに説明すると、
すべての静的ファイル(HTML、画像など)
これをDjangoが管理しやすいよう にするためのコマンドです。
これをしないとエラーが表示されることがありますので、
次から新しい投稿のさい、静的ファイルを追加したら
このコマンドで更新することを忘れずに。
それでは今度はブラウザから、
他のサイトへ飛ぶように
http://あなたのドメイン名/posts
とうって動作を確認してください。
こんな感じなら成功じゃないでしょうか。



お疲れ様でした。
Djangoの データベースにPostgreSQLを使いたい。
Djangoで NginxやGunicornを使いたい。
DjangoやPythonを Amazon EC2(AWS)で試してみたい。
という方はこちらの動画がオススメです。
なんてったってAWSは 一年間無料プランがありますからね!
Udemyで有料ですが、丁寧で分かりやすいです。
【3日でできる】はじめての Django 入門 ( Python 3 でウェブアプリを作って AWS EC2 で公開!)
次回は、 やり残したこと 説明し忘れたこと
などをやっていきたいと思ってます。
でもとりあえず 、当初の目的は達成できました。
See You Next Page !