Published Date : 2021年4月29日11:20
【Androidアプリ:パート12】個人事業主と給与所得者の所得税と住民税を計算するAndroidアプリ
【Android app:Part 12】Android App Calculates
Income and
Resident Taxes for sole proprietors and salaried workers
This blog has an English translation
ニコニコ動画にアップした動画のまとめ記事です。
This is a summary blog post about a video I uploaded to NicoNico.
細かい部分は動画を参考にしてください。
Please refer to the video for details.
目次
Table of Contents
① 動画の説明
① Video
Description
警告:
今回説明する給与所得者と個人事業主等の所得税及び住民税を計算するアプリは、あくまで簡易的なお遊び用のアプリです。
正確な数値、計算方法は各自で調べて下さい。
このアプリは大雑把に大体の見積りを計算して楽しむ為のアプリです。
決して従業員の年末調整や個人の確定申告等に使用しないでください。
さらに、税金の計算方法は変更される場合があり、控除についても同様です。
また、控除や税金の計算方法が間違っている可能性もありますので、
あまり信用せずに、各自で調べてから実験してみてください。
このアプリを使って何かしらの損害が発生したとしても、私は一切の責任を負いません。
Warning:
The app I'm going to show you for calculating income and residence taxes for salaried workers and Individual employers, etc. is just a simple application for playing.
Please check the exact number and calculation method by yourself.
This app is used to calculate rough estimates and enjoy them.
Do not use for year-end adjustment of employees or for individual tax return.
In addition, the method of calculating taxes and deductions may change.
Also, there is a possibility that the deduction and tax calculation methods are incorrect.
Don't trust it too much, and test it yourself.
I will not be liable for any damage caused by using this app.
個人事業主と給与所得者の所得税と住民税を計算するAndroidアプリパート12。
Android App Calculates Income and Resident Taxes for sole proprietors and salaried workers, Part 12.
前回の続きです。
Continued from last time.
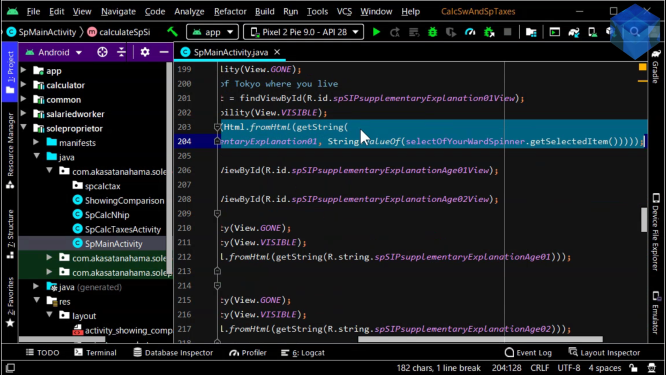
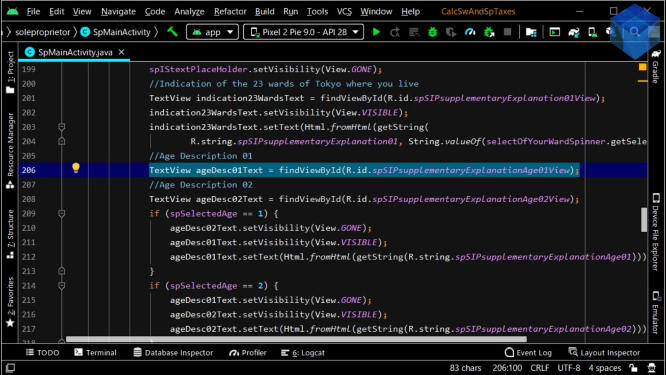
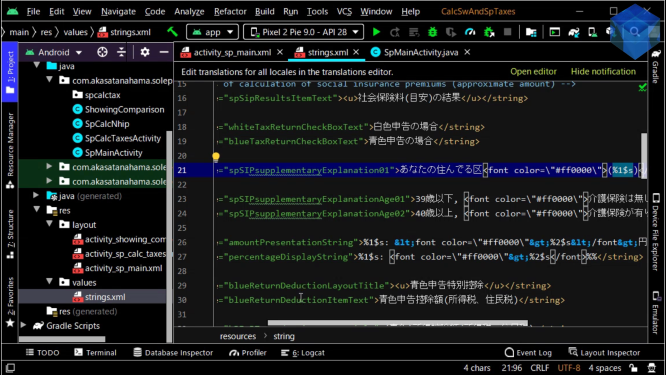
fromHtmlメソッドを使ってstrings.xmlにあるHTML文の中の変数値に選択されたユーザーの歳を代入させて表示させる。
Use the fromHtml method to assign the selected user's age to a variable value in an HTML statement in strings.xml.

~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ <string name="amountPresentationString">%1$s: <font color=\"#ff0000\">%2$s</font>円</string> <string name="percentageDisplayString">%1$s: <font color=\"#ff0000\">%2$s</font>%%</string> ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
今回もゆっくりと動画を再生させます。時間が無い方は6倍速くらいで見たほうが丁度いいかもしれません。
I will play the video slowly again this time. If you don't have time, it might be just right to watch at 6 times speed.
この作業をテキストビュー毎に繰り返します。
Repeat for each text view.

このように文字列の一部だけ色を変える、一部だけ動的に表示を変える等ができるので、便利なテクニックだと思います。
In this way, you can change the color of a part of a character string, or change the display of a part dynamically, so I think it is a convenient technique.
HTMLは動画上ではエスケープされてないように見えますがAndroidStudioのエディターの仕様でこのように表示されているだけで、実際にはエスケープはされています。
HTML does not appear to be escaped in the video, but it is only displayed in this way in the Android Studio editor specification and is actually escaped.

HTMLはエスケープしなければ上手く動作しないので気を付けてください。
Note that HTML won't work without escaping.
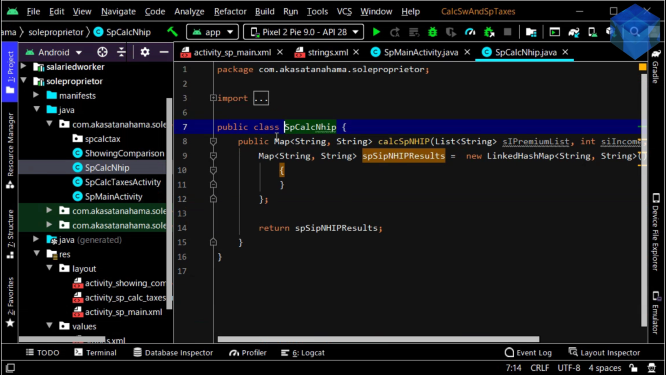
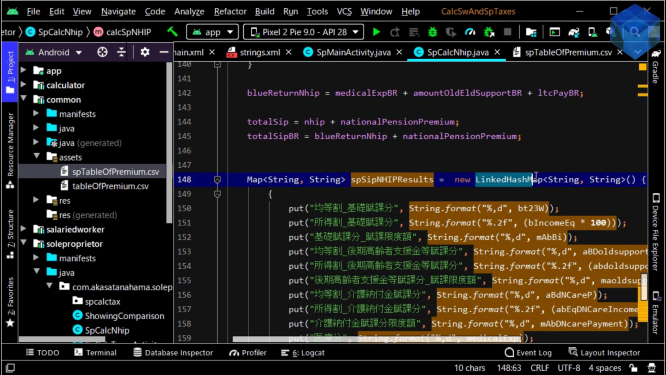
国民年金保険料と国民健康保険料を計算するJavaクラスファイルのコードを書いていきましょう。
Write the code for the Java class file that calculates the National Pension and Health Insurance premiums.

import java.util.LinkedHashMap;
import java.util.List;
import java.util.Map;
public class SpCalcNhip {
public Map<String, String> calcSpNHIP(List<String> sIPremiumList, int siIncome, int selectedAge) {
Map<String, String> spSipNHIPResults = new LinkedHashMap<String, String>() {
{
put("均等割_基礎賦課分", String.format("%,d", bt23W));
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
}
};
return spSipNHIPResults;
}
}
既に完成しているアプリを基に、コードがどのアプリの部分に対応するかを見て確認してください。
Based on the completed Android app, please check the working part of the app and the corresponding part of the code.

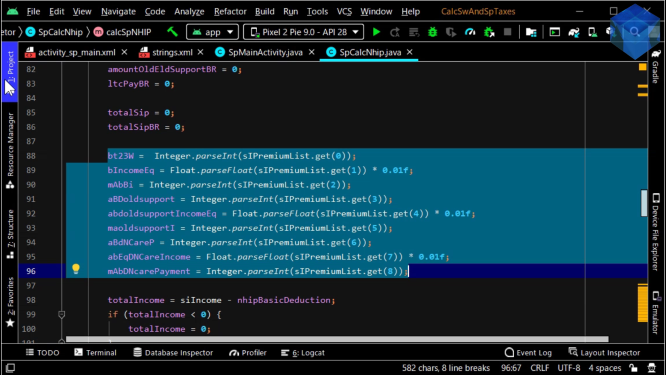
ユーザーが選択した歳と住まいの区域を基にCSVから取り出したリストの0番目から8番目の合計9個の項目をそれぞれ整数等に変換します。
A total of nine items from the 0th to the 8th of the list extracted from the CSV based on the age and the living area selected by the user are converted into an integer, etc.

その都度計算しながら挙動を確かめてみましょう。
Let's check the behavior by calculating each time.

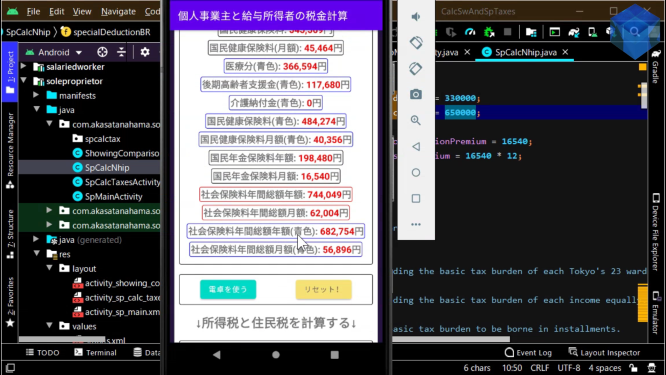
国民健康保険料の額は各自治体によって異なるので、詳しい計算方法は各区役所のホームページを参考にしてください。
The amount of national health insurance fee depends on each municipality, so please refer to the website of each ward office for the detailed calculation method.
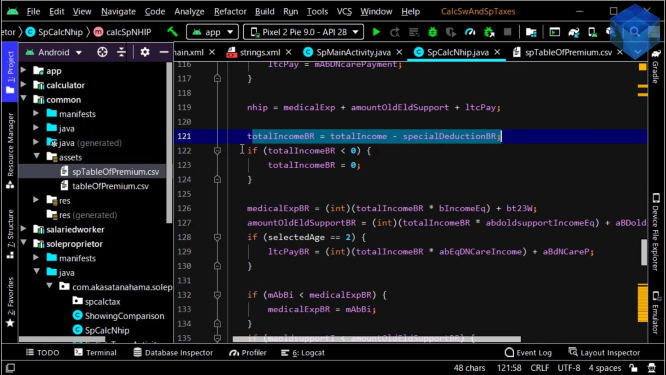
白色申告の場合と青色申告の場合とで所得控除額が変わるので、二つのケースに分ける必要があります。
Since the amount of income deduction is different between the case of white return and the case of blue return, it needs to be divided into two cases.

後はいつも通り、Map型アレイに格納してメソッドの返り値として計算結果を返してあげます。
Then, as usual, we store it in an array of type Map and return the result as the return value of the method.

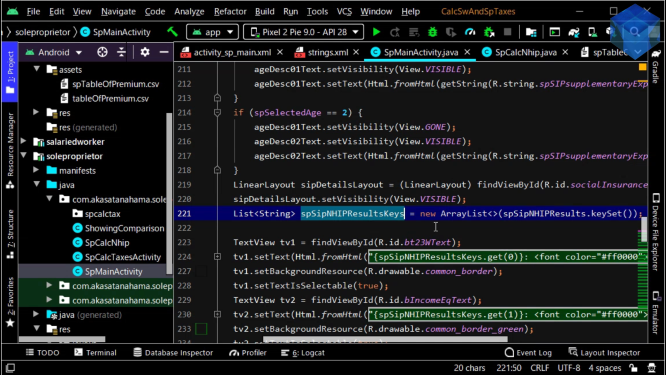
メインアクティビティへ戻り、先ほどのメソッドから返された計算結果を一行ずつHTMLフォーマットで画面に表示させていくだけです。
All you have to do is go back to the main activity and display the calculation result returned from the method by the previous method in HTML format line by line.

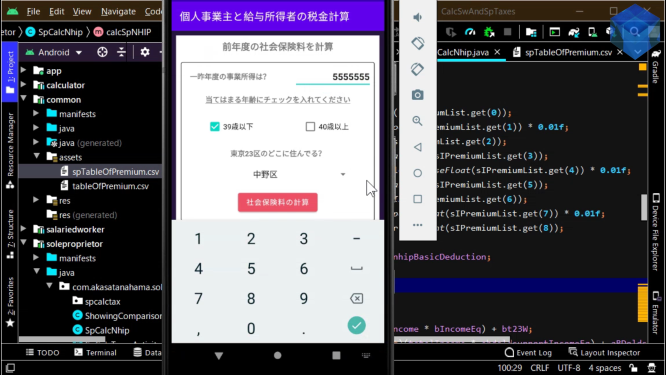
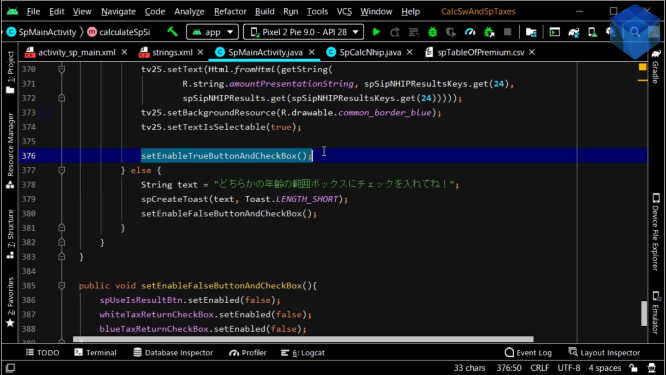
国民健康保険料の計算が正常に表示されたら、「保険料を使う」ボタンを押せる状態、申告の種類を選ぶチェックボックスにチェックを入れられる状態にします。
When the calculation of the national health insurance premiums is displayed correctly, the user clicks the Use Insurance Premiums button to send the results of the insurance premiums to a calculation activity, and selects the check box to enable to select the type of declaration.

パート13へ続く。
Continue to Part 13.
以上です。お疲れ様です。
That's all. Thank you for your hard work.