Published Date : 2021年5月11日19:39
【Androidアプリ:パート18】個人事業主と給与所得者の所得税と住民税を計算するAndroidアプリ
【Android app:Part 18】Android App Calculates
Income and
Resident Taxes for sole proprietors and salaried workers
This blog has an English translation
ニコニコ動画にアップした動画のまとめ記事です。
This is a summary blog post about a video I uploaded to NicoNico.
細かい部分は動画を参考にしてください。
Please refer to the video for details.
目次
Table of Contents
① 動画の説明
① Video
Description
警告:
今回説明する給与所得者と個人事業主等の所得税及び住民税を計算するアプリは、あくまで簡易的なお遊び用のアプリです。
正確な数値、計算方法は各自で調べて下さい。
このアプリは大雑把に大体の見積りを計算して楽しむ為のアプリです。
決して従業員の年末調整や個人の確定申告等に使用しないでください。
さらに、税金の計算方法は変更される場合があり、控除についても同様です。
また、控除や税金の計算方法が間違っている可能性もありますので、
あまり信用せずに、各自で調べてから実験してみてください。
このアプリを使って何かしらの損害が発生したとしても、私は一切の責任を負いません。
Warning:
The app I'm going to show you for calculating income and residence taxes for salaried workers and Individual employers, etc. is just a simple application for playing.
Please check the exact number and calculation method by yourself.
This app is used to calculate rough estimates and enjoy them.
Do not use for year-end adjustment of employees or for individual tax return.
In addition, the method of calculating taxes and deductions may change.
Also, there is a possibility that the deduction and tax calculation methods are incorrect.
Don't trust it too much, and test it yourself.
I will not be liable for any damage caused by using this app.
個人事業主と給与所得者の所得税と住民税を計算するAndroidアプリパート18。
Android App Calculates Income and Resident Taxes for sole proprietors and salaried workers, Part 18.
前回の続きです。
Continued from last time.
今回もゆっくりと動画を再生させます。時間が無い方は6倍速くらいで見たほうが丁度いいかもしれません。
I will play the video slowly again this time. If you don't have time, it might be just right to watch at 6 times speed.
[strings.xml]に登録した文字列の確認を行っています。
Checking the character string registered in [strings.xml].

完成してあるアプリを基に、それぞれの機能がどの部分に対応するか見ていきましょう。
Based on the finished app, let's look at where each feature fits to.

もちろん、全体的には共通ライブラリのレイアウトファイルを利用します。
Overall, of course, it makes use of common library layout files.

activity_main.xml
<GridLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="9dp"
android:background="@drawable/common_border"
android:columnCount="2"
android:rowCount="1" >
<FrameLayout android:layout_columnWeight="1"
android:layout_column="0">
<include layout="@layout/use_calculator_btn_views" android:id="@+id/spActUseCalculatorBtn" />
</FrameLayout>
<FrameLayout android:layout_columnWeight="1"
android:layout_column="1">
<include layout="@layout/reset_btn_views" android:id="@+id/spActResetBtn" />
</FrameLayout>
</GridLayout>
MainActivivty.java
findViewById(R.id.spActUseCalculatorBtn).setOnClickListener(this::spStartCalculator); findViewById(R.id.spActResetBtn).setOnClickListener(this::spReset);
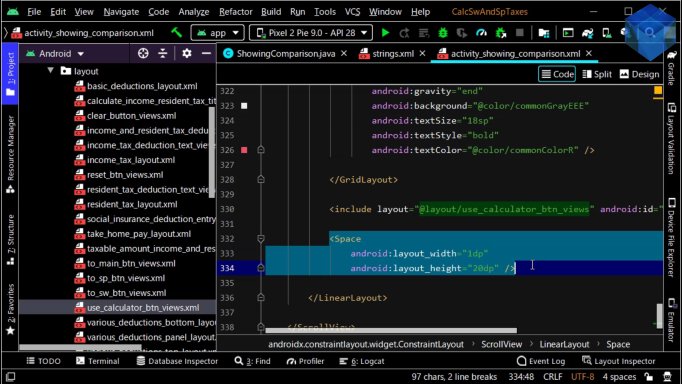
スペースを設けます。
Provide space.

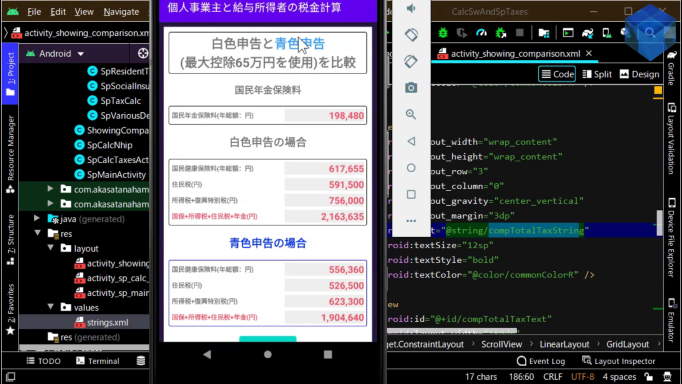
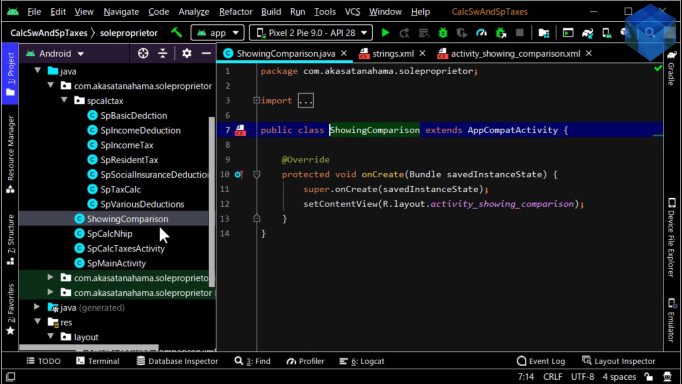
青色申告と白色申告の場合においての税金額の比較を表示するアクティビティのレイアウトとロジックのコードを書いていきましょう。
Let's write the code for the layout and logic for the activity that displays the comparison of tax amounts for blue and white returns.

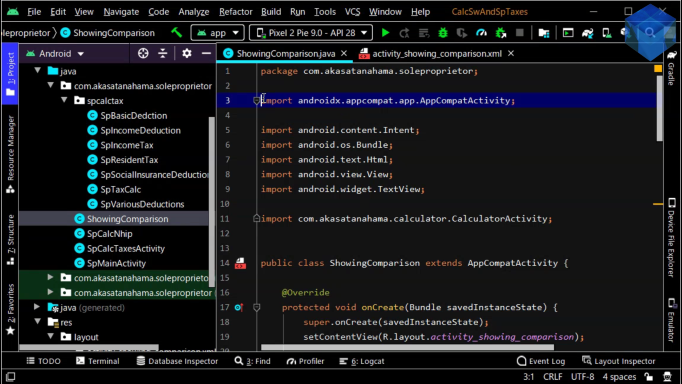
必要なライブラリをインポートします。
Import the required libraries.

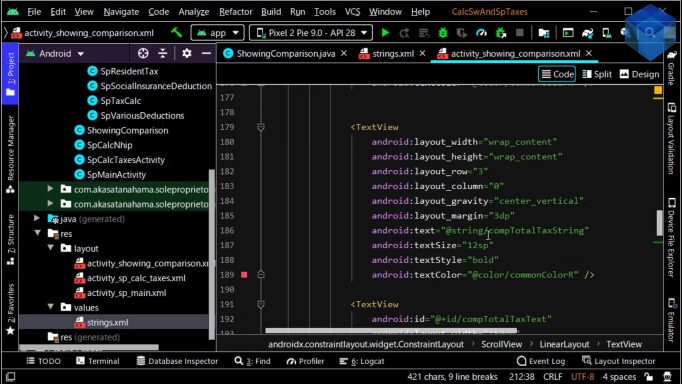
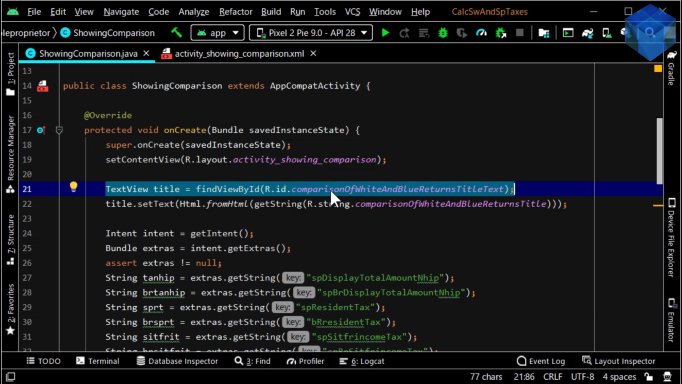
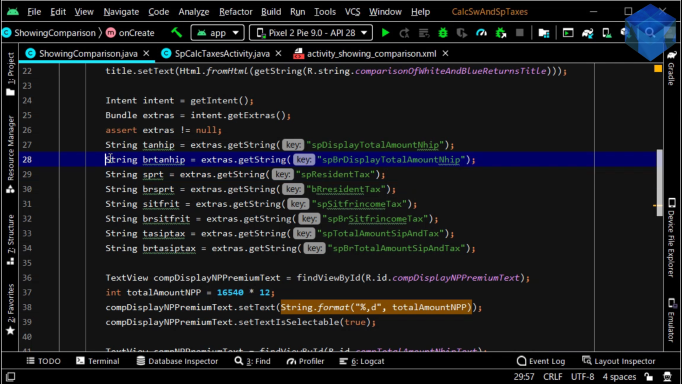
タイトルのテキストビューのインスタンスを作成して、テキストをセットします。
Create an instance of the text view for the title and set the text.

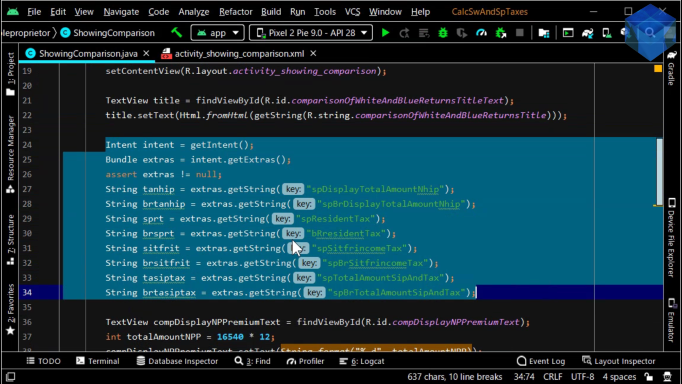
getExtrasメソッドとgetStringメソッドを使って、intentに格納されている文字列を取り出します。
Use the getExtras and getString methods to retrieve the string stored in the intent.

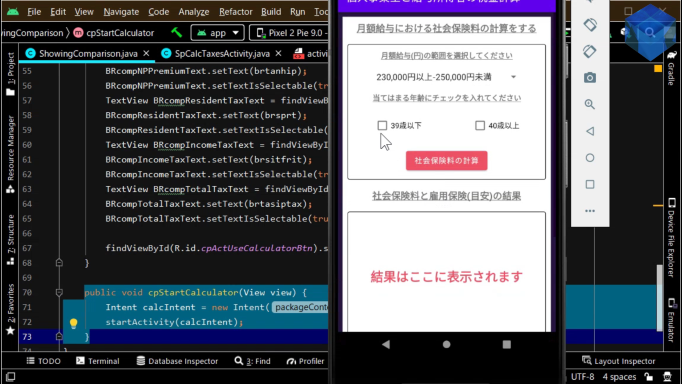
白色申告の場合の表示と青色申告の場合の表示を分けて表示しています。
The display for white return and blue return are shown separately.

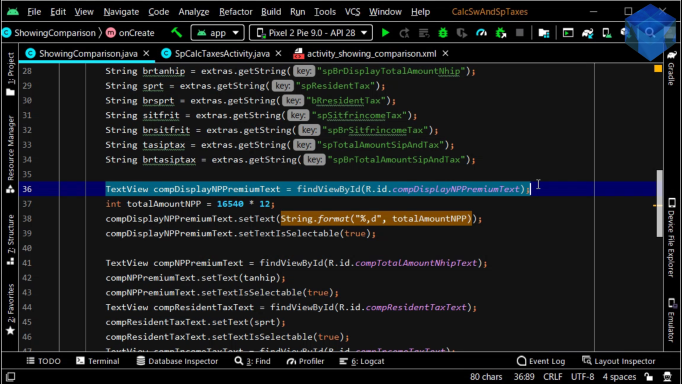
国民年金保険料の総額を表示します。
Displays the total amount of national pension premiums.

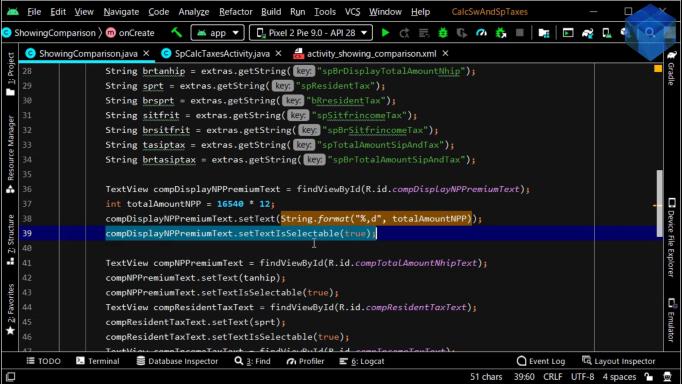
表示された文字列をコピーして電卓等の他のアプリで使えるようにsetTextSelectableメソッドにtrueを指定します。
Set the setTextSelectable method to true to copy the displayed string for use in other applications such as Calculator.

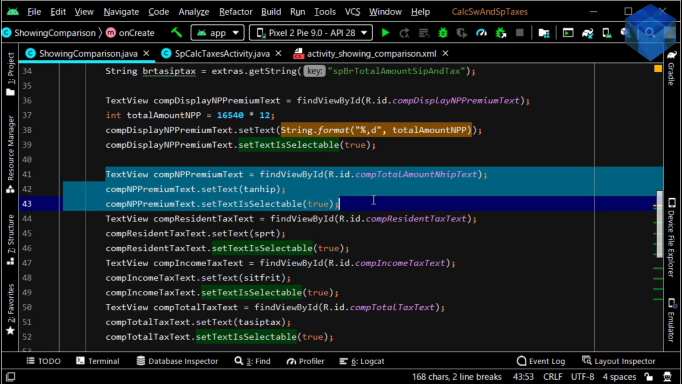
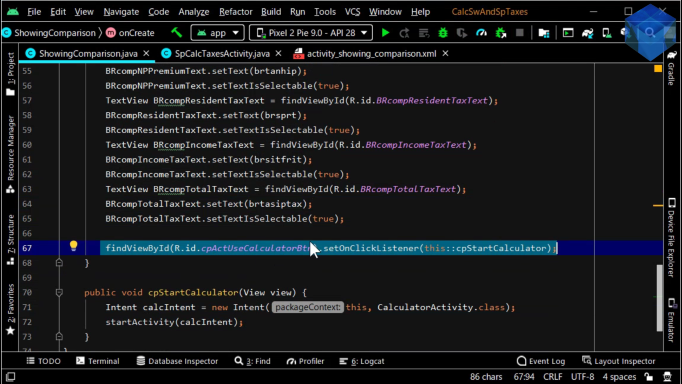
後はテキストビューのインスタンスに、渡された文字列をセットしていくだけです。
You can then just set the text view instance to the string passed to it.

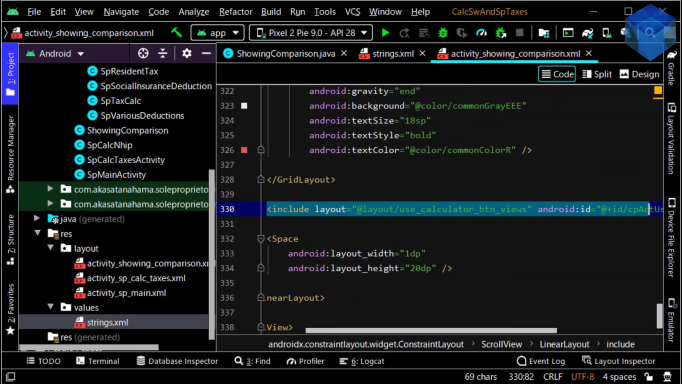
電卓ボタンが押されたら電卓アプリが起動するようにします。
When the calculator button is pressed, the calculator application starts.

これでアプリは完成です。全体の挙動を確かめてみましょう。
The app is now complete. Let's check the overall behavior.

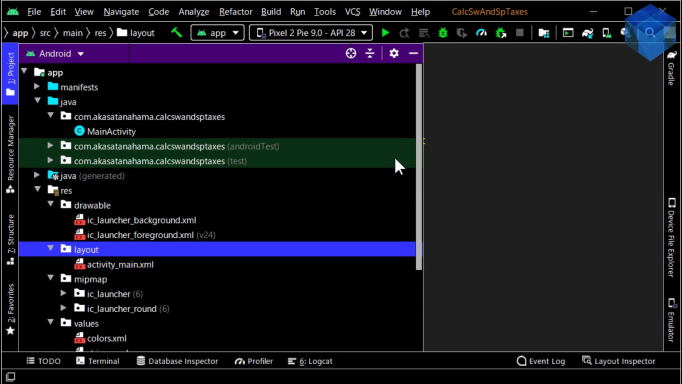
完成したアプリの全体のファイル構成です。
The entire file structure of the completed application.

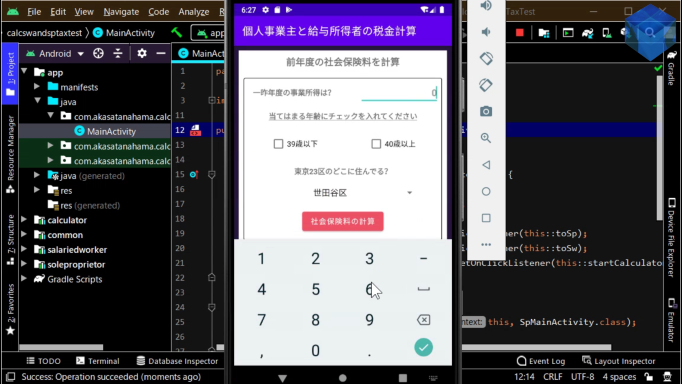
最終的なアプリの動作を確かめてみましょう。
Let's see how the finished app works.

以上です。お疲れ様です。
That's all. Thank you for your hard work.
各自で創意工夫してもっと良いアプリに仕上げてみてください。アディオス。
Be creative and make the app more user-friendly. Adios.
以上です。お疲れ様です。
That's all. Thank you for your hard work.