Published Date : 2019年3月8日1:13
CORESERVERでDjangoのBLOGを作る
〜 後半 ( Part 4 ) 〜
前回の記事の簡単なおさらい。
➀ Django の migrate を使ってデータベースを統合し、
プロジェクト補完計画爆誕。
➁ Django の startapp を唱え、
ブログ記事投稿(posts)アプリケーションを魔界から呼び出す。
➂ settings.py とういう役所に、
プロジェクトがアプリを使えるよう申請し、眠れぬ夜を過ごす。
さて今回は、簡単なテンプレートをつくり、文字を表示させていきます。
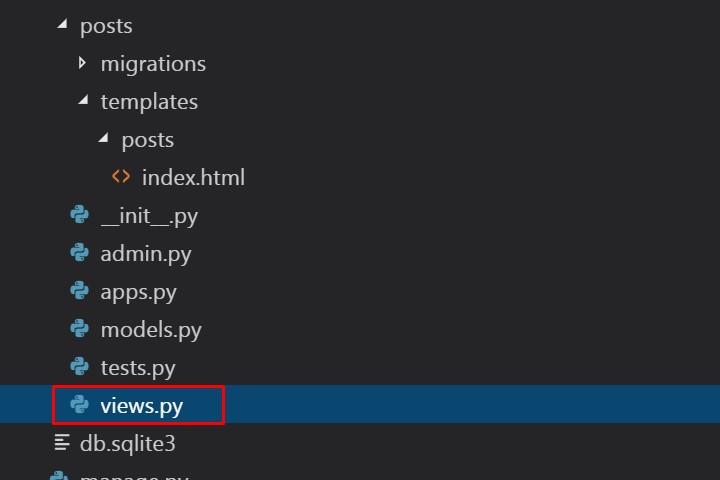
前回、templates というフォルダに
親と一緒の名前「posts」という名前のフォルダを作って、
その中に index.thml というHTMLファイルを作りました。
テンプレートを作る。
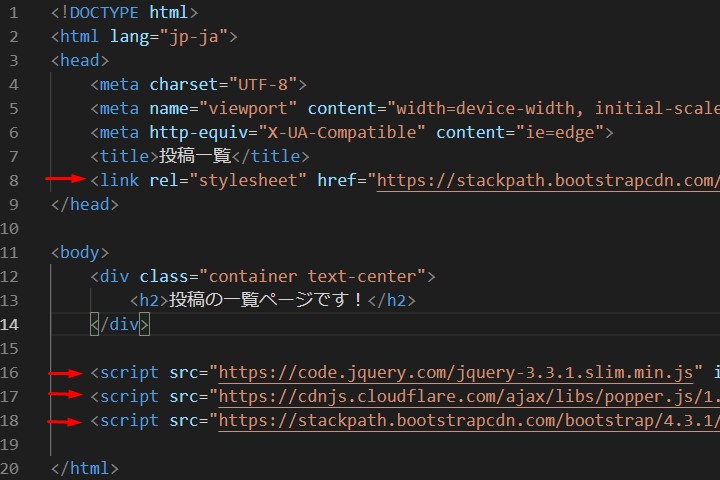
下のHTMLコードを index.html にコピペしてください。
<!DOCTYPE html>
<html lang="jp-ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>投稿一覧</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<div class="container text-center">
<h2>投稿の一覧ページです!</h2>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</html>
因みに矢印の部分は bootstrap といって CSSを自分で書かなくても、
それなりにページを整えてくれる優れたやつです。
服のセンスがない人に専属のスタイリストがつくようなものです。
詳しい説明や、使い方はこちらBootstrapのページを読んでください。

HTMLのテンプレートをブラウザに表示させる。
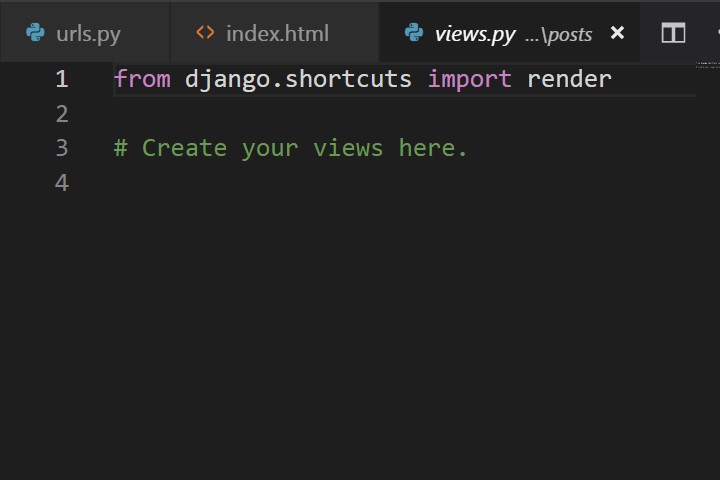
次に posts の中の、views を開いてください。

こんな感じになってます。

このように書き換えてください。
from django.shortcuts import render
def index(request):
return render(request, 'posts/index.html')
render は画像や文章などを、決まったルールのもと
見やすいように整えてくれるがんばり屋さんです。
def index(request):
return render(request, 'posts/index.html')
index 関数は(request)リクエストを受け取ると、
postsの中にあるindex.htmlを指定して、
render を使ってブラウザ様へ返してあげます。
render 君は
<h2>投稿の一覧ページです!</h2>こんなHTMLの文章を
「<h2>で囲ってあるから、ちょっと大きめの文字にしてあげないとな」
と 普通の「投稿の一覧ページです!」を、
「投稿の一覧ページです!」
に「作り直して」ブラウザ様に伝えてあげます。
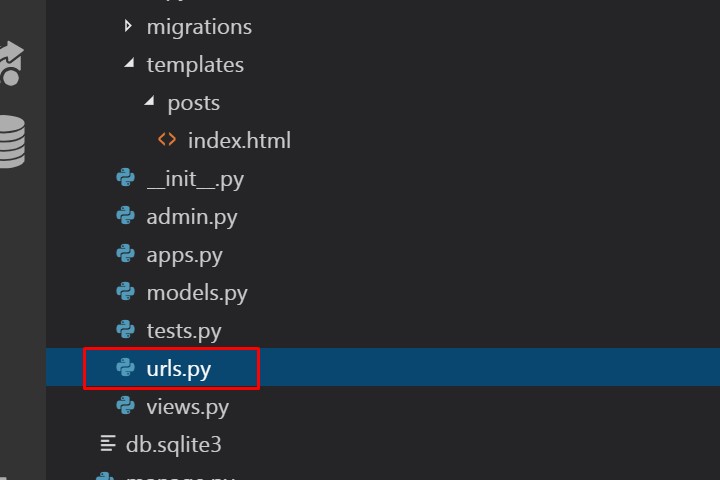
続いて、posts の views と同じフロアに urls.py を作ります。

urls.py を開いて、このように書き足してください。
from django.urls import path
from . import views
urlpatterns = [
path('',views.index,name="index")
]
「.」はこのファイルがいる場所、フロア。
「カレントダイレクトリ」ともいいます。
このフロアから views を呼んでこさせます。
path(パス)は道筋、進路といった意味をもっていて、
「ここを右に曲がって、まっすぐいくとコンビニあるよ」
と道案内をしてくれます。
つまり
path('',views.index,name="index")
path( ' '(何も指定しなかった。
http://ドメイン名/posts
http://ドメイン名/pulls
とかではなく、http://ドメイン名)こんな感じなら
views にある index 関数を叩き起こします。
「起きろ!ブラウザ様がお呼びだ!」
index 関数はさきほどの render を使ってhtmlファイルをブラウザ様に上納します。
ついでにでYouのNameはIndexだよ!と強制的に命名されます。。。
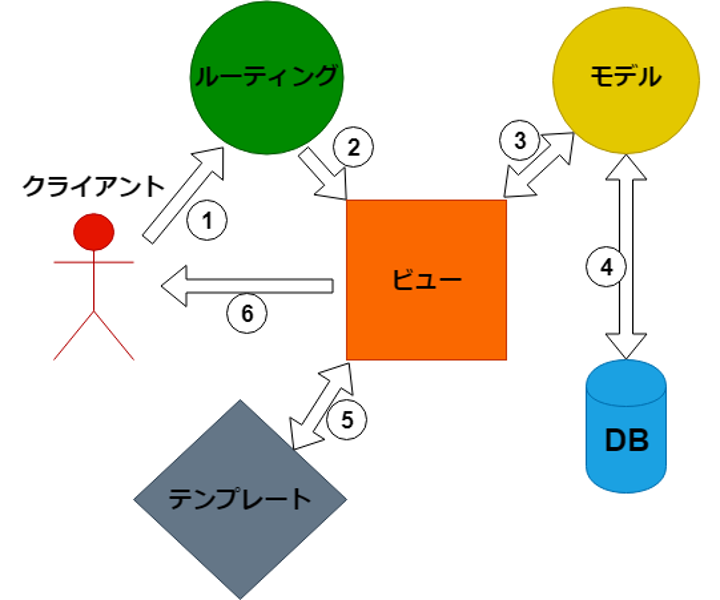
これが ➀ -> ➁ -> ➄ -> ➅ の流れです。

最後の仕上げです。
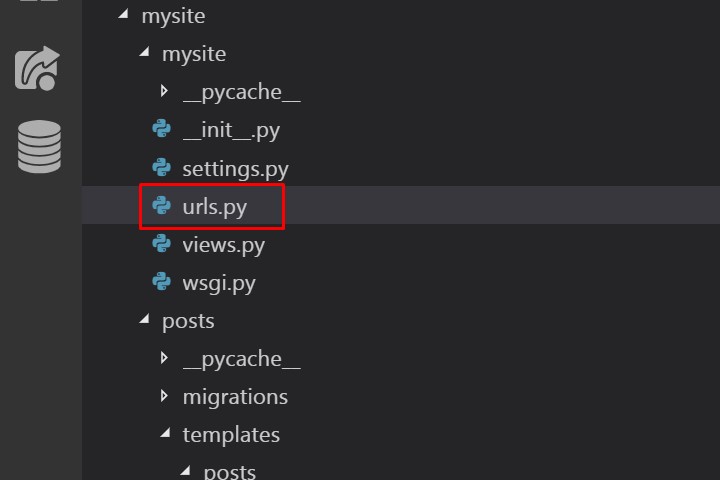
今度はプロジェクトの urls.py を開きます。

こんな感じで書き換えます。
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('posts/',include('posts.urls'))
]
アドミン(管理者)を召喚。
from django.contrib import admin「アドミンをご希望ですね、それではこちら admin.site.urls へどうぞ。」
path('admin/', admin.site.urls),
path と includeを召喚。
from django.urls import path,include説明しよう!インクルード(含む)は
このプロジェクトにある一癖も二癖もあるやつらを
ほいほい呼び起こすことができるナイスガイだ!
path で 'posts/' を指定したとき、
posts の urls を 召喚し、
さらに posts の urls が views の index関数を召喚し、
最終的にブラウザ様へコンテンツを献上させるという流れになります。
path('posts/',include('posts.urls'))
これがほんとの芋づる式 !
因みに、'posts/' を '' にすると
そのまま posts の views の index関数が動きます。
取り敢えずアクセスしてみましょう
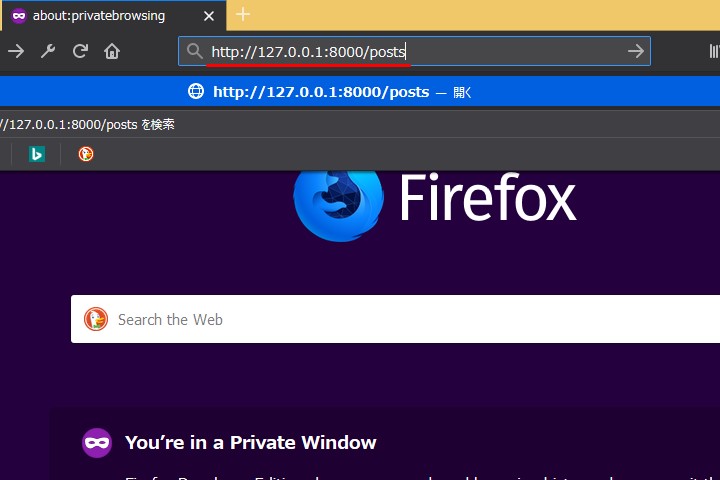
python manage.py runserverでサーバーを起動して、ブラウザを開いてアドレスを入力。

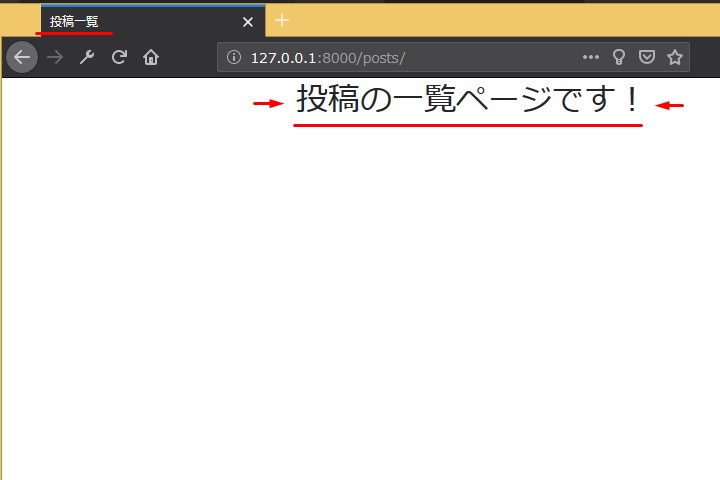
タイトルと本文があり、テキストがセンタリングされています。

まだまだ、なんのこっちゃわからないページなので、
どんどん記事を増やしたり、ナビゲーションバーをつけたり
関数を増やしたり、jinja2といった
テンプレートエンジン(合成ソフトみたいなもんです。はい)
をつかってもっとDjangoを使う意味を見つけていきましょう。。。
See You Next Page !!