Published Date : 2020年4月26日20:15
【会計ソフトfreee】Firebaseとfreeeのアプリを連携させる
【accounting software freee】Connecting Firebase and freee Apps
This blog has an English translation
YouTubeにアップした4つの動画からなるシリーズ、「【会計ソフトfreee】Firebaseとfreeeのアプリを連携させる 」の補足説明の記事です。
This article is a supplement to 4 video series I uploaded to YouTube "【accounting software freee】Connecting Firebase and freee Apps".
確定申告や労務、会計等を簡易化できるウェブ上の会計ソフト 「freee」とmBaaS(mobile Backend as a Service)の 「Firebase」を連携させる方法を紹介します。
This section introduces how to link the online accounting software [freee], which simplifies tax returns, labor, and accounting, with mBaas (mobile Backend as a Service ) [Firebase].
で、これを作って具体的に何ができるの?
So, What exactly can We do with this?
追記:このブログを書き終えた後の感想。 このアプリの目的は結局「会計や労務の情報」をFirestoreというデータベースに蓄積させることだと私は思っています。 このデータを利用すれば会計や労務情報を様々な解析に利用することができると私は考えています。
Update: This is what I thought after writing this blog. I think the purpose of this app is to eventually store "accounting and labor information" in a database called Firestore. I think that if we use this data, we can use accounting and labor information for various analyses.
全体の説明は動画に任せるとして、補足が必要だろうと思われる部分を説明していきます。
I'll leave the entire explanation to the video, but I'll explain the parts that I think need to be supplemented.
なぜこの動画と記事を作ったかというと、今回挑戦したfreee-app-template-firebaseの環境構築の方法の説明が非常に分かりにくいものだった為、自分と似た思考形態の人達の手助けになればと思ったからです。
The reason why I made this video and article is that the explanation of freee-app-template-firebase's environment construction method that I tried this time was very difficult to understand, so I wanted to help people who have similar thoughts to me.
記事は3つに分割して掲載します。第一回目は動画と全体像の説明。 第二回目は実際の環境構築の一連の流れ(mac、WindowsとWSLの使用)。 第三回目はスクリプトの大まかな説明。 今回は動画と全体像の説明です。
The article will be divided into three parts. The first part explains the video and the overall picture. The second is a series of actual environmental construction processes (mac, using Windows and WSL). The third is a brief description of the script. This time, I will explain the video and the whole picture.
目次
Table of Contents
全体像
overall view
GithubのREADMEの説明ではこう書いてあります。
The Github README explains.
サンプルアプリでできること
freee ログイン画面へリダイレクト -> 認可 -> コールバックで user 情報を Firebase に保存 -> ホーム画面へ遷移
ログアウト
事業所情報の読み込み
取引情報の登録
アクセストークン、リフレッシュトークンの暗号化と key rotation
What you can do with the sample app
Redirect to freee login screen - > Authorization- > Callback saves user information to Firebase - > Transition to Home Screen
logout
Loading business office Information
registration of transaction information
Encryption of access and refresh tokens and key rotation
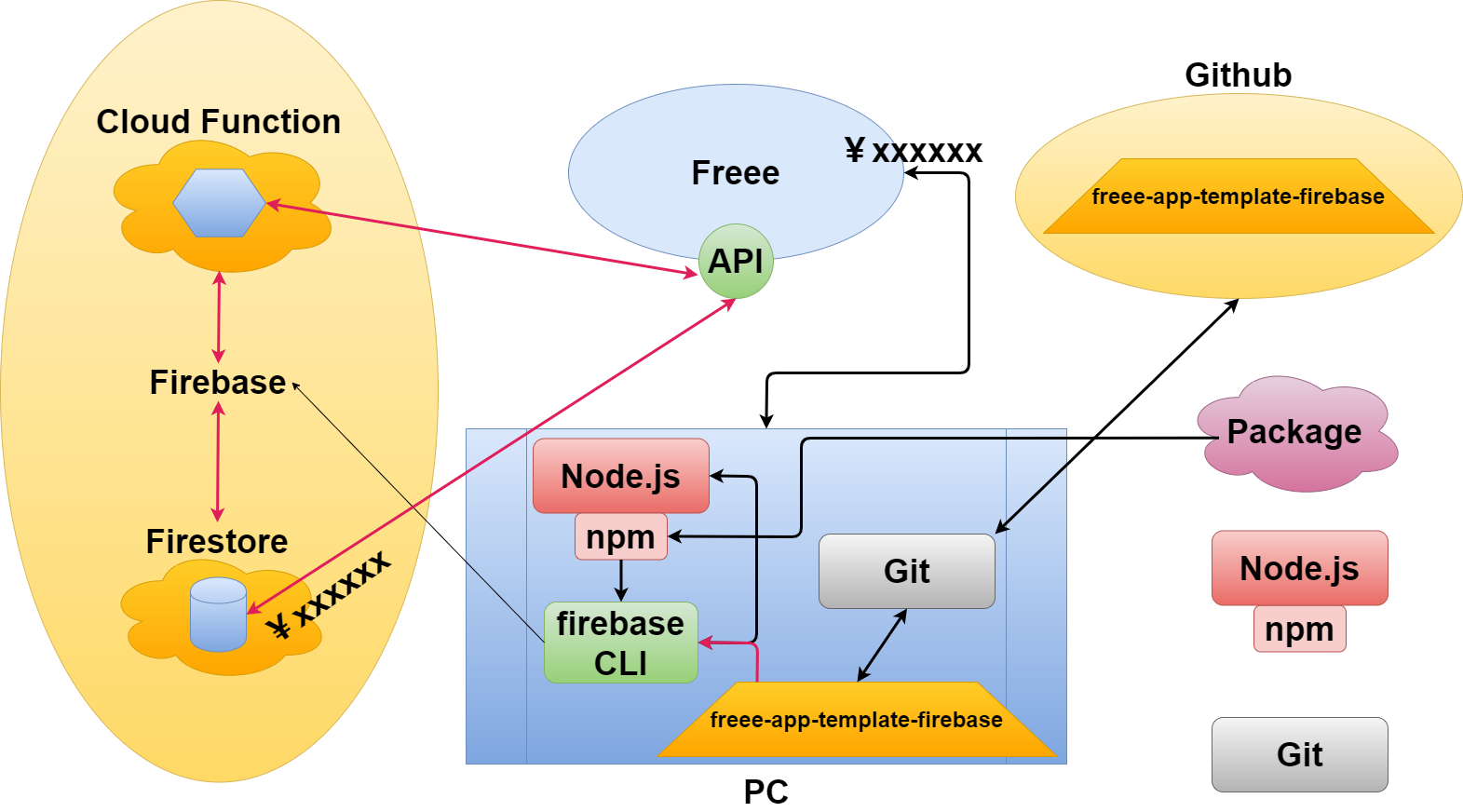
図で示すと全体の動きは以下になります。
The overall motion is shown in the diagram below.

さらにGithubのREADMEの「フォルダ構成」の欄に以下のような説明があります。
In addition, the Github README 「Folder Configuration」 section states.
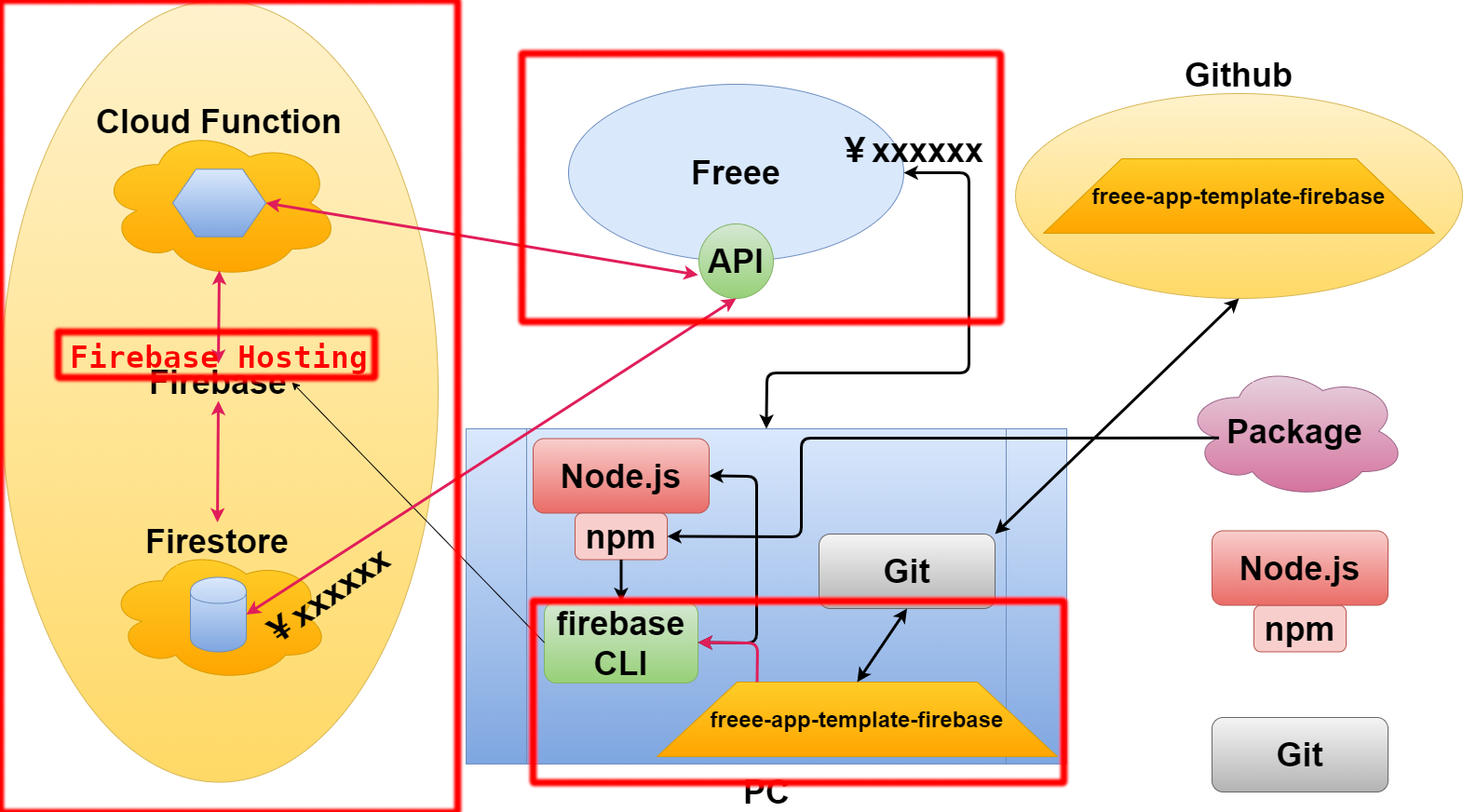
"静的ファイルを所有する任意のドメインで配布する Firebase Hosting から Firebase Cloud Functions を call して、 freee API や Cloud FireStore(NoSQL database)にアクセスしてアプリが動作します。"
"Call Firebase Cloud Functions from Firebase Hosting, which is distributed in any domain that owns static files, and access the freee API or Cloud FireStore (NoSQL Database) to run the application."
そして、下の図の赤枠部分がこの一文が説明している全体像になります。
The red box in the diagram below is the overall picture that this sentence describes.

説明の"アプリ"とは「freee-app-template-firebase」を指しています。
In the description, "Apps" refers to "freee-app-template-firebase".
ここまでで、およその全体像が掴めたと思います。
言葉で要約すると以下の表になります。
① freeeは入金や出金といった会計税務処理をウェブ上でできるサービスです。
② freeeには「外部のアプリ」からアクセスできる「API」といった出入口を作ることができる。
③ ここで言っている「外部のアプリ」とは"freee-app-template-firebase"です。
④ Firebase-tools(CLI)からFirebase hostingを通して、Firebase Cloud Functionsが「freee API」と「fire store (database)」にアクセスします。
⑤ そして、最終的に「外部のアプリ」である"freee-app-template-firebase"が上の機能を行き来して、”freee”と”firebase”を連携させて”サンプルアプリでできること”を行います。
Now that We've come this far, I think You've almost figured out the overall view.
To summarize in words, the table below.
Freee is a service that enables you to perform accounting and tax processing such as deposit and withdrawal on the web.
freee can have "API" (bridge between different apps) accessible from "external application".
Here, "external application" means "freee-app-template-firebase".
"Firebase Cloud Functions" accesses "freee API" and "fire store (Database)" from "Firebase-tools (CLI)" through "Firebase hosting".
And finally, "freee-app-template-firebase" which is "external application" moves back and forth between the above functions, and "freee" and "firebase" are linked and "what can be done in the sample application" is performed.
動画①
Video ①
上の動画の大まかな流れは以下になります。
Here's the general flow of the video above.
① Firebaseを設定する
② Gitをダウンロードする
③ Node.jsをダウンロードして設定する
④ freeeを設定する
⑤ freeeのAPIを試してみる
① Firebase setup
② Download Git
③ Download and setup Node.js
④ freee setup
⑤ Try freee's API
動画②
Video ②
注意:「Windows環境はサポートしておりません。」という文言を見落としてました。 取り敢えず設定ファイルを全て作成して、後からmacで操作し直します。 WSL(Windows Subsystem for Linux)なら動くかもしれません。試してみてください。
追記:WSLでの操作方法は動画Part4で紹介しています。
Note: I overlooked the phrase "Windows environments are not supported". However, I'll show you how to create all the configuration files and reuse them with mac in the next video. WSL (Windows Subsystem for Linux) may work. Please try it.
Update: How to use WSL is shown in Part 4.
上の動画の大まかな流れは以下になります。
Here's the general flow of the video above.
① freee-app-template-firebaseをダウンロードする
② freee-app-template-firebaseのセットアップ
① Download freee-app-template-firebase
② freee freee-app-template-firebase setup
動画③
Video ③
動画が始まるまでの手順の紹介
Introduction of the procedure for starting this tutorial video
① 前の動画で作ったフォルダをフォルダ毎Google Driveにアップロードします。
② そして、macもしくはlinuxのパソコンからGoogle Driveにアクセスします。 (VirtualBoxやvmwareなどの仮想環境を利用してUbuntuなどのOSをインストールして使えば、新たにパソコンを買う必要はありません。)
① We will upload the folder created in the previous video to Google Drive by folder.
② Then access Google Drive from your mac or linux computer. (If you use a virtual environment like VirtualBox or vmware and install an OS like Ubuntu, you don't have to buy a new computer.)
上の動画の大まかな流れは以下になります。
Here's the general flow of the video above.
① アップロードした[freee-app-template-firebase]をGoogle Driveからダウンロードする。
② 設定ファイルや環境を構築して、アプリを動かす。
① Download the [freee-app-template-firebase] that you uploaded from Google Drive.
② Build configuration files and environments to run the app.
動画④
Video ④
最初に言っておきますが、WindowsユーザーはWSLで最初から環境を構築(Node.js、Pythonのインストールくらいだけど)を行う必要があるので、二度手間になってしまいます。
I have to tell you first that Windows users have to build their environment (Just installing Node.js and Python.) from scratch with WSL, which is a double hassle.
上の動画の大まかな流れは以下になります。
Here's the general flow of the video above.
① WSL【Windows Subsystem For Linux】を設定する。
② 前回Windowsで作成したプロジェクトを再利用する。
③ デプロイする。(従量課金制のプランに変更する必要があります)
① Configure WSL [Windows Subsystem For Linux].
② Reuse a project previously created in Windows.
③ Deploy. (You need to change your Firebase plan to a pay-as-you-go plan)
ここまでで気づいたと思いますが、動画だとバラバラな手順で混乱してしまうと思うので、
次回のブログは実際の環境構築の一連の流れ(mac、WindowsとWSLの使用)を統一して説明していきます。
As you may have noticed, videos can be confusing because of the different steps,
so in the next blog post, I'll unify the flow of actual environment construction (mac, using Windows and WSL).