Published Date : 2021年5月17日21:28
パート2: 複利計算アンドロイドアプリ
Part 2: Android app for compound interest
calculation
This blog has an English translation
ニコニコ動画にアップした動画のまとめ記事です。
This is a summary blog post about a video I uploaded to NicoNico.
細かい部分は動画を参考にしてください。
Please refer to the video for details.
目次
Table of Contents
① 動画の説明
① Video
Description
警告:
このアプリは大雑把に大体の見積りを計算して楽しむ為のツールです。
計算の詳細や、端数の処理等は各金融機関等によって異なります。
このアプリを使って何かしらの損害が発生したとしても、私は一切の責任を負いません。
Warning:
This application is used to calculate rough estimates and enjoy them.
The details of calculations and the treatment of fractions differ depending on the financial institution.
I will not be liable for any damage caused by using this app.
複利計算アンドロイドアプリ パート2
Android app for compound interest calculation Part 2
前回の続きです。
Continued from last time.
それではまたメインアクティビティのレイアウトファイルに戻りレイアウトの作成の続きを開始しましょう。
Let's return to the layout file of the main activity and continue with the creation of the layout.

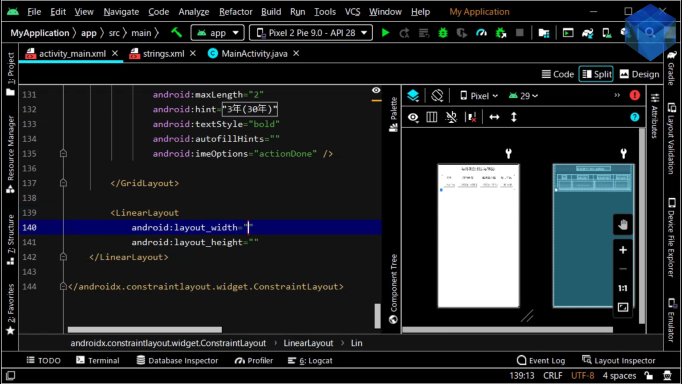
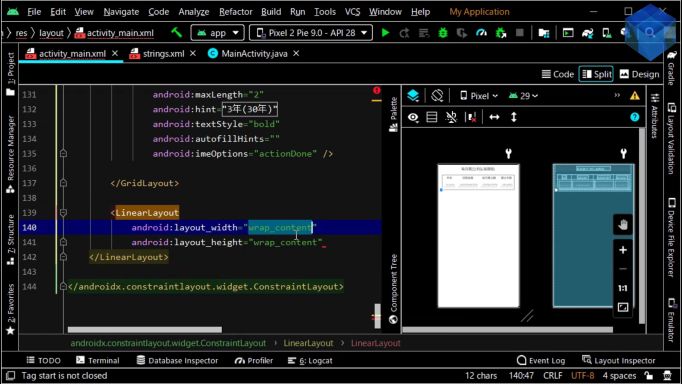
リニアレイアウトを配置します。
Places a linear layout.

backgroundに前回作ったborder.xmlを指定します。
For the background attribute, specify the border.xml we created in the previous video.
orientationをverticalにして、ビューを垂直方向に配置していきます。
Set orientation to vertical to orient the view vertically.
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="9dp"
android:background="@drawable/border"
android:orientation="vertical" >
</LinearLayout>
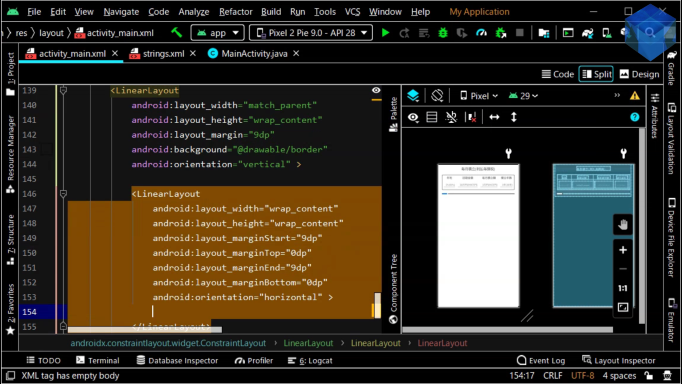
もう一度リニアレイアウトを配置します。
Place the linear layout again.
marginStartはビューの左側に余白を作ります。
marginStart creates a margin on the left side of the view.
marginTopはビューの上側に余白を作ります。
marginTop creates a margin at the top of the view.
marginEndはビューの右側に余白を作ります。
marginEnd creates a margin on the right side of the view.
marginBottomはビューの下側に余白を作ります。
marginBottom creates a margin at the bottom of the view.
今度はorientationをhorizontalにして、ビューを水平方向に配置していきます。
Now, with orientation horizontal, position the view horizontally.

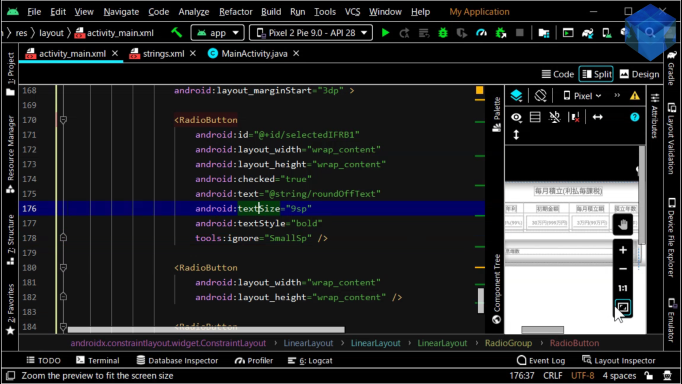
それではこのリニアレイアウトの中に端数の種類等を選択できるようにラディアルチェックボックスを配置していきましょう。
You will place radio check buttons in this LinearLayout to allow for selection of fractional and other types.

今回もゆっくりと動画を再生させます。時間が無い方は3倍速くらいで見たほうが丁度いいかもしれません。
I will play the video slowly again this time. If you don't have time, it might be just right to watch at 3 times speed.
RadioGroupの中にRadioButtonを複数配置して、種類毎に処理をできるようにします。
Place more than one RadioButton in a RadioGroup so that each type can be processed.
今回もゆっくりと動画を再生させます。時間が無い方は6倍速くらいで見たほうが丁度いいかもしれません。
I will play the video slowly again this time. If you don't have time, it might be just right to watch at 6 times speed.
checkedをtrueにすれば、そのラディオボタンはアプリが起動された時にデフォルトで選択されている状態になります。
If checked is true, the radio button will be selected by default when the app is launched.
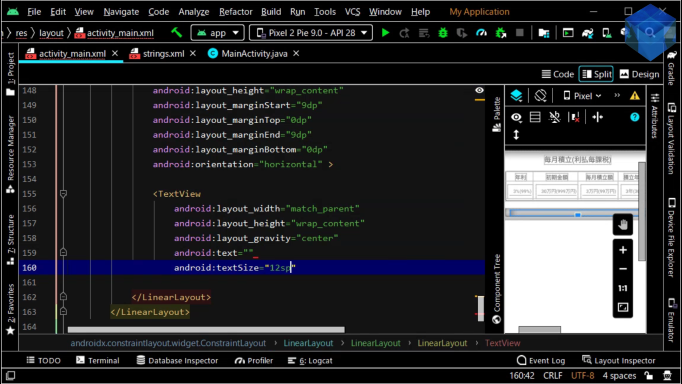
テキストサイズが小さいとエディター上で警告が出るので、toolsのignoreにSmallSpを指定します。
If the text size is too small, you will get a warning in the editor, so set the tools ignore to SmallSp.

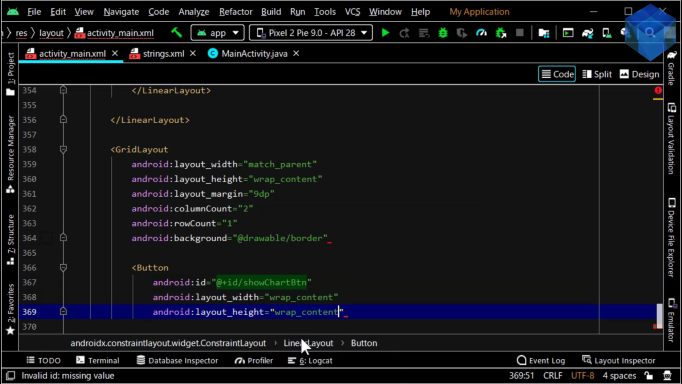
リセットボタンと計算ボタンを配置します。このあたりも前回のアンドロイドアプリ動画シリーズの時と同じなので、前回の動画シリーズを参考にしてください。
Positions the Reset and Calculate buttons. This is the same as the previous Android app video series, so please refer to the previous video series.

ではMainActivity.javaにロジック側のコードを書いていきましょう。
Let's write the logic side of the code in MainActivity.java.
とりあえずRadioGroupビューをインスタンス化していきましょう。
For now, let's instantiate the RadioGroup views.
計算結果のグラフを表示するアクティビティへ変移するボタンにイベントリスナーを登録して、起動させるメソッドを指定します。
Register an event listener with a button that transitions to an activity that displays a chart of the calculated results, and specify a method to start when the button is pressed.
メインアクティビティの内容をリセットさせるボタンにイベントリスナーを登録して、ボタンが押された時に起動させるメソッドを指定します。
Register an event listener on the button that resets the contents of the main activity, and specify a method to start when the button is pressed.
選択されたラディオボタンをグループ毎にIDで認識して処理を分けていきます。
The selected radio button is recognized by ID for each group to separate the processing.
エミュレーターを起動して、ここまで作成したレイアウトがデバイス上でどう見えるか確認してみましょう。
Start the emulator and see how your layout looks on your device.
ユーザーによって入力された数値を取り出せるように、EditTextをインスタンス化して、その値をString型に変換します。
Instantiates EditText and converts its value to a String so that it can retrieve a number entered by the user.
パート3へ続く。
Continue to Part 3.
以上です。お疲れ様です。
That's all. Thank you for your hard work.