Published Date : 2021年5月20日19:08
パート5: 複利計算アンドロイドアプリ
Part 5: Android app for compound interest
calculation
This blog has an English translation
ニコニコ動画にアップした動画のまとめ記事です。
This is a summary blog post about a video I uploaded to NicoNico.
細かい部分は動画を参考にしてください。
Please refer to the video for details.
目次
Table of Contents
① 動画の説明
① Video
Description
警告:
このアプリは大雑把に大体の見積りを計算して楽しむ為のツールです。
計算の詳細や、端数の処理等は各金融機関等によって異なります。
このアプリを使って何かしらの損害が発生したとしても、私は一切の責任を負いません。
Warning:
This application is used to calculate rough estimates and enjoy them.
The details of calculations and the treatment of fractions differ depending on the financial institution.
I will not be liable for any damage caused by using this app.
複利計算アンドロイドアプリ パート5
Android app for compound interest calculation Part 5
前回の続きです。
Continued from last time.
今回もゆっくりと動画を再生させます。時間が無い方は6倍速くらいで見たほうが丁度いいかもしれません。
I will play the video slowly again this time. If you don't have time, it might be just right to watch at 6 times speed.
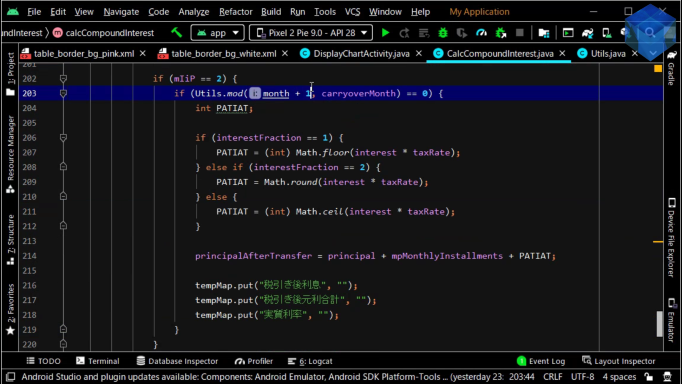
今度は複利が期末に発生する場合の処理のコードを書いていきます。
Next, Let's write the processing code when compounding occurs at the end of the period.

if (mIiP == 2) {
if (Utils.mod(month, carryoverMonth) == 0) {
if (interestFraction == 1) {
interestAfterTax = (int) Math.floor(interest * taxRate);
} else if (interestFraction == 2) {
interestAfterTax = Math.round(interest * taxRate);
} else {
interestAfterTax = (int) Math.ceil(interest * taxRate);;
}
tIaPaT = principal + interestAfterTax;
principalAfterTransfer = tIaPaT + mpMonthlyInstallments;
}
else {
principalAfterTransfer = principalAfterTransfer + mpMonthlyInstallments;
tempMap.put("税引き後利息", "");
tempMap.put("税引き後元利合計", "");
tempMap.put("実質利率", "");
}
}
このあたりの複利計算の設定方法は以前アップロードしたPythonとFlaskで作るWebアプリの動画シリーズと同じなので、詳しくはそちらを参考にしてください。
The contents of the sequence of code for the calculations written here is almost same to the video series of Python and Flask web apps I previously uploaded, so check out those videos for more details.
今回もゆっくりと動画を再生させます。時間が無い方は6倍速くらいで見たほうが丁度いいかもしれません。
I will play the video slowly again this time. If you don't have time, it might be just right to watch at 6 times speed.
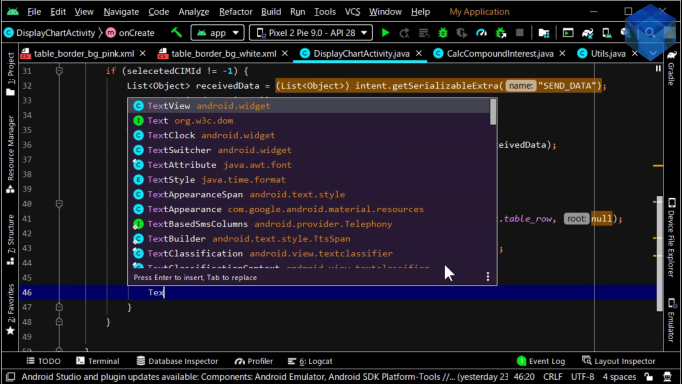
では計算結果を先ほどのJavaクラスのメソッドから受け取って表を画面に描画していきましょう。
Let's get the result of the computation from the method of the Java class and draw the table on the screen.

~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
if (selectedCIMId != -1) {
List<Object> receivedData = (List<Object>) intent.getSerializableExtra("SEND_DATA");
assert receivedData != null;
CalcCompoundIntreset calculator = new CalcCompoundIntreset();
List<Map<String, String>> result = calculator.calcCompundIntreset(receivedData);
TableLayout chartTableLayout = findViewById(R.id.chartTableLayout);
chartTableLayout.removeViews(1, Math.max(0, chartTableLayout.getChildCount() - 1));
for (int i = 0; i < result.size(); i++) {
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
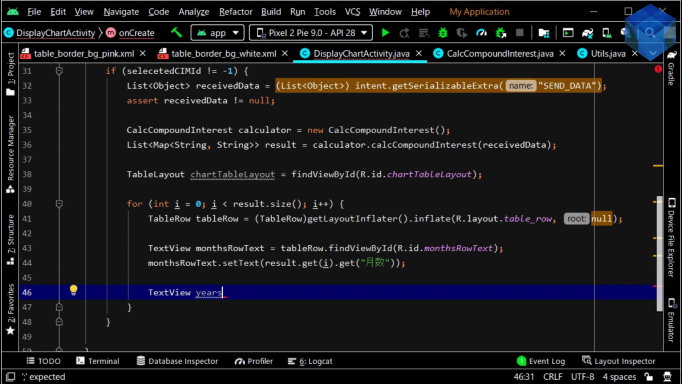
For文を使ってTableRowのTextViewに計算結果の値を一行ずつセットしてきます。
Let's use the For statement to set the result of the calculation value to the TextView of the TableRow line by line.

~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
TableRow tableRow = (TableRow)getLayoutInflater().inflate(R.layout.table_row, null);
TextView monthsRowText = tableRow.findViewById(R.id.monthsRowText);
monthsRowText.setText(result.get(i).get("月数"));
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
今回もゆっくりと動画を再生させます。時間が無い方は6倍速くらいで見たほうが丁度いいかもしれません。
I will play the video slowly again this time. If you don't have time, it might be just right to watch at 6 times speed.
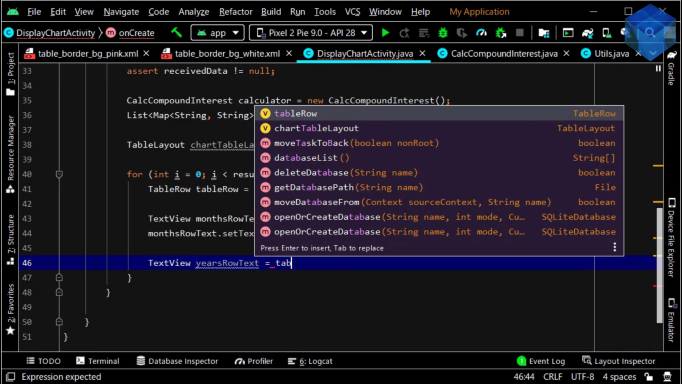
TableRowのインスタンスからテキストビューのインスタンスを作成して、計算結果のテキストをそのテキストビューにセットしていく作業を続けていきましょう。
Let's continue by creating a text view instance from a TableRow instance and setting the computed text to that text view.

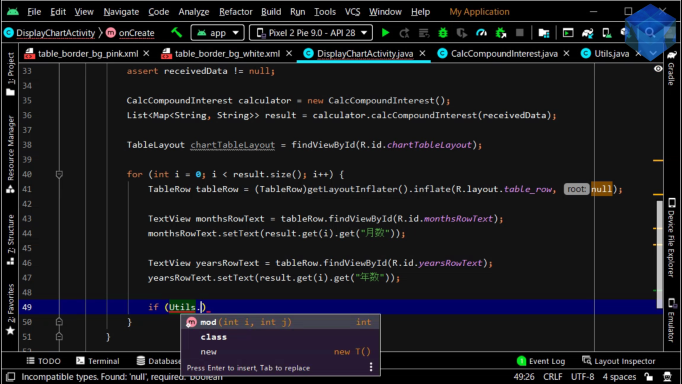
複利が発生する月に合わせて、行の背景色を変えたいので、剰余計算を使用して処理を分けましょう。
Because I want to change the background color of the rows to match the month in which compounding occurs, use modulo operations to separate the processing.

残りのテキストビューにも同じ処理を加えていきます。
Repeat for the remaining text views.

複数のTextViewの背景色を一気に変える為のメソッドを用意します。
Now, Let's create a method to quickly change the background color of multiple TextViews.
設定したTableRowをTableLayoutに加える場合はその都度レイアウトの横幅と高さを指定する必要があります。
Each time you add a TableRow to a TableLayout, you must specify the width and height of the layout.
複利計算の結果の最終的なまとめを画面の一番下に表示するための処理の内容を書いていきましょう。
Let's write the process to show the final summary of the compounding caluclation results at the bottom of the screen.
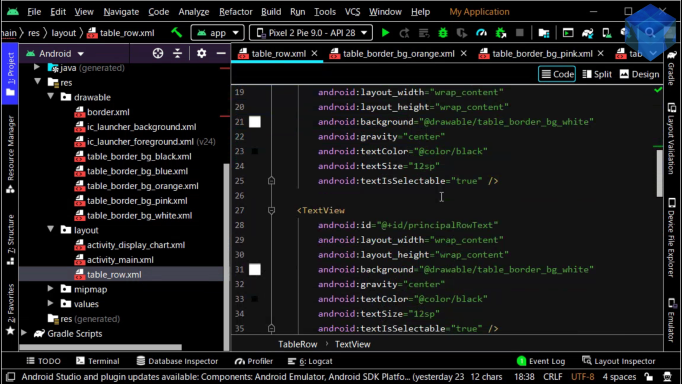
新しいTableRowのレイアウトファイルを作成してください。
Create a new TableRow layout file.
最初に作ったTableRowの中身のXMLをコピーしてIDだけ変えていきます。
Copy the XML from the TableRow we created first and change the ID.
やっていることは先ほどのTableLayoutの時と同じですので、説明は省略します。
You are doing the same thing as you did for TableLayout earlier, so I will omit the description.
これでアプリは完成です。アプリの全体のファイル構成を確かめてみましょう。
The app is now complete. Let's check the entire file structure of the completed application.
最終的なアプリの動作を確かめてみましょう。
Let's see how the finished app works.
以上です。お疲れ様です。
That's all. Thank you for your hard work.
各自で創意工夫してもっと良いアプリに仕上げてみてください。アディオス。
Be creative and make the app more user-friendly. Adios.