Published Date : 2021年3月12日21:45
パート12: 給与所得者の所得税と住民税を計算するAndroidアプリ
Part 12: Android App Calculates Income and
Resident Taxes for Salaried Workers
This blog has an English translation
ニコニコ動画にアップした動画のまとめ記事です。
This is a summary blog post about a video I uploaded to NicoNico.
細かい部分は動画を参考にしてください。
Please refer to the video for details.
目次
Table of Contents
① 動画の説明
① Video
Description
警告:
今回説明する給与所得者の所得税及び住民税を計算するツールは、あくまで簡易的なお遊び用のツールです。
正確な数値、計算方法は各自で調べて下さい。
このツールは大雑把に大体の見積りを計算して楽しむ為のツールです。
決して従業員の年末調整や個人の確定申告等に使用しないでください。
さらに、税金の計算方法は変更される場合があり、控除についても同様です。
また、控除や税金の計算方法が間違っている可能性もありますので、
あまり信用せずに、各自で調べてから実験してみてください。
このツールを使って何かしらの損害が発生したとしても、私は一切の責任を負いません。
Warning:
The tool I'm going to show you for calculating income and residence taxes for salaried workers is just a simple tool for playing.
Please check the exact number and calculation method by yourself.
This tool is used to calculate rough estimates and enjoy them.
Do not use for year-end adjustment of employees or for individual tax return.
In addition, the method of calculating taxes and deductions may change.
Also, there is a possibility that the deduction and tax calculation methods are incorrect.
Don't trust it too much, and test it yourself.
I will not be liable for any damage caused by using this tool.
前回の続きです。
Continued from last time.

ではまた画面に表示に従って、社会保険料控除額の計算を行うクラスファイルを作成しましょう。
Then, let's create a class file to calculate social insurance deduction according to the display on the screen.
クラスの継承も前回の時と同様に変えます。
Change class inheritance as before.
メンバ変数、ゲッター、コンストラクタを作成します。
Create member variables, getters, and a constructor.
コンストラクタ内ではスーパーメソッドを使って親のクラスのコンストラクタを呼び出します。
Within the constructor, you use supermethods to call the constructor of the parent class.
社会保険料控除額を計算するメソッドを作成して、計算結果をハッシュマップに格納して、返り値として返してあげます。
Create a method to calculate the social insurance deduction, store the result in a hashmap, and return it as the method's return value.
public Map<String, String> socialInsuranceDeduction(int sid) {
socialinsurancededuction = sid;
Map<String, String> socialInsuranceDeductionMap = new HashMap<String, String>() {
{
put("社会保険料控除", String.format("%,d", socialinsurancededuction));
}
};
return socialInsuranceDeductionMap;
}
税金計算用のアクティビティへ戻り、社会保険料の額を入力するメソッドを作成しましょう。
Return to the tax calculation activity and create a method to enter the amount of social insurance premiums.
こちらも前回の時と同様に値の入力が終わり、エンターボタンがクリックされたら即座に計算結果を表示させるようにします。
As in the previous video, Write code that displays the result of the calculation immediately when you finish entering the value and click the Enter button.
IME_ACTION_DONEに設定されていれば、フォーカスを外し、次の入力欄へフォーカスさせないようにします。
If it is set to IME_ACTION_DONE, the focus is removed from the input form and the next entry field is not focused.
if(actionId == EditorInfo.IME_ACTION_DONE){
次に画面に入力された値を取り出し、社会保険料控除額の計算するメソッドを呼び出します。
It then retrieves the value entered on the screen and calls a method to calculate the social insurance deduction.
Map<String, String> socialInsuranceDeductionMap = taxCalc.socialInsuranceDeduction(Integer.parseInt(sid));
そして、メソッドから返された計算結果の値を画面に表示させます。
It then displays the computed value returned by the method on the screen.
続いて、MainActivity.javaから渡された社会保険料があるなら、それを画面に表示させるメソッドを作成していきましょう。
Next, if it has a social insurance premium sent from MainActivity.java, create a method to display it on the screen.
同じ様に社会保険料控除額の計算するメソッドを呼び出し、引数として渡された値を使います。
Similarly, we call the method to calculate the social insurance deduction and use the value passed as the argument.
そして、メソッドから返された計算結果の値を画面に表示させます。
It then displays the computed value returned by the method on the screen.
ここまで作成したアプリの挙動を確かめてみましょう。
Let's take a look at the behavior of the apps we've created so far.
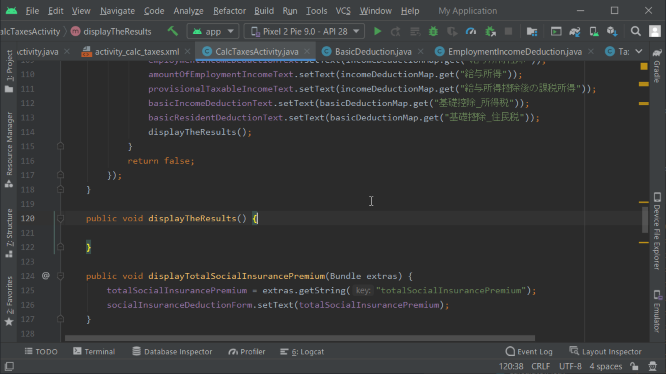
画面の入力値および控除額の表示をクリアさせるメソッドを作成していきましょう。
Let's create a method to clear the display of input values and deductions on the screen.
税金計算用のアクティビティのレイアウトファイルに戻り、リセットボタンとスペースを配置します。
Return to the layout file for the activity for tax calculation and place the reset button and spaces.
このボタンが押された時にクリア関数が発動して、全体の表示をリセットします。
When this button is clicked, the clear function is triggered to reset the entire display.
For文とgetChildAtメソッドを使用して一気に全てのEditTextとTextViewの内容をクリアします。
Use the For statement and the getChildAt method to clear the contents of all EditText and TextView at once.
TextViewの場合は、控除額が表示されている箇所だけをクリアしたいので、IDが確認できるTextViewのみリセットします。
In the case of TextView, we want to clear only the portion where the deduction is displayed, so we reset only the TextView which ID can be confirmed.
このクリアファンクションにレイアウトのインスタンスを引数として渡します。
Pass an instance of the layout as an argument to this clear function.
ここまで作成したアプリの挙動を確かめてみましょう。
Let's take a look at the behavior of the apps we've created so far.
社会保険料控除額の計算を行うクラスファイルに戻り、メソッド内に以下の項目を追加してください。
Return to the class file for calculating the social insurance deduction and add the following in the method.
では税金計算用のアクティビティのレイアウトファイルに戻り、所得税控除額と課税額と住民税控除額と課税額のレイアウトを完成させましょう。
Now return to the layout file of the activity for tax calculation and complete the layout of your income tax and resident tax deductions, taxable income tax and taxable resident tax.
いつも通り[strings.xml]にレイアウト画面に表示させるテキストを記述していきましょう。
Write the text displayed on the layout screen in [strings.xml] as usual.
今回は一気に残りの所得税、住民税、手取り年収のテキストも登録してしまいましょう。
This time, let's register the text of the remaining income tax, resident tax, and take-home income at once.
では税金計算用のアクティビティのレイアウトファイルに戻り、所得控除額のテキストビューを配置します。
returns you to the layout file for the activity for tax calculation and places a text view of the deductions.
その下にGridLayoutを2行2列にして配置します。
The GridLayout is arranged in two rows and two columns below it.
所得税控除額を表示する為のTextViewの行。見やすいようにテキストの色を変えます。
TextView line to display income tax deductions. Change the text color to make it easier to see.
住民税控除額を表示する為のTextViewの行。見やすいようにテキストの色を変えます。
TextView line to display resident tax deductions. Change the text color to make it easier to see.
同じ様に課税所得のレイアウトも作成していきましょう。
Let's make the layout of taxable income in the same way.
所得税課税額を表示する為のTextViewの行。見やすいようにテキストの色を変えます。
TextView line to display taxable income tax. Change the text color to make it easier to see.
住民税課税額を表示する為のTextViewの行。見やすいようにテキストの色を変えます。
TextView line to display taxable resident tax. Change the text color to make it easier to see.
同じ様に所得税の詳細を表示するレイアウトも作成していきましょう。
Let's create a layout that shows the details of income tax in the same way.
所得税の金額。
The amount of income tax.
復興特別所得税の金額。
Amount of special income tax for reconstruction.
両方を足し合わせた額。
The total amount for both.
住民税の詳細を表示するレイアウトも作成していきましょう。
Let's create a layout that shows the details of resident tax.
住民税の総額。
The total amount of resident tax.
都民税の金額。
Amount of Tokyo resident tax.
都民税率。
Tax rate for Tokyo resident tax.
都民税の均等割額。
The equally divided amount of the Tokyo resident tax.
控除を調整した後の都民税額。
The amount of the Tokyo resident tax after adjusting the deduction.
区民税の金額。
Amount of ward resident tax.
区民税率。
Tax rate for ward resident tax.
区民税の均等割額。
The equally divided amount of the ward resident tax.
控除を調整した後の区民税額。
The amount of the ward resident tax after adjusting the deduction.
住民税の月割の額。
The monthly amount of resident tax.
手取り年収の詳細を表示するレイアウトも作成していきましょう。
Let's create a layout that shows the details of take-home pay.
年収額。
Annual salary revenue.
その他の支払いの合計金額。
Total amount of other payments.
社会保険料と所得税と住民税を合計した金額。
The sum of social insurance premiums, income tax and resident tax.
それらを引いた実質の手取り年収金額。
The actual annual take-home pay after the above payments have been deducted.
月額の手取り年収。
The monthly amount of take-home pay.

パート13へ続く。
Continue to Part 13.
以上です。お疲れ様です。
That's all. Thank you for your hard work.