Published Date : 2019年3月10日23:32
CORESERVERでDjangoのBLOGを作る
〜後半(Part7)〜
前回の記事の簡単なおさらい。
➀ Djangoの管理者画面に アクセスできるようにする。
➁ 管理者画面から 記事を投稿できるようにする。
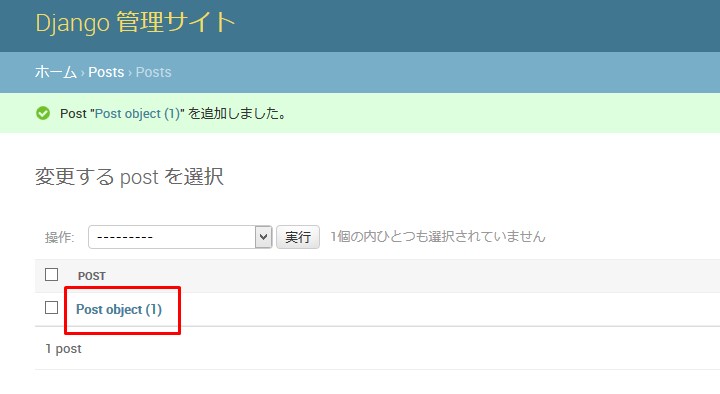
前回、管理者画面から 記事を投稿しました。

しかし、このままでは なんの記事が投稿されているか
分かりにくいので、 記事のタイトルを表示
できるように設定しましょう。
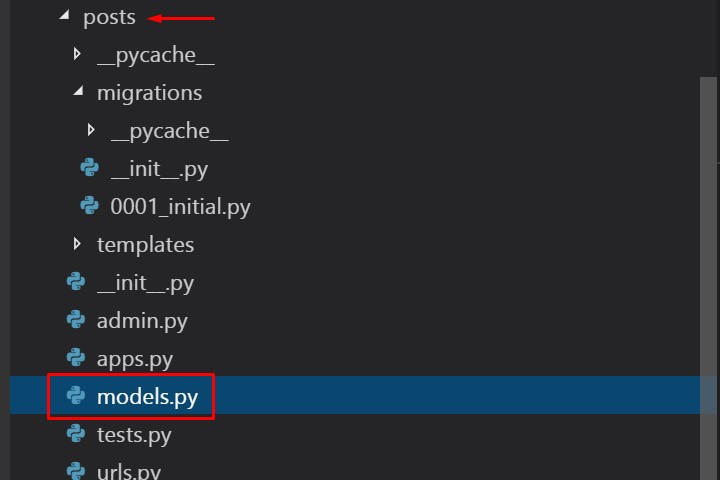
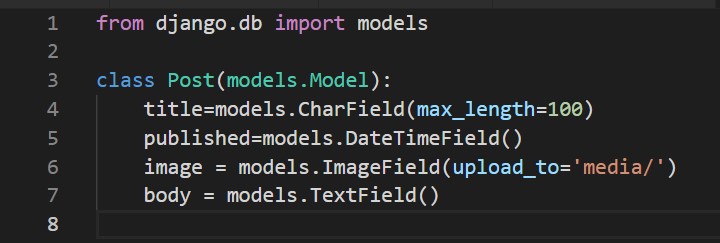
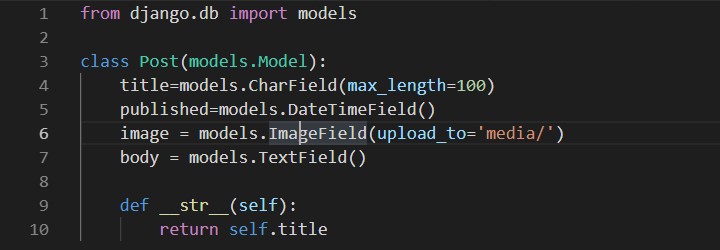
postsのmodels.py を開いてください。

前々回作った、 Classファイル、 Postがあります。

以下を追加してください。
def __str__(self):
return self.title
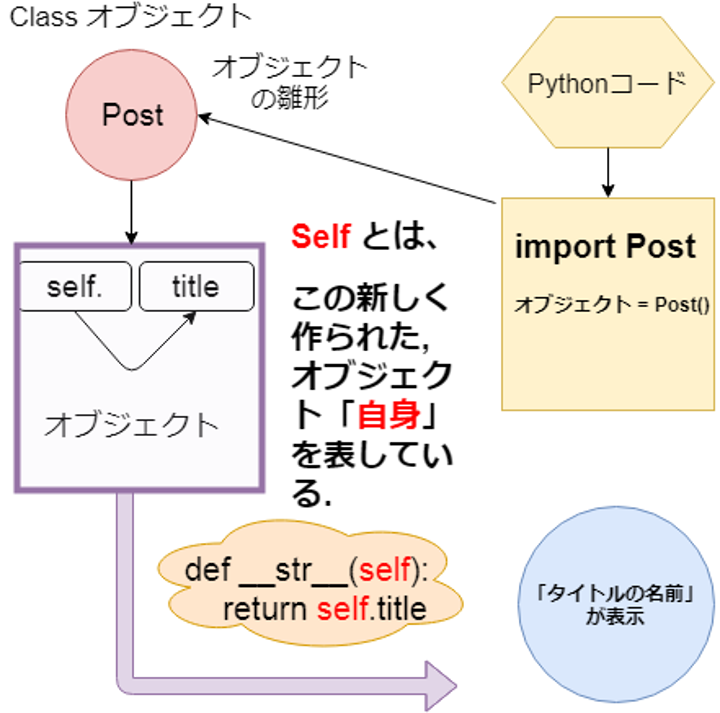
この、__str__は 特殊メソッドといい、
オブジェクト(物体)が (この場合、Post)
Pythonによって 操作をされた時、
自動的に呼び出される Pythonにあらかじめ
用意されている 関数(機能)です。
def __str__(self):
titleは
オブジェクトの
プロパティ(属性値)といい
self. <- ドットでアクセス
self.titleは 記事のタイトルを指している。
return self.title


models.pyを保存して
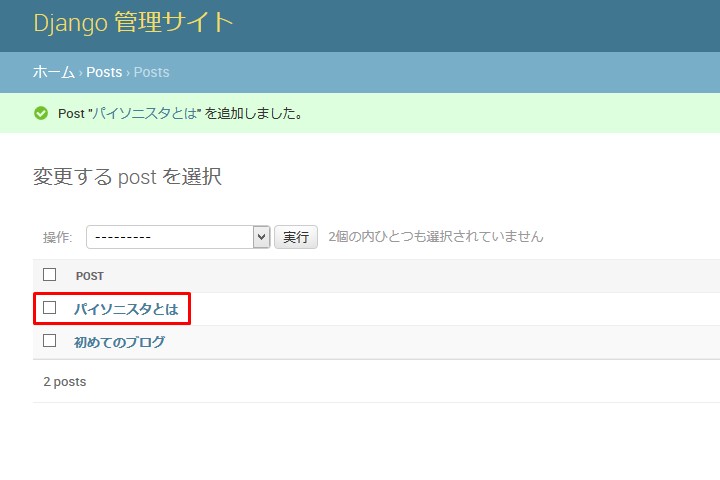
管理者画面を更新すると


このように、記事のタイトルが 表示されるようになりました。
サーバーが起動していないのなら もう一度起動させて
python manage.py runserver
管理者画面に行き、
http://127.0.0.1/admin
名前とパスワードを入力
ブラウザを更新させてください。
記事が一つだけだと、 味気ないので
2、3個記事を 投稿してみましょう。





簡単なパスワードや、
変なメールアドレス等を入力すると、
上のようにエラーがでます。
メールアドレスは適当で大丈夫です。
さて、記事を増やしたので テンプレートエンジン
を利用して、 記事一覧を表示させてみましょう。
テンプレートエンジンとは
簡単に説明すると、 ここにPythonコードがあります。
def hello(text):
return text
このtext変数をHTMLで
表示させたいと思いました。
<html>
<body>
<h1>text</h1>
</body>
</html>
どうやればいいのでしょうか。
ここでテンプレートエンジンです。
<html>
<body>
<h1>{{ text }}</h1>
</body>
</html>
これだけです。
つまりPythonの変数を合成して、
HTMLファイル内に埋め込めこんで、
ブラウザで表示できるように してくれるものが、
テンプレートエンジンです。
テンプレートエンジンはJinja2 を使います。
なぜJinjaという名前かというと

テンプレートー>テンプル
テンプルー>神社
ただの言葉遊びです。
それでは、さっそく コードを書いていきましょう。
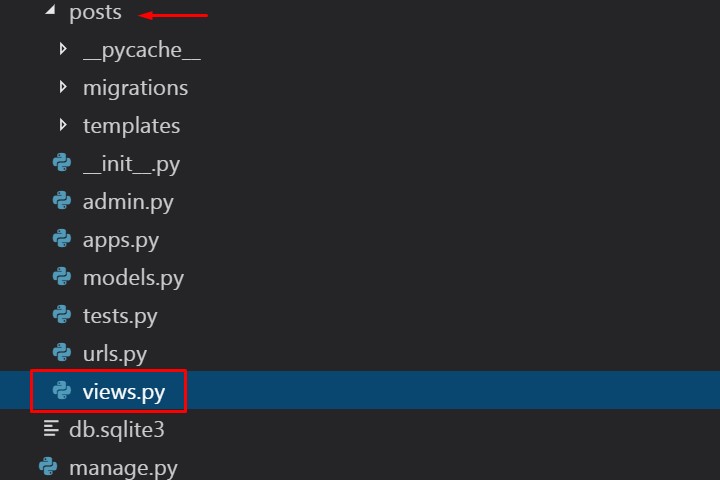
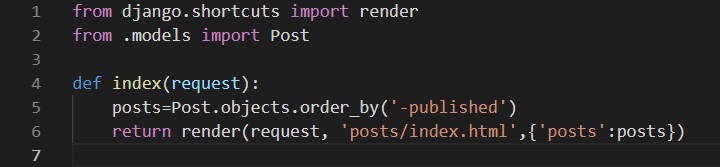
postsのviews.pyを開きます。

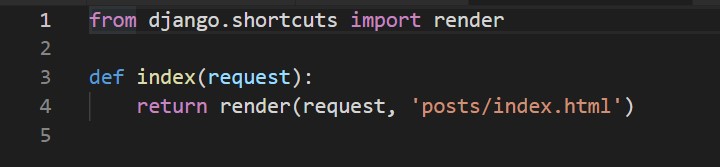
前回あたりに使用した コードが残されています。

実は、このコードはすでに テンプレートエンジンを
使用することを前提に作られています。
上のコードに以下を追加します。
モデルからポストをインポートします。
from .models import Post
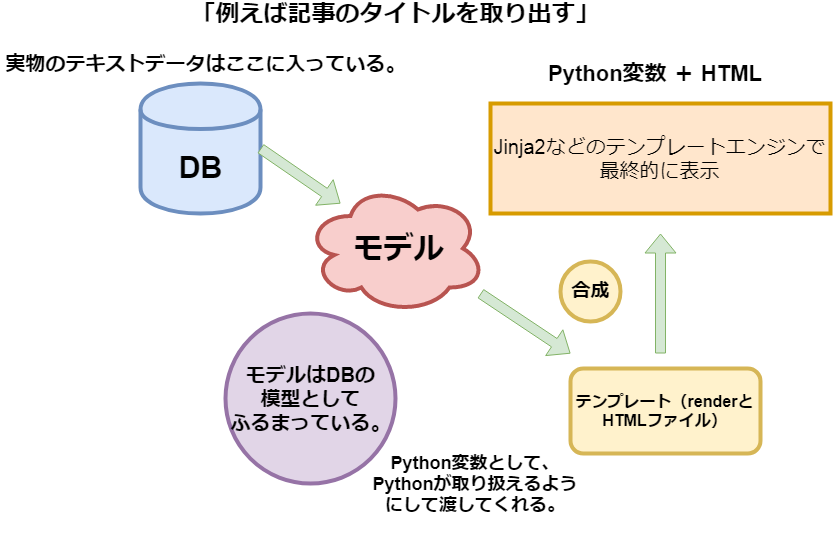
なんどもでてきてるmodels(モデル) ですが、モデル(模型)とは
下の図のような考え方です。

次に以下のコードを、 関数の下に付け足します。
posts=Post.objects.order_by('-published')
Postに入っている全ての
記事や投稿日時などの情報を
投稿日時の順番に (この場合、新しいほうを上にする)
並び替えて、 posts変数(辞書型)にして
index.htmlに 名前を「posts」として送ってあげる。
return render(request, 'posts/index.html', {'posts':posts})
以下のようになります。

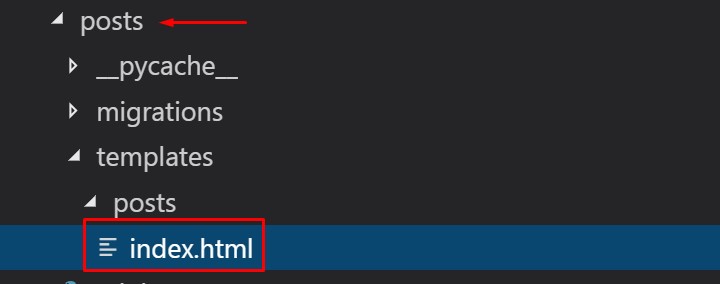
views.pyを保存したら、 続いて、postsの index.htmlを開きます。

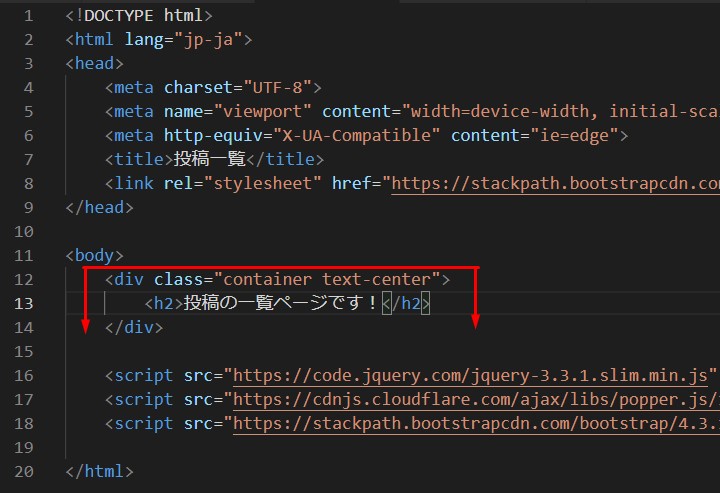
Bodyに書き足していきます。

ざっと試しにJinja2を 利用してHTMLを書いていきます。

divタグで囲むことによって、
一つのグループとして 取り扱う扱うことができます。
containerはbootstrap で用意されているclassです。
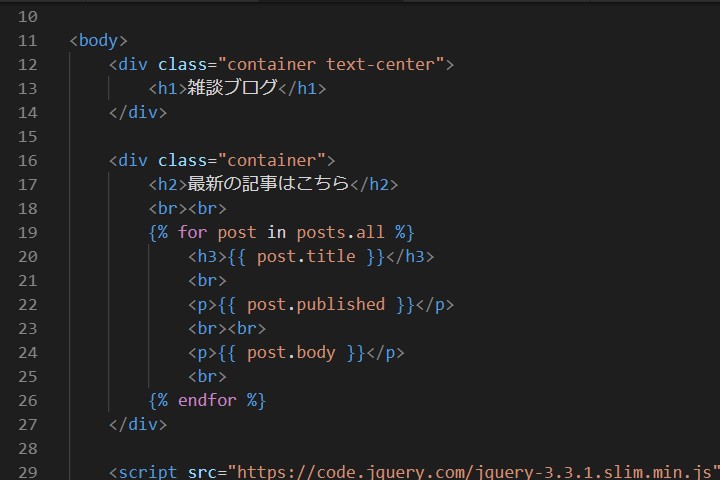
<div class="container text-center">
<h1>雑談ブログ</h1>
</div>
<div class="container">
<h2>最新の記事はこちら</h2>
<br><br>
この場合、上のdivは テキストを中央寄せにしたい。
でも下の本文などは左寄せにしたい。
さらに両方bootstrapの containerを適用させたい。
なのでdivで分ける必要があります。
因みに、<br>は 改行する時につかいます。
そして、Bootstrapの詳しい説明は Bootstrap Documentation に任せますが、
かんたんにざっくり説明すると、
ページのレイアウト(見え方) の細かい設定方法が書いてある、
CSSファイルというものがあります。
そこにclass containerは
レスポンシブ対応ですと書かれています。
画面幅を縮めた時や、 スマホなどの小さな画面にも
対応できるように
画像の幅やテキストの折り返しを 調整してくれます。
なので、divのclassに containerを指定するだけで
予めBootstrapが用意してくれている 色々なレイアウトの機能を
たった一行で付け足してくれます。
とても便利でありがたいですね。
さて、お次は テンプレートエンジン部分の説明です。
Jinja2は HTMLファイルの中に
{% Python っぽいコード %}
このように書くことで、 Pythonの式を渡してくれます。
また、変数を渡したい時は このように書きます。
{{ 変数名 }}
それではJinja2を使って HTMLを書いていきます。
views.pyからもらった posts変数に対して
posts.allで 一つづつ取り出せるようにします。
そしてFor文で 一つづつ処理をしていきます。
一つに分けたpostは 記事や日時などがワンセット になった辞書型の変数です。
{% for post in posts.all %}
<h3>{{ post.title }}</h3>
<br>
<p>{{ post.published }}</p>
<br><br>
<p>{{ post.body }}</p>
<br>
{% endfor %}
</div>
post.titleは ブログタイトルが入っています。
それをHTMLのh3として ちょっとだけ大きめに表示して
改行をはさみます。
つぎに投稿日時をpタグで表示します
pタグは別になくてもいいですが、
のちのち、投稿日時部分のスタイルを 変えたいとなったとき
タグごとにclassやidをつけて 個別、またはいっぺんに
スタイルを調整できるように と便利だからつけてます
そして最後は本文を表示させてます。
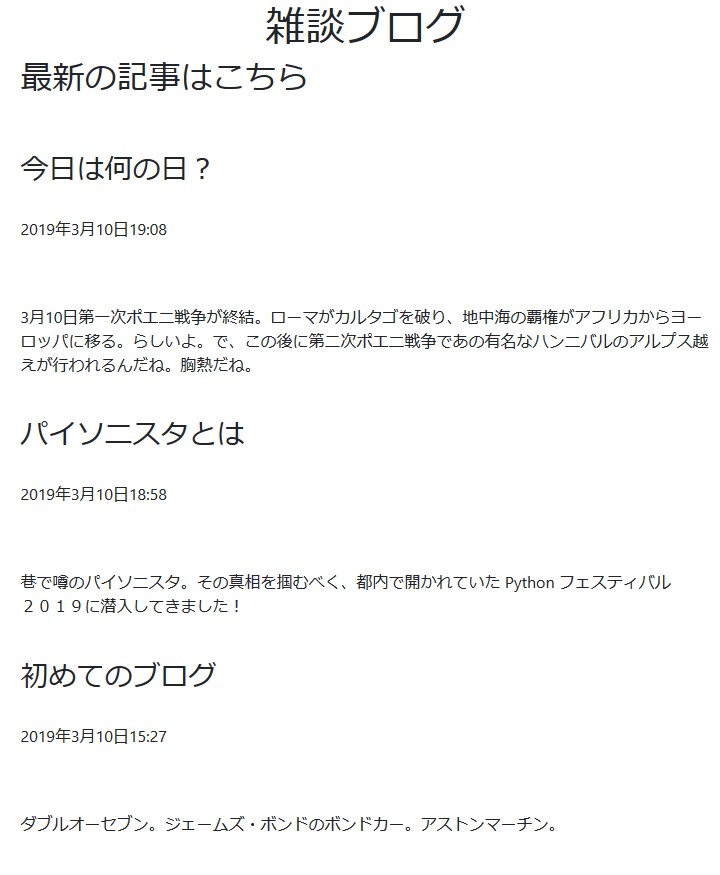
まだまだ改良が必要ですが、
Jinja2などをつかってブラウザに 表示できるようになりました。

HTMLで直接上のコードを書くと、 一つづつ書いていかなければなりません。
Jinja2を使えば 少ないコードで
複数の記事を一気に 表示することができます。
手間を省くための テンプレートエンジンなのです。
それでは、次回、
画像を表示して、 ページを整え、
個別のページに飛べるようにします。
See You Next Page !