Published Date : 2019年3月17日11:09
CORESERVERでDjangoのBLOGを作る
〜後半(Part13)〜
前回の記事の簡単なおさらい。
➀ 存在しないページに アクセスしようとした時に、 404エラーを返すようにする。
➁ Bootstrapの Navbarを ページ上部につける。
前回の作業で、Navbarを index.htmlに つけましたが、
個別のページにも つけておきましょう。
ついでに、Navbarの リンク先も 変えておきましょう。
先にpostsのindex.html から編集します。
それをpost.htmlにコピペしましょう。

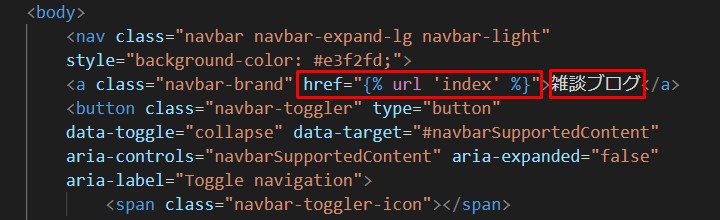
jinja2を使って リンク先をindex.htmlにします。
タイトルもブログのタイトルにします。

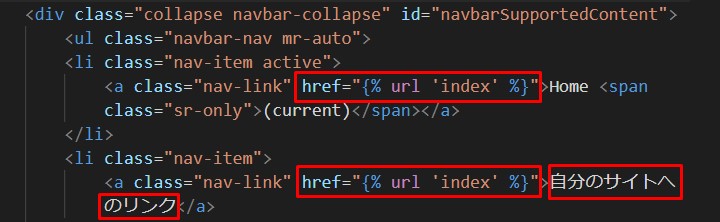
homeの リンク先もindex.htmlにします。
linkは名前を各個人用サイトに。 (別のサイトを持っていれば)
リンク先も、ここでは上と同じ、 index.htmlへのリンクですが、
サイトへのリンクでも、 SNSでのリンクでもなんでもかまいません。

好きなようにデザインも、 名前もリンク先も 自分好みに変えてください。
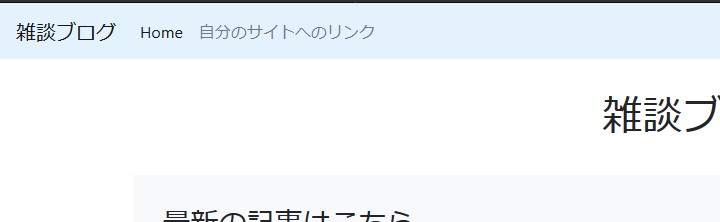
ひとまず、こんな感じになりました。

Bootstrapに関しては、 ここである程度学べるはずです。
Bootstrap Documentation
HTMLやCSS、 それだけでなく
JavascriptやPython、 その他WEB開発に必要な
色々なことを教えてくれる 素晴らしいサイトがこちらです。
https://www.w3schools.com/
本当に素敵なサイトです。 自分はよく利用してます。
是非ご覧になってください。
もう知ってる人のほうが 多いかもしれません。 有名なサイトですから。
それでは、ナビバーを 個別ページにも貼り付けます。
psotsのpost.html を開きます。

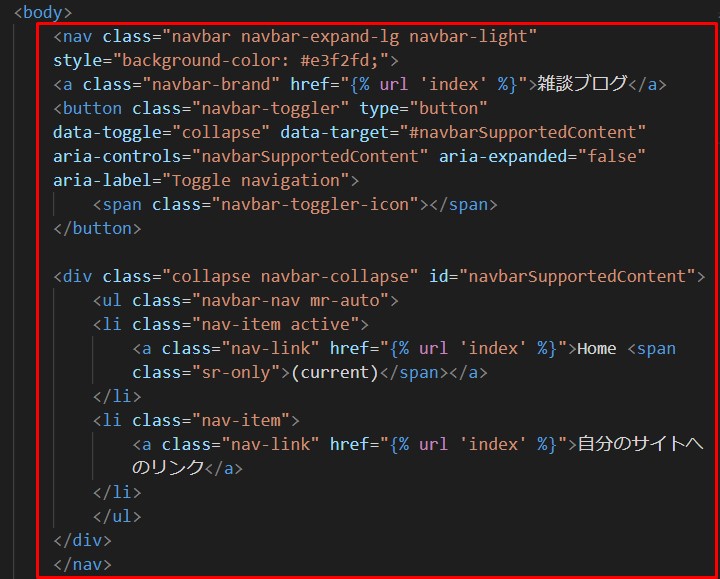
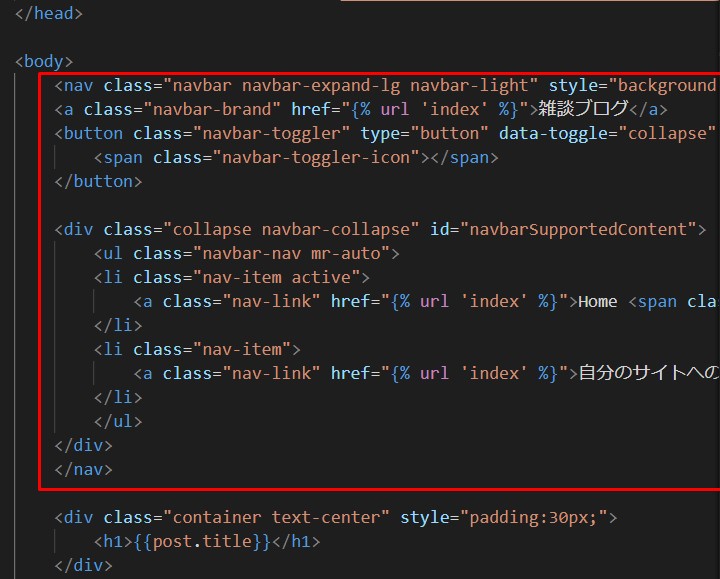
そこに先程のindex.html のナビバー部分をコピーして

post.htmlの bodyの先頭部分に貼り付けます。

個別ページのほうでも、 ナビバーが表示されました。

記事の本文が若干読み辛いですね。 これも修正しましょう。

postsのviews.py を開き、

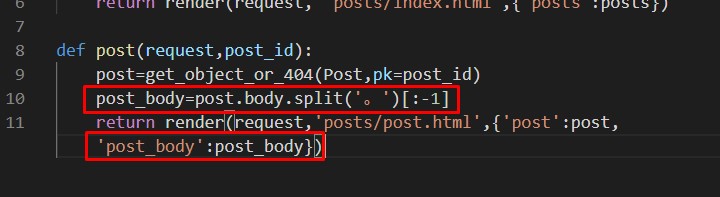
以下のコードを追加します。
post_body=post.body.split('。')[:-1]
post_body変数を用意して、 そこに、記事本文を「。」で 分割したものを入れ込みます。
忘れずに、post_bodyを キーワードで取り出せるように、
辞書型として返します。

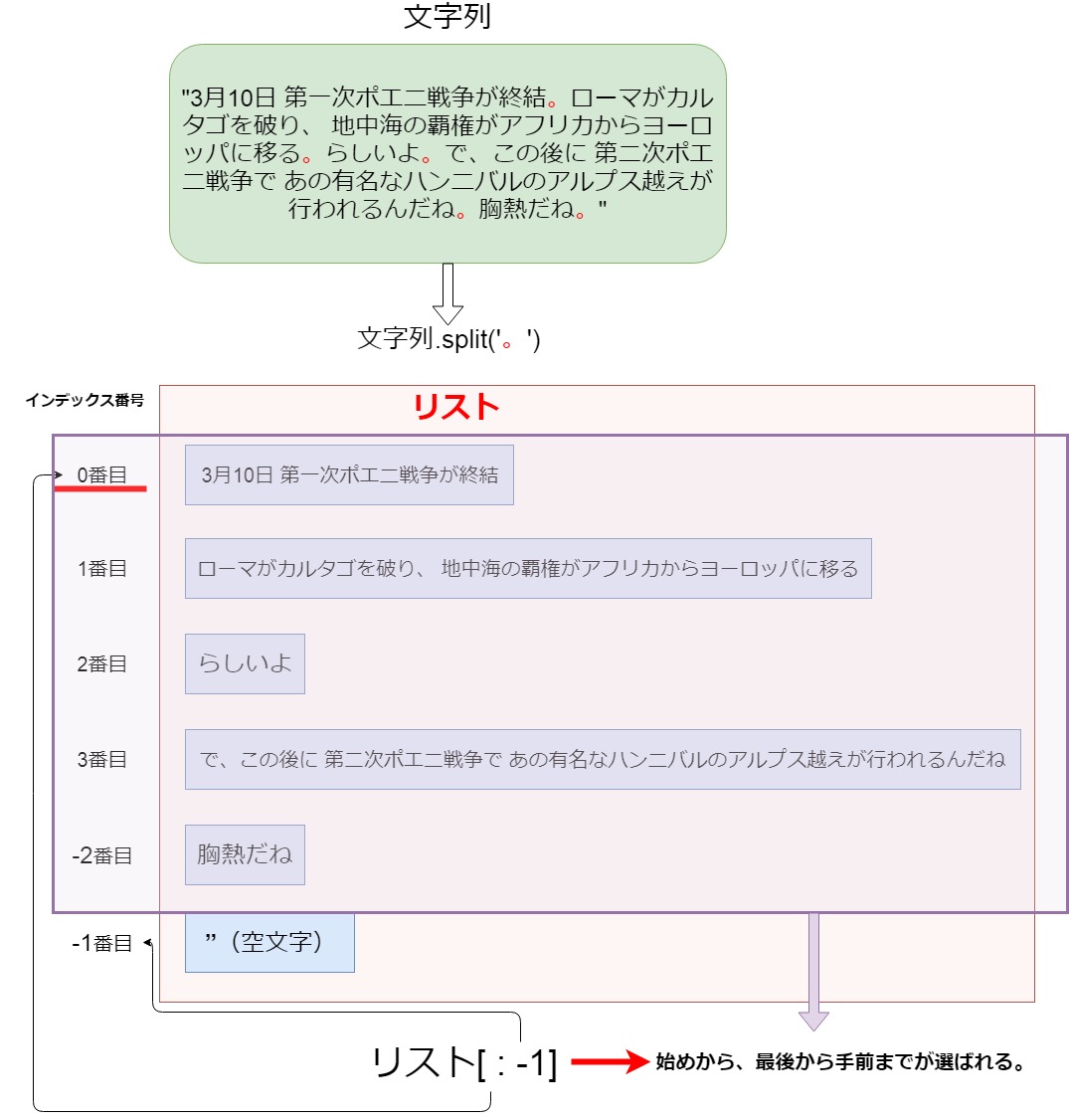
post.body には記事本文が入っています。
split関数は 引数になにかの文字を指定すると、
その指定した文字で 文字列を分割してくれます。
今回は「。」で 文を終わらせているので、
ここで改行をさせて、 一行を短く表示します。
そして、分割する文字が、 文字列の終わりにきていた場合、
最後の文字は’’という 空文字(何もない文字)になるので、
リストのインデックス番号指定で、 最初の文字から、
最後の文字から一つ前までを 指定してpost_body リストに入れます。

次に、postsの post.htmlを開いて、

赤枠部分を修正します。

post_bodyは、 リストが格納されているので、
For文で、 一つづつ取り出します。

その一つ一つを pタグで囲い、文字の最後に
分割して、消してしまった、 「。」を加えてあげます。
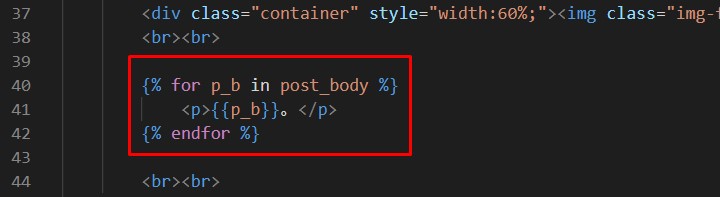
{% for p_b in post_body %}
<p>{{p_b}}。</p>
{% endfor %}
保存して、サーバーを起動する。
python manage.py runserver
ブラウザを開き、
http://127.0.0.1:8000/posts/3
を入力する。 すると、

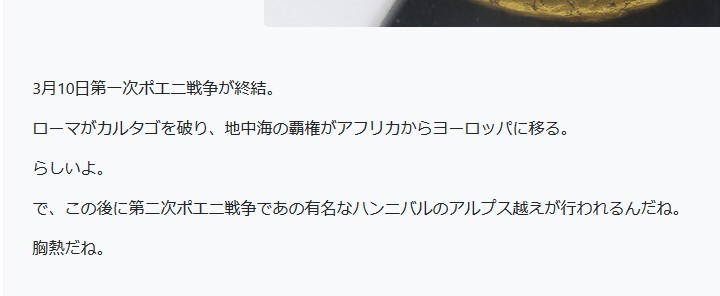
「。」で、で改行されて、 多少読みやすくなりました。
スマホの画面で見てみても、 少々改行がぎこちないが、 悪くはないと思います。
Bootstrapのjavascriptを bodyタグの最後に、
index.htmlから、 コピペしておくのを忘れてました。

現在は必要なくても、のちのち、 各自のブログサイトを、
改造していくために、 必要となると思いますので、 挿入しておいてください。
続いて、紹介ページを作ります。
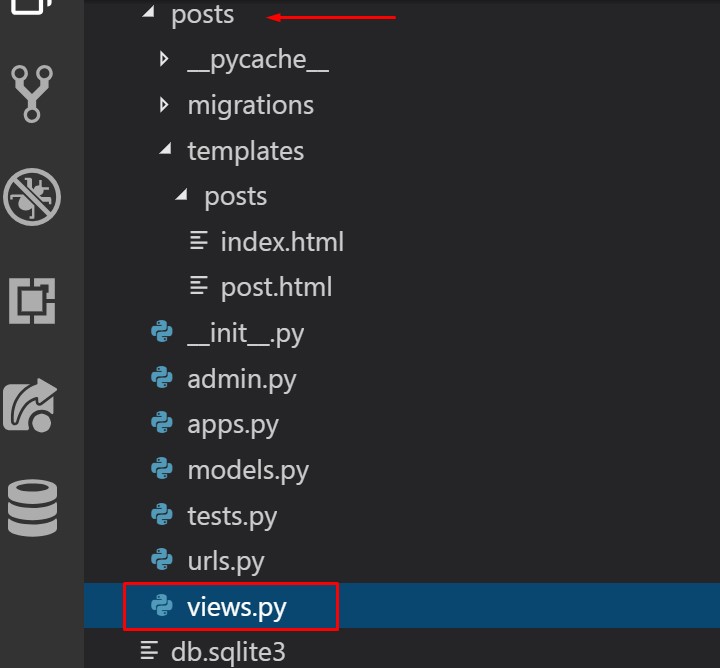
postsのtemplatesの postsにabout.html を作成します。

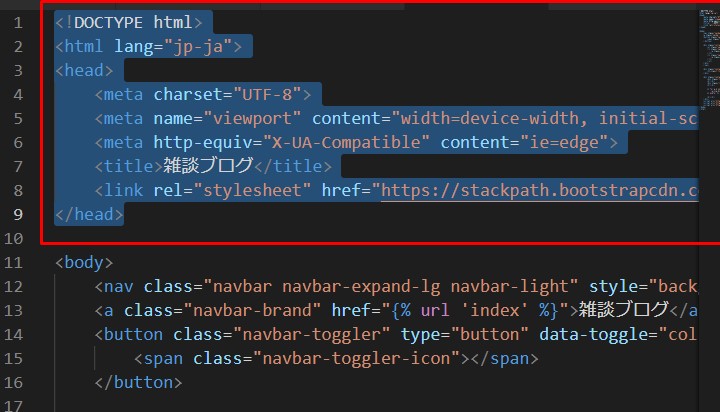
post.htmlのDOCTPYE html から、Bootstrapの
javascriptまでを、 コピーしてabout.html に貼り付けます。



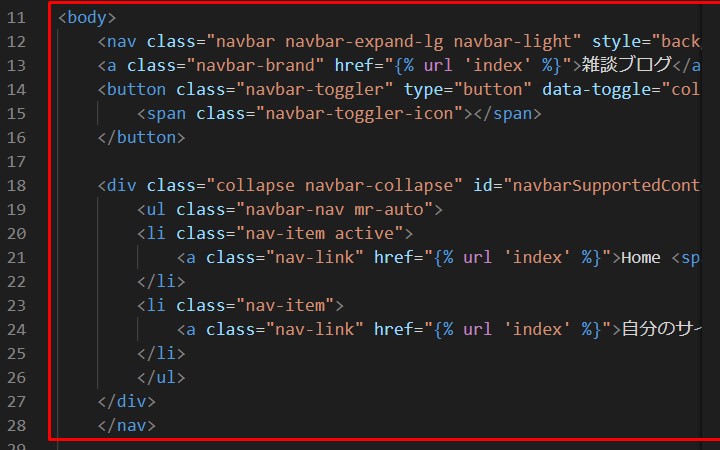
それでは、about.htmlの navbarより下に
以下をコピペしてください。
<div class="container text-center" style="padding:30px;">
<h1>このブログについて</h1>
</div>
<div class="container bg-light text-center" style="padding:30px;">
<p>このブログは、Djangoで作られたブログです。</p>
<br><br>
<p>ブログと言えば、Word Pressですが、</p>
<p>あえて、PythonのWebフレームワークである、</p>
<p>Djangoを採用しました。</p>
<br><br>
<p>何故ならば、Pythonがもっている</p>
<p>強力な表計算ライブラリだったり、</p>
<p>機械学習用のライブラリをスムーズに連携できるからです。</p>
<br><br>
<p>以上ですが何か?</p>
</div>
別にこのままである必要はありません。
てか嫌でしょう。
各自の好きなように書いてください。
一応全容です。

さて、ルーティング設定と ビュー設定を再度行います。
まずはビュー設定から、
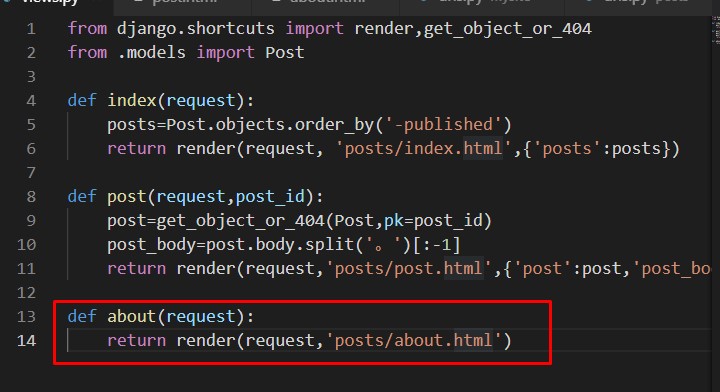
postsのviews.pyを開き、

以下を追加してください。
def about(request):
return render(request,'posts/about.html')
ブラウザ様からリクエストが来たら、 renderメソッドで合成して、
アバウトHTMLを返す、about関数です。

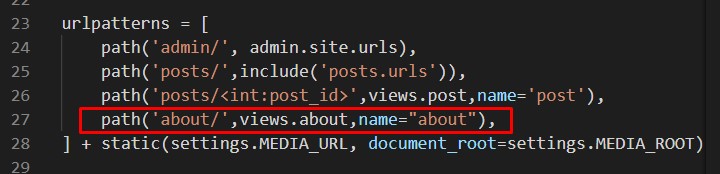
保存したら、お次はルーティング設定。
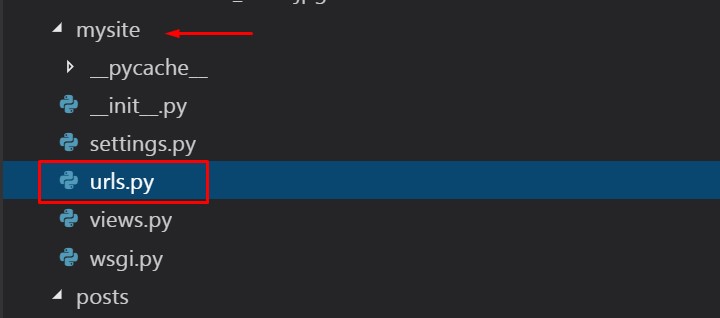
"mysite"のurls.py (postsじゃないよ) を開きます。

path('about/',views.about,name="about"),
urlでabout/ が指定されたら、 postsにあるviews.py中の about関数が働きます。
nameはDjangoに このpath(URL,命令)の部分に
aboutという名前をつけたよ、 と教えてあげています。

最後に、ナビバーのリンク先に about.htmlを追加して
飛ばせるようにして、 about.htmlを表示させましょう。
まず、index.htmlを開き、

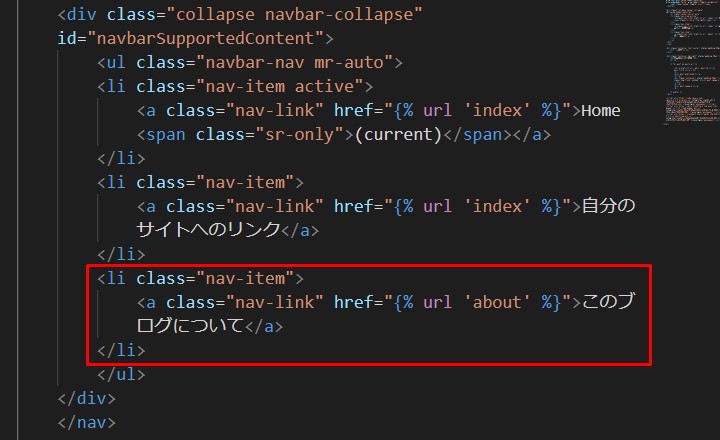
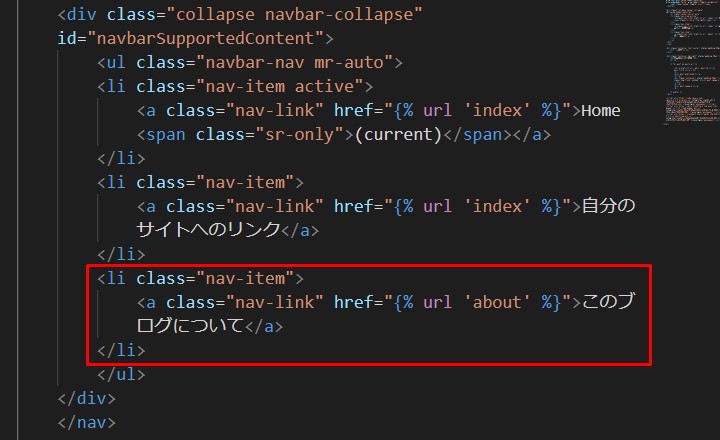
赤枠部分のようにコードを書き加えます。

index.htmlの navタグのなかの ulタグにliタグを加えます。
<li class="nav-item">
<a class="nav-link" href="{% url 'about' %}">このブログについて</a>
</li>
ulとは(unorderlist)アンオーダーリスト といい、順序をつけないリストという意味です。
例えば、下にあるのが、オーダーリスト。
- リスト1
- リスト2
- リスト3
<ol style="background-color:#888;">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ol>
対して、順序をつけない(unorderlist)
- リスト1
- リスト2
- リスト3
<ul style="background-color:#888;">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
そして、このBootstrap のclass nav-itemで
Bootstrapのnavbar のリストであると、知らせ、
(Bootstrapのデザインが適用される。) (なかったら上のようなデザインのリストになる)
<li class="nav-item">
navbarのlink機能の aタグですよと知らせ、
hrefにリンク先として、 Jinja2のurlメソッドで、
先程名前をつけた、PATHメソッド に導き、PATHメソッドは一致した
URL(ほにゃらら/about/)を見つけたら viewsのabout関数を動かして、
about.htmlをブラウザ様へ 渡してあげるという仕組みです。
<a class="nav-link" href="{% url 'about' %}">このブログについて</a>
保存したら、post.htmlの navbarにも加えてあげましょう。

保存したら、サーバーを起動させて、
python manage.py runserver
ブラウザにurlを打ち込むと、
http://127.0.0.1/posts


きちんと表示されました。
それでは、続きはまた。
次回は、 ページング
などをやっていきたいと思ってます。
See You Next Page !