Published Date : 2021年4月19日10:59
【Androidアプリ:パート7】個人事業主と給与所得者の所得税と住民税を計算するAndroidアプリ
【Android app:Part 7】Android App Calculates
Income and
Resident Taxes for sole proprietors and salaried workers
This blog has an English translation
ニコニコ動画にアップした動画のまとめ記事です。
This is a summary blog post about a video I uploaded to NicoNico.
細かい部分は動画を参考にしてください。
Please refer to the video for details.
目次
Table of Contents
① 動画の説明
① Video
Description
警告:
今回説明する給与所得者と個人事業主等の所得税及び住民税を計算するアプリは、あくまで簡易的なお遊び用のアプリです。
正確な数値、計算方法は各自で調べて下さい。
このアプリは大雑把に大体の見積りを計算して楽しむ為のアプリです。
決して従業員の年末調整や個人の確定申告等に使用しないでください。
さらに、税金の計算方法は変更される場合があり、控除についても同様です。
また、控除や税金の計算方法が間違っている可能性もありますので、
あまり信用せずに、各自で調べてから実験してみてください。
このアプリを使って何かしらの損害が発生したとしても、私は一切の責任を負いません。
Warning:
The app I'm going to show you for calculating income and residence taxes for salaried workers and Individual employers, etc. is just a simple application for playing.
Please check the exact number and calculation method by yourself.
This app is used to calculate rough estimates and enjoy them.
Do not use for year-end adjustment of employees or for individual tax return.
In addition, the method of calculating taxes and deductions may change.
Also, there is a possibility that the deduction and tax calculation methods are incorrect.
Don't trust it too much, and test it yourself.
I will not be liable for any damage caused by using this app.
個人事業主と給与所得者の所得税と住民税を計算するAndroidアプリパート7。
Android App Calculates Income and Resident Taxes for sole proprietors and salaried workers, Part 7.
前回の続きです。
Continued from last time.
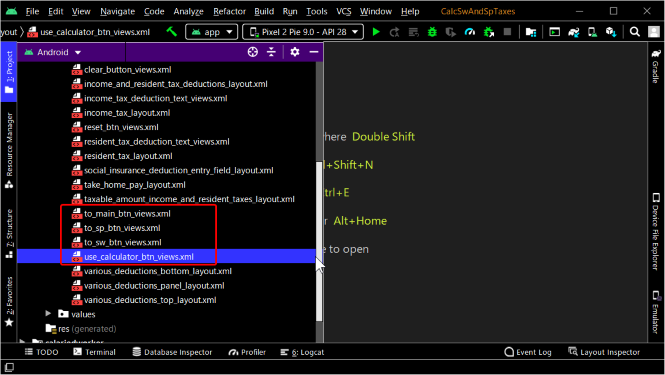
残りのレイアウトファイルのコードを書いていきます。
Write the code for the remaining layout files.

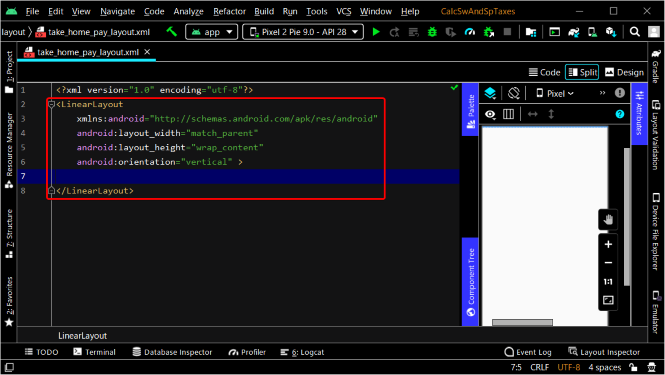
common/res//layout/take_home_pay_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="9dp"
android:text="@string/commonTakeHomePayItemTitle"
android:textSize="21sp"
android:textStyle="bold" />
<GridLayout
android:id="@+id/takeHomePayDetailsLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="9dp"
android:background="@drawable/common_border"
android:columnCount="2"
android:rowCount="5" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_column="0"
android:layout_gravity="center_vertical"
android:layout_margin="3dp"
android:text="@string/commonTotalRevenueItemName"
android:textSize="12sp"
android:textStyle="bold" />
<TextView
android:id="@+id/totalRevenueText"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_column="1"
android:layout_gravity="end"
android:layout_margin="3dp"
android:gravity="end"
android:background="@color/commonGrayEEE"
android:textSize="18sp"
android:textStyle="bold" />
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
名前の頭に[common]が付いているだけで、内容は前回の動画シリーズのコードと同じです。
The name is just prefixed with [common] and the content is the same as the previous video series.

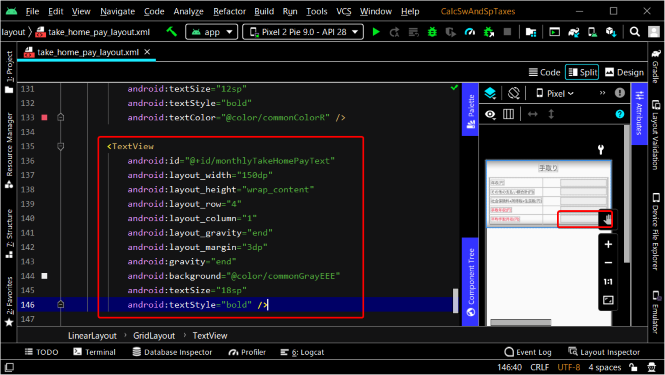
common/res//layout/take_home_pay_layout.xml
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="1"
android:layout_column="0"
android:layout_gravity="center_vertical"
android:layout_margin="3dp"
android:text="@string/commonTotalOtherPaymentsItemName"
android:textSize="12sp"
android:textStyle="bold" />
<TextView
android:id="@+id/totalOtherPaymentsText"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_row="1"
android:layout_column="1"
android:layout_gravity="end"
android:layout_margin="3dp"
android:gravity="end"
android:background="@color/commonGrayEEE"
android:textSize="18sp"
android:textStyle="bold" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="2"
android:layout_column="0"
android:layout_gravity="center_vertical"
android:layout_margin="3dp"
android:text="@string/commonTotalPaymentTaxesItemName"
android:textSize="12sp"
android:textStyle="bold" />
<TextView
android:id="@+id/totalPaymentTaxesText"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_row="2"
android:layout_column="1"
android:layout_gravity="end"
android:layout_margin="3dp"
android:gravity="end"
android:background="@color/commonGrayEEE"
android:textSize="18sp"
android:textStyle="bold" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="3"
android:layout_column="0"
android:layout_gravity="center_vertical"
android:layout_margin="3dp"
android:text="@string/commonTakeHomePayItemName"
android:textSize="12sp"
android:textStyle="bold"
android:textColor="@color/commonColorR" />
<TextView
android:id="@+id/takeHomePayText"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_row="3"
android:layout_column="1"
android:layout_gravity="end"
android:layout_margin="3dp"
android:gravity="end"
android:background="@color/commonGrayEEE"
android:textSize="18sp"
android:textStyle="bold" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="4"
android:layout_column="0"
android:layout_gravity="center_vertical"
android:layout_margin="3dp"
android:text="@string/commonMonthlyTakeHomePayItemName"
android:textSize="12sp"
android:textStyle="bold"
android:textColor="@color/commonColorR" />
<TextView
android:id="@+id/monthlyTakeHomePayText"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_row="4"
android:layout_column="1"
android:layout_gravity="end"
android:layout_margin="3dp"
android:gravity="end"
android:background="@color/commonGrayEEE"
android:textSize="18sp"
android:textStyle="bold" />
</GridLayout>
</LinearLayout>
なので、前回の動画で作成したアプリからコードをコピペしてください。
So copy and paste the code from the app you created in the previous video.

common/res//layout/taxable_amount_income_and_resident_taxes_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="9dp"
android:text="@string/commonTotalTaxableIncomeResidentTaxItemName"
android:textSize="21sp"
android:textStyle="bold" />
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
コピペしていくだけなので、説明無しで一気に終わらせましょう。
All you have to do is copy and paste, so let's finish it all at once without explanation.

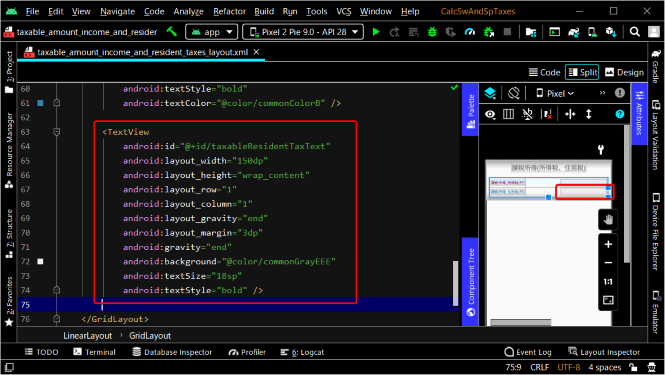
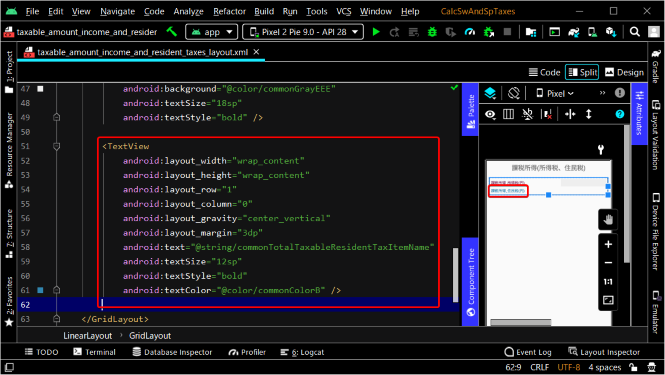
common/res//layout/taxable_amount_income_and_resident_taxes_layout.xml
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
<GridLayout
android:id="@+id/toTaxationLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="9dp"
android:background="@drawable/common_border"
android:columnCount="2"
android:rowCount="2" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_column="0"
android:layout_gravity="center_vertical"
android:layout_margin="3dp"
android:text="@string/commonTotalTaxableIncomeTaxItemName"
android:textSize="12sp"
android:textStyle="bold"
android:textColor="@color/commonColorP" />
<TextView
android:id="@+id/taxableIncomeTaxText"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_column="1"
android:layout_gravity="end"
android:layout_margin="3dp"
android:gravity="end"
android:background="@color/commonGrayEEE"
android:textSize="18sp"
android:textStyle="bold" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="1"
android:layout_column="0"
android:layout_gravity="center_vertical"
android:layout_margin="3dp"
android:text="@string/commonTotalTaxableResidentTaxItemName"
android:textSize="12sp"
android:textStyle="bold"
android:textColor="@color/commonColorB" />
<TextView
android:id="@+id/taxableResidentTaxText"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_row="1"
android:layout_column="1"
android:layout_gravity="end"
android:layout_margin="3dp"
android:gravity="end"
android:background="@color/commonGrayEEE"
android:textSize="18sp"
android:textStyle="bold" />
</GridLayout>
</LinearLayout>
これらのレイアウトファイルは先にメイン画面のアプリの時作成したので、詳しくは前の動画を参考にしてください。
These layout files were created when the main screen application was created, so please refer to the previous video for details.

commonライブラリ内でも頻繁に使用するレイアウトはincludeで呼び出して再利用していきます。
The layouts that are frequently used in the common library are reused by calling them in include.

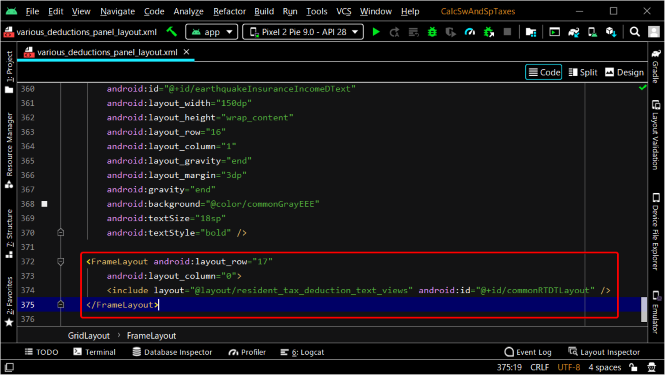
common/res//layout/various_deductions_panel_layout.xml
<FrameLayout android:layout_row="48"
android:layout_column="0">
<include layout="@layout/income_tax_deduction_text_views" android:id="@+id/commonITDTLayout" />
</FrameLayout>
パート8へ続く。
Continue to Part 8.
以上です。お疲れ様です。
That's all. Thank you for your hard work.