Published Date : 2019年7月7日21:36
Deep Manzai Part 8 〜 AWSとFlask編 〜
前回の簡単なあらすじ
結構時間が空きました。
気付いたら2週間です。
色々と立て込んでまして、はい。
さて前回は
attention-is-all-you-need-keras
このコードを使った、
Kerasの応答文 生成モデルを
作成しました。
実装者に謝謝多謝メルシーボークーです!
気付いたら2週間です。
色々と立て込んでまして、はい。
さて前回は
attention-is-all-you-need-keras
このコードを使った、
Kerasの応答文 生成モデルを
作成しました。
実装者に謝謝多謝メルシーボークーです!
Chainer再びの前に
さて、今回は前回のモデルを
Chainer版に置き換えて、
(前回モデルは色々不具合が起こったため)
取り敢えずこのモデルを なんちゃってチャット形式で Webアプリにして、 Flaskを使って AWS(Amazon Web services) にアップしたいと思います。
このブログを軽くする為に、 負担を分散させていきます。
モデルの説明はまた今度。 AWSの設定を忘れないうちにチラ裏です。
取り敢えずこのモデルを なんちゃってチャット形式で Webアプリにして、 Flaskを使って AWS(Amazon Web services) にアップしたいと思います。
このブログを軽くする為に、 負担を分散させていきます。
モデルの説明はまた今度。 AWSの設定を忘れないうちにチラ裏です。
なぜまたまた何回目のChainer?
さらっと説明。
結局のところ、 データ構造をしっかり 合わせなかったため 3日程度学習をした時間を無駄にしました。
いざ、デプロイのテスト段階で 推論時にKerasモデルは エラーを連発したのです。はい。
そして、オリジナルソースコード のデータConverterを無視しないで、 Trainデータ等を作りやり直すことに。
でも最終的に、 「デプロイできないなら、 めんどくせChainerでやり直すか」
「Chainerってどんな場所でも さらっとインストールできて、 さらっと対応してくれるんだもん。」 に至りました。
そして、以前ちょっとだけ齧った AWSとFlaskの記憶を呼び覚ますため この記事を書こうという算段。 てな感じです。
結局のところ、 データ構造をしっかり 合わせなかったため 3日程度学習をした時間を無駄にしました。
いざ、デプロイのテスト段階で 推論時にKerasモデルは エラーを連発したのです。はい。
そして、オリジナルソースコード のデータConverterを無視しないで、 Trainデータ等を作りやり直すことに。
でも最終的に、 「デプロイできないなら、 めんどくせChainerでやり直すか」
「Chainerってどんな場所でも さらっとインストールできて、 さらっと対応してくれるんだもん。」 に至りました。
そして、以前ちょっとだけ齧った AWSとFlaskの記憶を呼び覚ますため この記事を書こうという算段。 てな感じです。
AWSの設定
まあ、
「泣き言は聞きたくないよ、
なんとかしな!」
と冷たくあしらうドーラが 目に浮かんできたので、
1にも3にも実践実行です。
基礎はあとから付いてくる。
息と一緒でね、吐ききった後でないと たくさん吸えないのです。
なにはともあれAWS新規であれば、 一年間無料のEC2のインスタンスが 作れるのです。
AWSの説明は下記のサイトを御覧あれ。
https://aws.amazon.com/jp/about-aws/
https://business.ntt-east.co.jp/content/cloudsolution/column-01.html
https://business.ntt-east.co.jp/content/cloudsolution/column-01.html
AWSを簡単に説明すると、 「細かい設定が色々でき、 自由にカスタマイズできて、 幅広いサーバーの運用が クラウド上で実現可能ですよ。」 みたいNA。
自分が使ってるCORESERVER、 レンタルサーバー系は
Sudo(管理者権限) 等が使えないため< できることが少ないのです。
例えるなら、賃貸アパートの入居者と 分譲マンションの購入者的な立ち位置。
と冷たくあしらうドーラが 目に浮かんできたので、
1にも3にも実践実行です。
基礎はあとから付いてくる。
息と一緒でね、吐ききった後でないと たくさん吸えないのです。
なにはともあれAWS新規であれば、 一年間無料のEC2のインスタンスが 作れるのです。
AWSの説明は下記のサイトを御覧あれ。
https://aws.amazon.com/jp/about-aws/
https://business.ntt-east.co.jp/content/cloudsolution/column-01.html
https://business.ntt-east.co.jp/content/cloudsolution/column-01.html
AWSを簡単に説明すると、 「細かい設定が色々でき、 自由にカスタマイズできて、 幅広いサーバーの運用が クラウド上で実現可能ですよ。」 みたいNA。
自分が使ってるCORESERVER、 レンタルサーバー系は
Sudo(管理者権限) 等が使えないため< できることが少ないのです。
例えるなら、賃貸アパートの入居者と 分譲マンションの購入者的な立ち位置。
AWSの登録からアクセス
初めに登録してない人は
登録しちゃいましょう。
AWSのURLはこちら
https://aws.amazon.com/jp/
登録の流れはこちらの人の サイトが参考になりMASU。
https://www.pressmantech.com/tech/aws/2149
その他情報はたくさんWEBにあります。 自分に合った説明の サイトを見るのが吉です。
全ての先駆者にサンキューです!
AWSのURLはこちら
https://aws.amazon.com/jp/
登録の流れはこちらの人の サイトが参考になりMASU。
https://www.pressmantech.com/tech/aws/2149
その他情報はたくさんWEBにあります。 自分に合った説明の サイトを見るのが吉です。
全ての先駆者にサンキューです!
デプロイに必要な環境設定
ではここからEC2マイクロの
設定作業を行っていきマウス。
WindowsはTeraterm、 Macはターミナルで アクセスしていきマウリス。
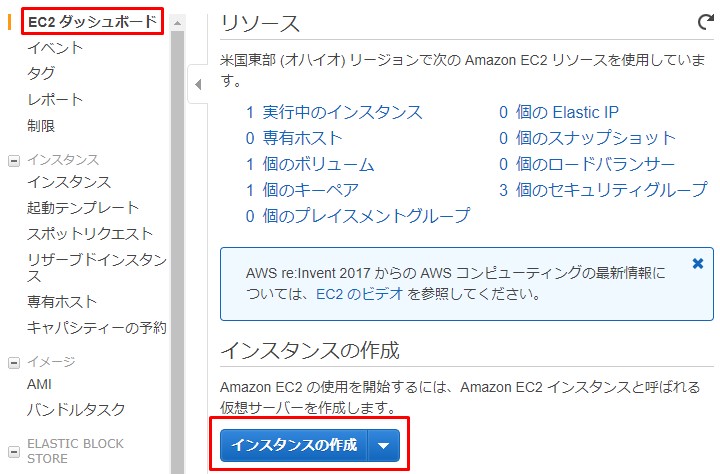
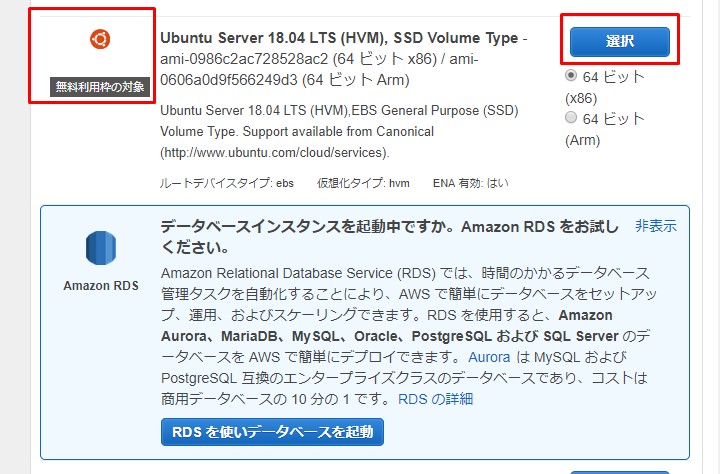
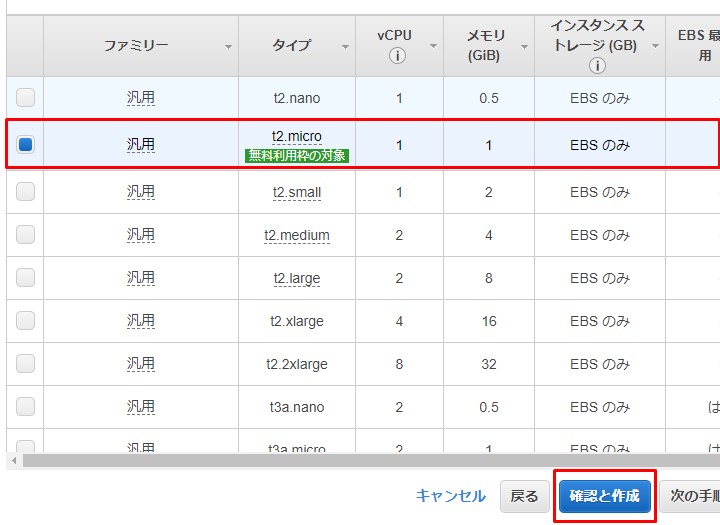
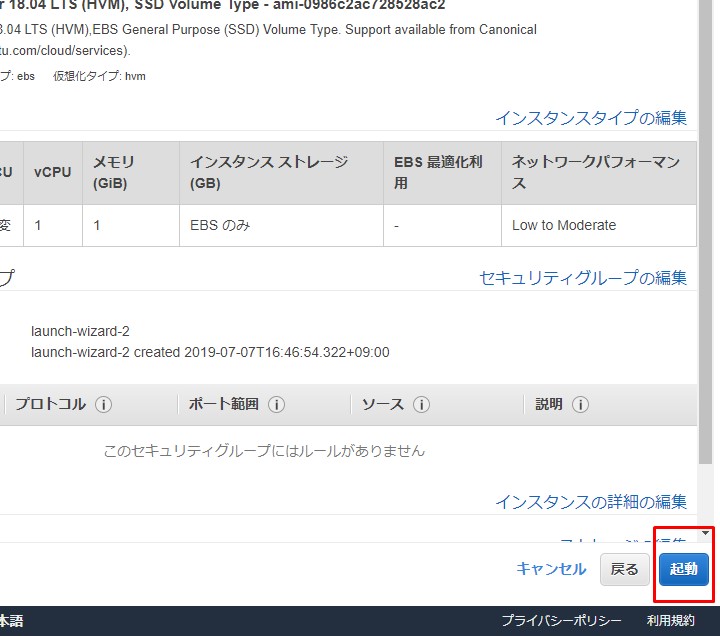
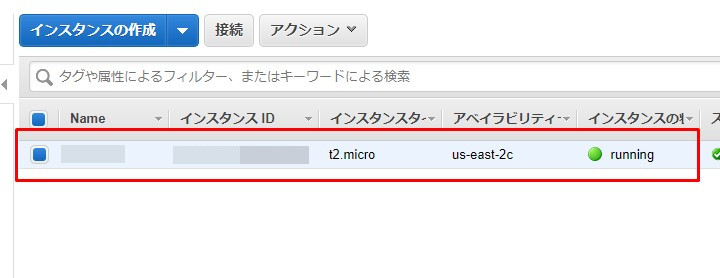
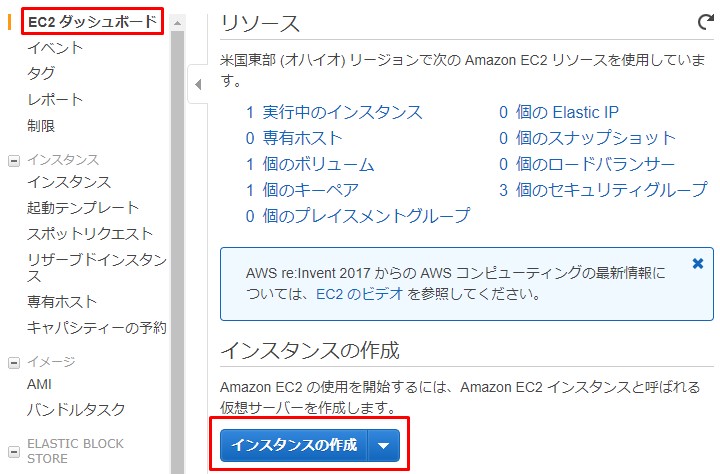
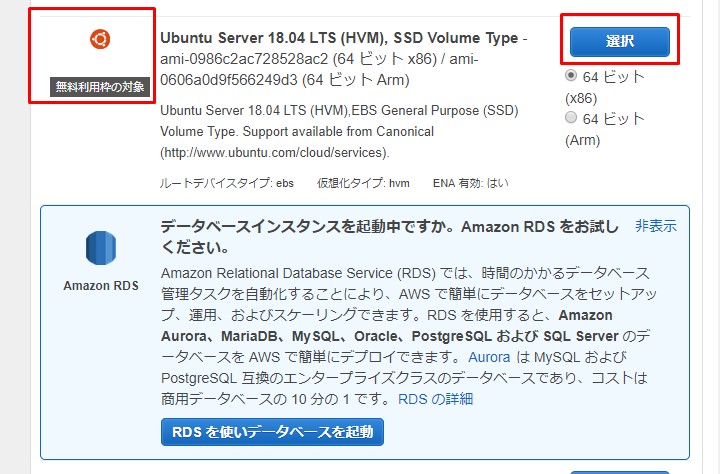
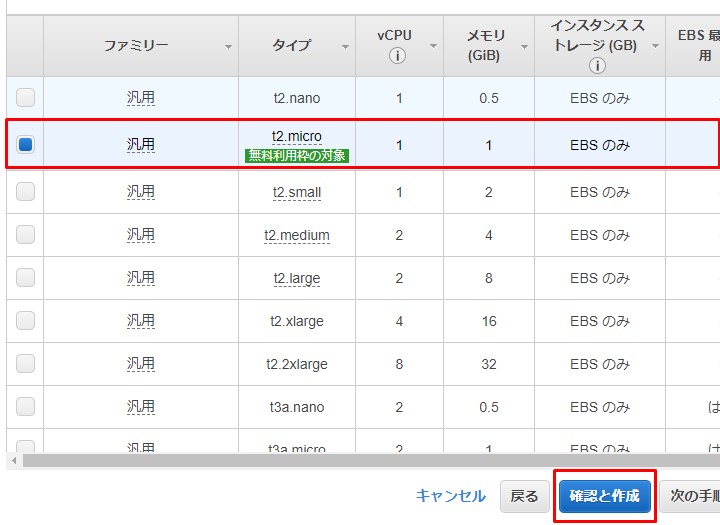
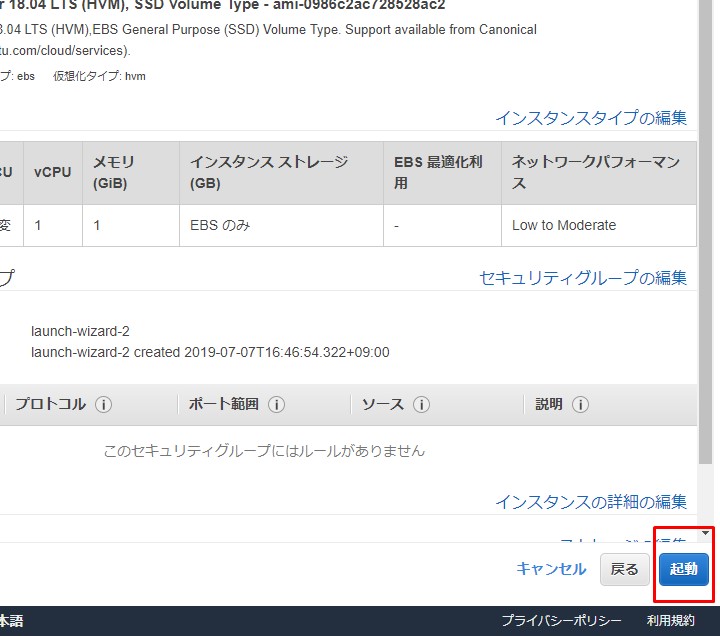
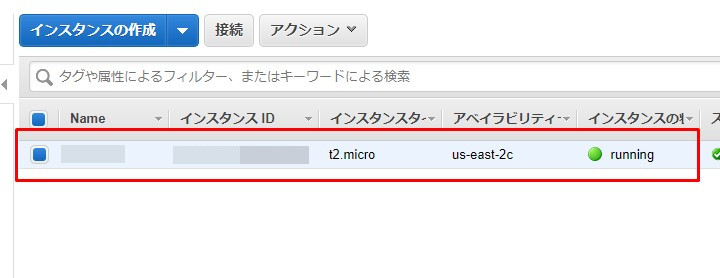
まず、AWSのダッシュボードから インスタンスを作成





とりあえず細かい設定は こちらがスーパー参考になりMASU。
https://dev.classmethod.jp/cloud/aws/aws-beginner-ec2-ssh/
色々と設定したら、 ターミナルからアクセスします。
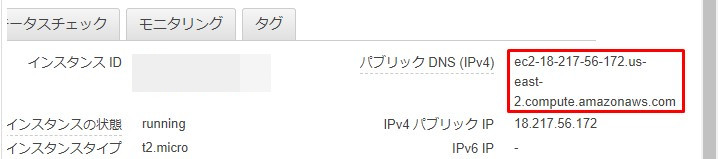
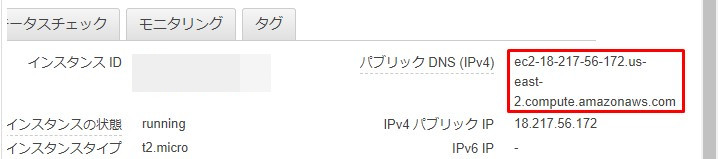
ダッシュボード右下に表示されている、 ユーザーネームとパブリックDNSを チェック!

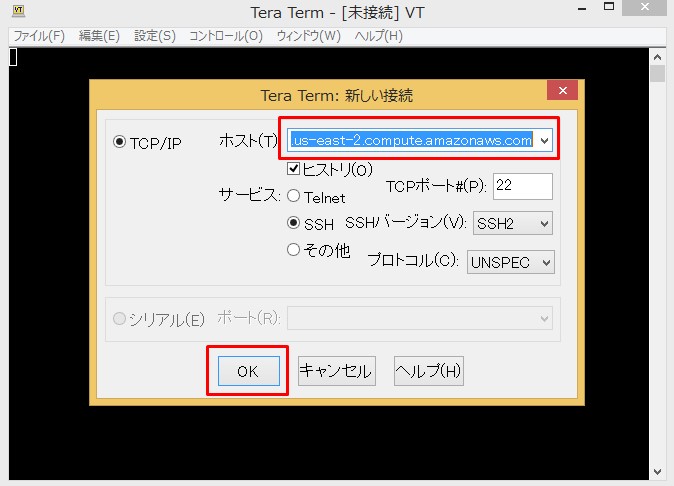
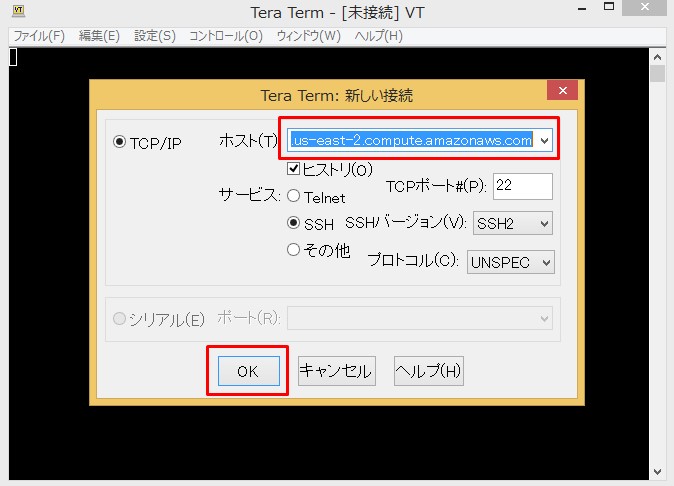
Teratermを開き、 「ホスト」に「パブリックDNS」
「SSH接続」を選択し、「OK」

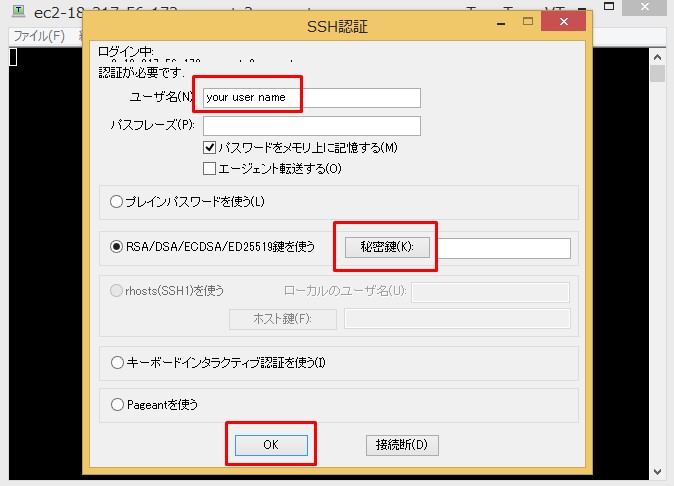
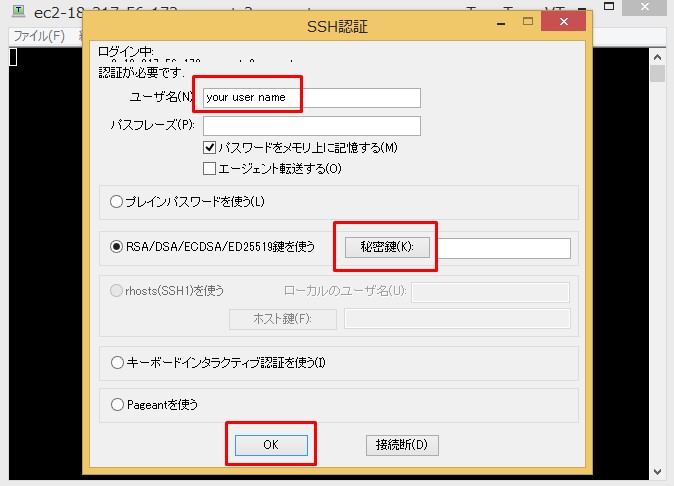
「ユーザーネーム」を入力し、 秘密鍵を選択。

WindowsはTeraterm、 Macはターミナルで アクセスしていきマウリス。
まず、AWSのダッシュボードから インスタンスを作成





とりあえず細かい設定は こちらがスーパー参考になりMASU。
https://dev.classmethod.jp/cloud/aws/aws-beginner-ec2-ssh/
色々と設定したら、 ターミナルからアクセスします。
ダッシュボード右下に表示されている、 ユーザーネームとパブリックDNSを チェック!

Teratermを開き、 「ホスト」に「パブリックDNS」
「SSH接続」を選択し、「OK」

「ユーザーネーム」を入力し、 秘密鍵を選択。

環境設定
では、サクッと環境を整えていきまっしょい。
まず以下のコマンドでアップデートしていきます。
(ターミナルからの入力ですよと 分かりやすくするため明記してます)
apt-getはPythonでいうpipみたいなもので、 ソフトウェアの管理ツールです。
Linux系はsudoコマンドで 管理者権限を与えてやらないと
インストールや設定ファイルの編集が できないことが多々ありますので、 忘れずに入力してくだちぃ。
使わなくても色々できますが、 システム全体に反映されない など面倒くさくなりmouse。
更新が終わったら、 Python3とNginx(エンジンエックス) をインストールしていきます。
途中こんな文字が出てくるので、
「y」でインストール。
一応確認。
正常にインストールされていれば、 Pythonの対話画面が出てくるので 確認終わり。
ちなみに nginx とは Webサーバーのことです。
Apach等が有名ですが、 nginxはApachの問題点を 改善した形になります。
Webサーバーとは みんなが使っているコンピューターに
Webからのアクセスや、 HTMLファイルなどの提供 (サーブ)を行ってくれる Webアプリを立ち上げたい などしたいときに とても便利で粋な あんちくしょーな奴なんです。
まず以下のコマンドでアップデートしていきます。
$ sudo apt-get update$ は現在ターミナルの入力待ちの (your user name@ip-000-00-00-00:~$) こんな感じでユーザー名等でてくる一番最後の記号です。
(ターミナルからの入力ですよと 分かりやすくするため明記してます)
apt-getはPythonでいうpipみたいなもので、 ソフトウェアの管理ツールです。
Linux系はsudoコマンドで 管理者権限を与えてやらないと
インストールや設定ファイルの編集が できないことが多々ありますので、 忘れずに入力してくだちぃ。
使わなくても色々できますが、 システム全体に反映されない など面倒くさくなりmouse。
更新が終わったら、 Python3とNginx(エンジンエックス) をインストールしていきます。
$ sudo apt-get install python3-pip python3-dev nginxPostgre等のデータベースをインストールしたいなら
$ sudo apt-get install libpq-dev postgresql postgresql-contrib
途中こんな文字が出てくるので、
Dou you want to continue? [Y/n] >
「y」でインストール。
一応確認。
$ python3
正常にインストールされていれば、 Pythonの対話画面が出てくるので 確認終わり。
・・・・・・・・・・・・・ ≫ exit()
ちなみに nginx とは Webサーバーのことです。
Apach等が有名ですが、 nginxはApachの問題点を 改善した形になります。
Webサーバーとは みんなが使っているコンピューターに
Webからのアクセスや、 HTMLファイルなどの提供 (サーブ)を行ってくれる Webアプリを立ち上げたい などしたいときに とても便利で粋な あんちくしょーな奴なんです。
Python仮想環境構築
猫も杓子も仮想環境ですが、
なんで仮想架橋が便利なのか?
簡単に説明すると 何かPythonで作る時に、
「A」のソフトウェアで必要なので、 「あ」のライブラリをインストールしました。
次に、 「B」のソフトウェアで必要なので、
「い」のライブラリをインストールしました。
そうしたところ、 「あ」のライブラリが邪魔をして、 「い」のライブラリが上手く動かなくなってしまった。
こういうことを「コンフリクト」 (衝突)といいます。
さらに、Python2系でしか動かない ライブラリが必要になってきた、
Python3.4以下じゃないと駄目。
等様々なヴァージョンのPythonが 必要になってくる時もあります。
こういったことを防ぐために、] 「仮想環境」をつくります。
つまり、このフォルダ内で 作ったプログラムは 隔離された環境の、
独立した仮想環境の Pythonのライブラリとヴァージョンでしか 動きませんよとしておけば、
親システム全体に影響を及ぼす心配が減り、 安全にソフトウェア開発ができるといった次第です。
ではPython仮想環境を 設定していきまっしょい。
まずpipをアップグレードします。
終わったら
でvirtualenvをインストール。
仮想環境の設定フォルダを作りましょう。
作れたら仮想環境に移行します。
上手くいけば (pyvirenv) your user name@ip-000-00-00-00:~$
こんな感じで先頭に仮想環境の名前が出てきマリウス。
なんで仮想架橋が便利なのか?
簡単に説明すると 何かPythonで作る時に、
「A」のソフトウェアで必要なので、 「あ」のライブラリをインストールしました。
次に、 「B」のソフトウェアで必要なので、
「い」のライブラリをインストールしました。
そうしたところ、 「あ」のライブラリが邪魔をして、 「い」のライブラリが上手く動かなくなってしまった。
こういうことを「コンフリクト」 (衝突)といいます。
さらに、Python2系でしか動かない ライブラリが必要になってきた、
Python3.4以下じゃないと駄目。
等様々なヴァージョンのPythonが 必要になってくる時もあります。
こういったことを防ぐために、] 「仮想環境」をつくります。
つまり、このフォルダ内で 作ったプログラムは 隔離された環境の、
独立した仮想環境の Pythonのライブラリとヴァージョンでしか 動きませんよとしておけば、
親システム全体に影響を及ぼす心配が減り、 安全にソフトウェア開発ができるといった次第です。
ではPython仮想環境を 設定していきまっしょい。
まずpipをアップグレードします。
$ sudo -H pip3 install --upgrade pip
終わったら
$ sudo -H pip3 install virtualenv
でvirtualenvをインストール。
仮想環境の設定フォルダを作りましょう。
$ virtualenv pyvirenv
作れたら仮想環境に移行します。
$ source pyvirenv/bin/activate
上手くいけば (pyvirenv) your user name@ip-000-00-00-00:~$
こんな感じで先頭に仮想環境の名前が出てきマリウス。
必要なライブラリ
それではFlaskを使ったWebアプリ作成に
必要なライブラリをインストールしていきます。
主に必要になってくるのが、
Flask (軽量ウェブフレームワーク)
Gunicorn (Webアプリケーションを動かすWSGIサーバー)
Chainer (学習モデルの読み込み、再構築、推測に必要)
Janome(Sudachiぃはやはりエラーになる)
この四天王達DESU。
それでは一気にインストール
ChainerはGPUに対応させる つもりはないので、そのままでOK。
簡単な説明
Flaskはこれまで使ってきた Djangoの軽量版です。
少ない容量と簡単な記述 (ulrsとかsettingsとか 細かい設定の負担を軽くできる)
まあ、少ないコードでWebアプリの 元を作れるものだと思って頂ければ。
続いてGunicorn
これも説明を省略すると、 Pythonで直接内蔵サーバーを立ち上げて Webアプリは動かせるけど、
安定性が無いため、 それ専用に(所謂スペシャリスト) 痒いところに手が届く職人WSGIサーバー。
それがGunicorn。
ちなみにWSGIとは、
サーバとWebアプリケーションを つなぐ共通のインターフェース (Web Server Gateway Interface)
インターフェイスを例えると、 コンセントみたいなもんです。
日本のコンセントと、外国のコンセントは 同じ電気を供給するための 蛇口みたいなものですが、 形が違いますよね。
洗濯機の蛇口を固定する金具も インターフェイスです。
目的は一緒ですが、 仕様が異なることがあります。
それを統一したほうが便利じゃね? ってことで
Pythonように作ったPEP333のWSGIができて、
それを元に活躍するのがGunicornなんです。
本番用での安定性を求めるため、 我々はGunicornを必要としている!
続いてChainer
深層学習などに必要な 数式やネットワーク構築の知識が浅くても 学習モデルがなんとか作れる。
最後にJanome
日本語形態素解析に必要。
やっぱりpipでサクっとインストールできて ビルドや辞書の構築など初期設定無しに 使用できる手軽さが良い!
本来なら、学習した時のボキャブラリーに 合わせたいのですが、
MecabのipadicはColabでエラー
SudachiぃはAWSで、そして 最後にオマケでやる、 Herokuでのアプリ実行時でも、エラー
Oh,No、懊悩。
つーことでJanomeで。
主に必要になってくるのが、
Flask (軽量ウェブフレームワーク)
Gunicorn (Webアプリケーションを動かすWSGIサーバー)
Chainer (学習モデルの読み込み、再構築、推測に必要)
Janome(Sudachiぃはやはりエラーになる)
この四天王達DESU。
それでは一気にインストール
$ pip install Flask gunicorn chainer Janome
ChainerはGPUに対応させる つもりはないので、そのままでOK。
簡単な説明
Flaskはこれまで使ってきた Djangoの軽量版です。
少ない容量と簡単な記述 (ulrsとかsettingsとか 細かい設定の負担を軽くできる)
まあ、少ないコードでWebアプリの 元を作れるものだと思って頂ければ。
続いてGunicorn
これも説明を省略すると、 Pythonで直接内蔵サーバーを立ち上げて Webアプリは動かせるけど、
安定性が無いため、 それ専用に(所謂スペシャリスト) 痒いところに手が届く職人WSGIサーバー。
それがGunicorn。
ちなみにWSGIとは、
サーバとWebアプリケーションを つなぐ共通のインターフェース (Web Server Gateway Interface)
インターフェイスを例えると、 コンセントみたいなもんです。
日本のコンセントと、外国のコンセントは 同じ電気を供給するための 蛇口みたいなものですが、 形が違いますよね。
洗濯機の蛇口を固定する金具も インターフェイスです。
目的は一緒ですが、 仕様が異なることがあります。
それを統一したほうが便利じゃね? ってことで
Pythonように作ったPEP333のWSGIができて、
それを元に活躍するのがGunicornなんです。
本番用での安定性を求めるため、 我々はGunicornを必要としている!
続いてChainer
深層学習などに必要な 数式やネットワーク構築の知識が浅くても 学習モデルがなんとか作れる。
最後にJanome
日本語形態素解析に必要。
やっぱりpipでサクっとインストールできて ビルドや辞書の構築など初期設定無しに 使用できる手軽さが良い!
本来なら、学習した時のボキャブラリーに 合わせたいのですが、
MecabのipadicはColabでエラー
SudachiぃはAWSで、そして 最後にオマケでやる、 Herokuでのアプリ実行時でも、エラー
Oh,No、懊悩。
つーことでJanomeで。
次回へ続く
とりあえず今回はここで小休止。
次回、Flaskで作成、Ajaxを使いチャットっぽく作り、 Gunicornで起動を自動化していきます。
(A一度サーバーを出ると、 アプリは止まって、 アクセスできなくなるため)
あと、Chainerを使う時、 Swapが無いとメモリオーバーで エラーが発生するため、 Swapの設定もしなくてはならない。
ふー、大変ね、デプロイって。
一応先に作ったアプリは 上のナビバーにあった 前回のアプリと入れ替えてます。
See You Next Page!
次回、Flaskで作成、Ajaxを使いチャットっぽく作り、 Gunicornで起動を自動化していきます。
(A一度サーバーを出ると、 アプリは止まって、 アクセスできなくなるため)
あと、Chainerを使う時、 Swapが無いとメモリオーバーで エラーが発生するため、 Swapの設定もしなくてはならない。
ふー、大変ね、デプロイって。
一応先に作ったアプリは 上のナビバーにあった 前回のアプリと入れ替えてます。
See You Next Page!