Published Date : 2021年4月17日11:41
【Androidアプリ:パート5】個人事業主と給与所得者の所得税と住民税を計算するAndroidアプリ
【Android app:Part 5】Android App Calculates
Income and
Resident Taxes for sole proprietors and salaried workers
This blog has an English translation
ニコニコ動画にアップした動画のまとめ記事です。
This is a summary blog post about a video I uploaded to NicoNico.
細かい部分は動画を参考にしてください。
Please refer to the video for details.
目次
Table of Contents
① 動画の説明
① Video
Description
警告:
今回説明する給与所得者と個人事業主等の所得税及び住民税を計算するアプリは、あくまで簡易的なお遊び用のアプリです。
正確な数値、計算方法は各自で調べて下さい。
このアプリは大雑把に大体の見積りを計算して楽しむ為のアプリです。
決して従業員の年末調整や個人の確定申告等に使用しないでください。
さらに、税金の計算方法は変更される場合があり、控除についても同様です。
また、控除や税金の計算方法が間違っている可能性もありますので、
あまり信用せずに、各自で調べてから実験してみてください。
このアプリを使って何かしらの損害が発生したとしても、私は一切の責任を負いません。
Warning:
The app I'm going to show you for calculating income and residence taxes for salaried workers and Individual employers, etc. is just a simple application for playing.
Please check the exact number and calculation method by yourself.
This app is used to calculate rough estimates and enjoy them.
Do not use for year-end adjustment of employees or for individual tax return.
In addition, the method of calculating taxes and deductions may change.
Also, there is a possibility that the deduction and tax calculation methods are incorrect.
Don't trust it too much, and test it yourself.
I will not be liable for any damage caused by using this app.
個人事業主と給与所得者の所得税と住民税を計算するAndroidアプリパート5。
Android App Calculates Income and Resident Taxes for sole proprietors and salaried workers, Part 5.
前回の続きです。
Continued from last time.

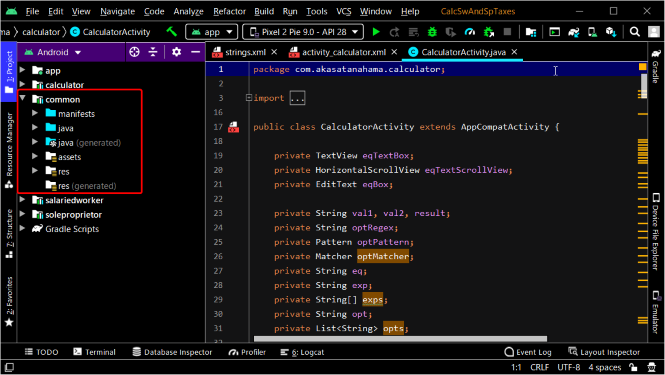
commonライブラリの残りのファイルの中身のコードを書いていきましょう。
Write the code for the rest of the files in the common library.

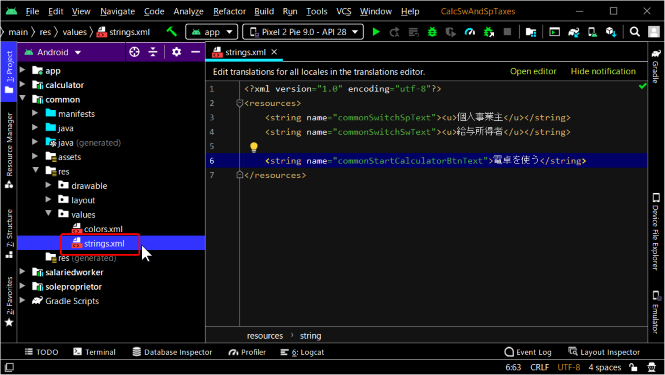
strings.xmlにアプリ全体で使用する文字列を指定します。
In strings.xml, specify the string to use for the entire app.

メイン画面への切り替えの為のパッケージ名とアクティビティのクラス名を登録します。
Register the package name and activity class name for switching to the main screen.
<string name="commonTopPagePackageName">com.akasatanahama.calcswandsptaxtest</string> <string name="commonTopPageClassName">com.akasatanahama.calcswandsptaxtest.MainActivity</string>
タイトルやチェックボックス等で使われる文字列を登録していきます。
You can register the character strings used for titles, check boxes, etc.
<string name="commonSwitchSpTitle"><u>個人事業主の税金を計算する</u></string> <string name="commonSwitchSwTitle"><u>給与所得者の税金を計算する</u></string> <string name="commonIncomeAndResidentTaxTitle">↓所得税と住民税を計算する↓</string> <string name="commonSelectAgeItemText"><u>当てはまる年齢にチェックを入れてください</u></string> ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
ボタンや所得税や住民税、控除名等の文字列を登録していきます。
You can register the character strings used for buttons, income and resident tax, various deductions, etc.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ <string name="commonClearBtnText">クリアー!</string> <string name="commonEqText">0</string> <string name="commonIncomeTaxDeductionText">所得税_控除額</string> <string name="commonResidenceTaxDeductionText">住民税_控除額</string> ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
続いてアプリ全体で使用する色の指定をcolors.xmlに登録しておきましょう。
Next, let's define the colors for the entire application in colors.xml.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ <color name="commonSpTextColor">#99FF1166</color> <color name="commonSwTextColor">#FF3366FF</color> <color name="commonColorB">#3186B0</color> <color name="commonColorY">#F7E174</color> ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ <color name="commonGrayEEE">#EEEEEE</color> ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
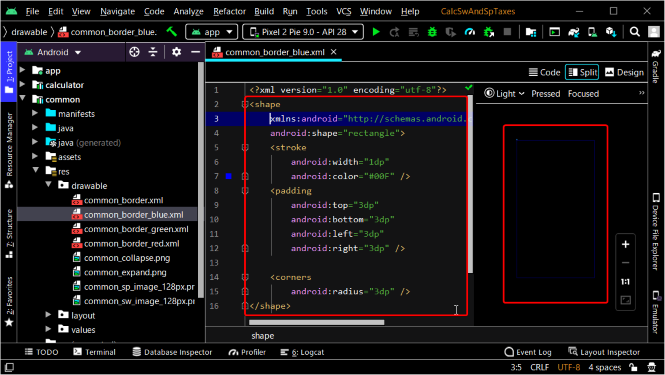
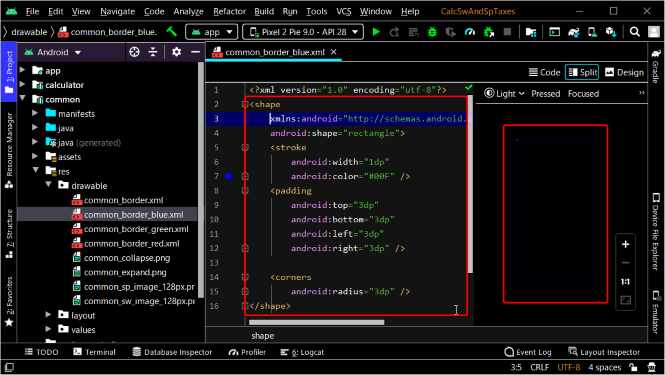
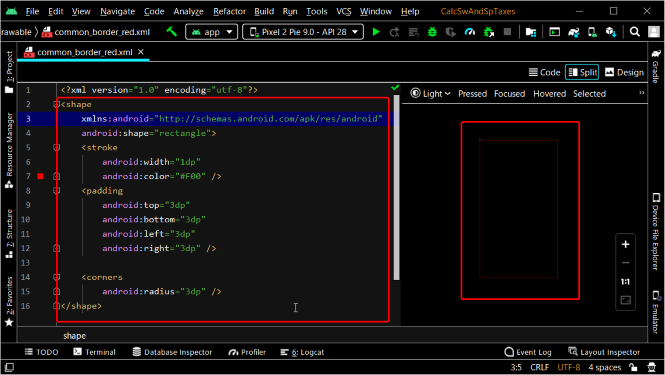
drawableフォルダ内にあるファイルの中身のコードを記述していきましょう。
Let's write the code for the contents of the file in the drawable folder.

今回の動画で使用したコードは、名前の頭に[common]が付いているだけで、前回の動画シリーズの時と変わりません。
The code used in this video is the same as in the previous video series, only with [common] in front of the name.
なので、前回作成したアプリの内容から名前以外をコピペしましょう。
So, copy and paste everything except the name from the application you created last time.


パート6へ続く。
Continue to Part 6.
以上です。お疲れ様です。
That's all. Thank you for your hard work.