Published Date : 2019年10月3日13:53
DjangoとBootstrapを使用して簡単なパンくずリストを作る
Make a simple breadcrumb using Django and Bootstrap
This blog has an English translation
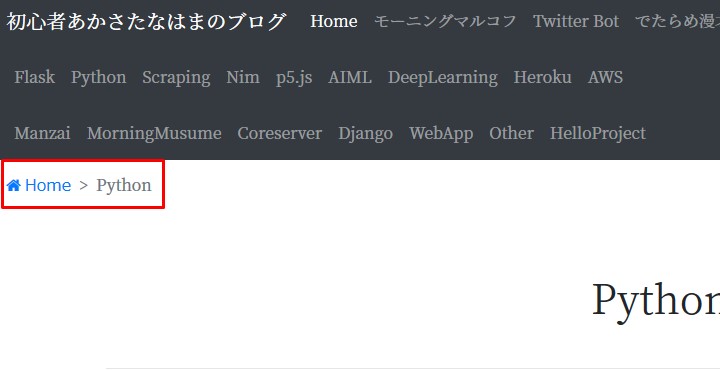
当ブログで今更ながらパンくずリストを設置してみました。 パンくずリストとは、今見ているページを分かりやすく表示してくれる機能のことです。 このブログの左上に表示されているところがパンくずリストです。
I recently set up a bread crumb list on this blog. Bread crumbs are a feature that displays the page you are looking at in an easy-to-understand way. What you see in the upper left corner of this blog is the breadcrumb navigation.

Djangoでパンくずリストを作るにはBootstrapの使うのが便利
Bootstrap is a convenient way to make breadcrumbs in Django.
Djangoには、パンくずリストをBootstrapを使って作成するモジュールがありますが、 大変使い辛いです。 さらに今回Font Awesomeの家のWEBアイコンを使用させて頂いてますが、 DjangoのFont Awesomeのモジュールはさらにややこしいっす。
Django has a module for creating breadcrumbs using Bootstrap. It is very hard to use. In addition, I use the Web icon of Font Awesome's house this time. Django's Font Awesome module is even more complicated.
なので今回は、BootstrapとDjangoのテンプレート、見た目を整えるCSSのみでシンプルに作成しました。 以下実際のコードの表示と簡単な説明をしていきます。
So this time, I made it simple with just Bootstrap and Django templates and CSS to make it look good. Let's look at the actual code and give a brief description.
とりあえず挙動を確かめるため、以下のコードを適当なエディターで書いて、 実行して、ブラウザで確認してみてください。
For now, to see how it works, write the following code in the appropriate editor: Try running it and checking it in your browser.
your_file_name.html
<!DOCTYPE html>
<html lang="ja-jp">
<head>
<title>Breadcrumb Example</title>
<!-- Bootstrapを使用するためのリンクタグ設置 -->
<!-- link tags to use Bootstrap. -->
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet">
<!-- Bootstrapを使用するためのリンクタグ設置 -->
<!-- link tags to use Bootstrap. -->
<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<!-- パンくずリストの表示を整える。 -->
<!-- Arrange the display of the breadcrumbs. -->
<style>
.breadcrumb{
background-color: white;
}
.breadcrumb-item + .breadcrumb-item::before {
content: ">";
}
</style>
</head>
<body>
<!-- Start Breadcrumb -->
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item active"><a title="Breadcrumb Example" href="{% url 'your_django_view_name' %}"><i class="fa fa-home"> Home</i></a></li>
</ol>
</nav>
<!-- End Breadcrumb -->
<div class="container">
main content
</div>
<!-- Bootstrapを使用するためのscriptタグ設置 -->
<!-- script tags to use Bootstrap. -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.0/js/bootstrap.min.js" integrity="sha384-7aThvCh9TypR7fIc2HV4O/nFMVCBwyIUKL8XCtKE+8xgCgl/PQGuFsvShjr74PBp" crossorigin="anonymous"></script>
</body>
</html>
こちらの行にDjangoのテンプレートが入り、URLを設置してくれます。
This line will contain a Django template that will set up the URL for you.
<li class="breadcrumb-item active"><a title="Breadcrumb Example" href="{% url 'your_django_view_name' %}"><i class="fa fa-home"> Home</i></a></li>
”your_django_view_name” この部分はurls.pyで設定したname="your_view_name"の名前を入れる。
“your _ django _ view _ name ” This is the name given in urls.py where name = "your_view_name".
{% url 'your_django_view_name' %}
簡単に説明すると、urls.pyの書き方はこんな感じ。
This is how urls.py is written.
your_application/urls.py
from django.conf.urls import url
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
この部分がFont Awesomeの家アイコンの表示部分。
This is the home icon in Font Awesome.
<i class="fa fa-home"> Home</i>
Bootstrapのパンくずリストはデフォルトで背景がグレーになっているので、ホワイトにする。 あと最初から区切り文字が(階層1/階層2/......)と(/)になっているので、お好みで文字を変えてみる。 (この場合区切り文字を”>”にした)
Bootstrap's breadcrumb list defaults to a gray background, so you'll want it to be white. And, From the beginning, the separator is (Dir 1/Dir 2 /...) (/), so you can change it to your liking. (In my case, I changed the delimiter to "<".)
<style>
.breadcrumb{
background-color: white;
}
.breadcrumb-item + .breadcrumb-item::before {
content: ">";
}
</style>
各自環境に合わせる
Be tailored to the environment
後は各々、各ページに配置して、リストの行を増やして、Viewの名前からURLを取ってくれば機能します。
You can then place them on each page, add more lines to the list, and take the URL from the View name.
以上。今回は短めの記事でした。
That's it. This time it was a short article.
See You Next Page!