Published Date : 2020年12月29日21:27
Djangoアプリのまとめ Part1 ~ Part3
Review of the Django app
Part1 ~ Part3
This blog has an English translation
ニコニコ動画にアップした動画のまとめ記事です。
This is a summary blog post about a video I uploaded to NicoNico.
細かい部分は動画を参考にしてください。
Please refer to the video for details.
目次
Table of Contents
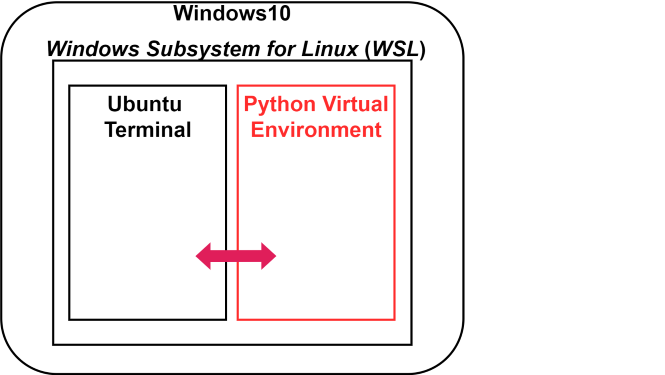
① WSLでDjangoの開発環境を整える
① Create a Django development environment with WSL
注意:今回の動画の中ではWSLを使用して環境を構築しています。
Note:In this video, the environment is built using WSL.
WSLのインストール方法は以下の動画またはブログを参考にしてください。
Use the following video or blog to learn more about installing WSL.
https://akasatanahama.com/posts/135/#section_2
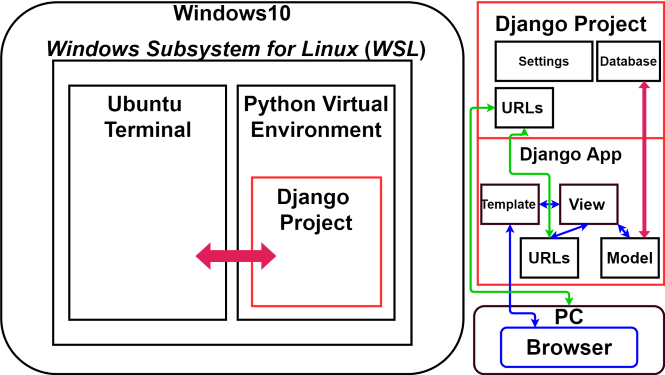
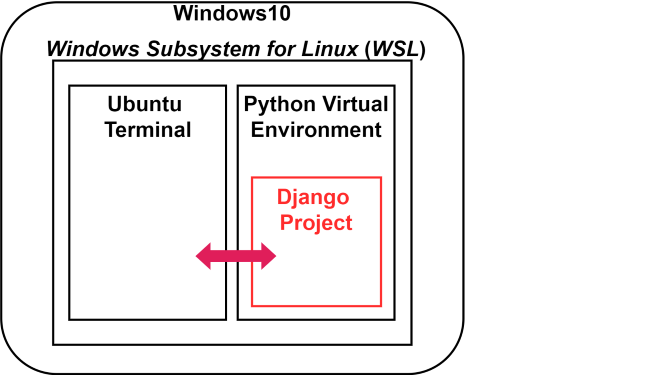
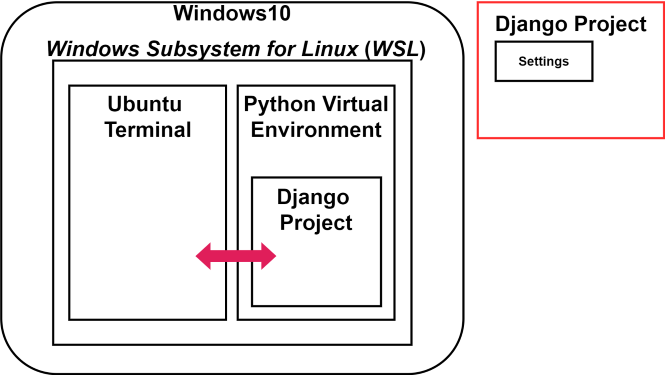
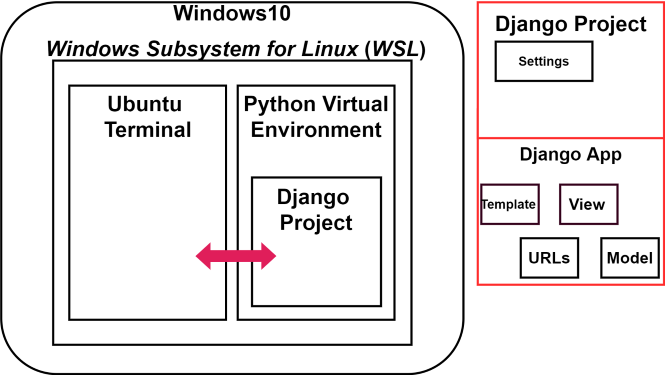
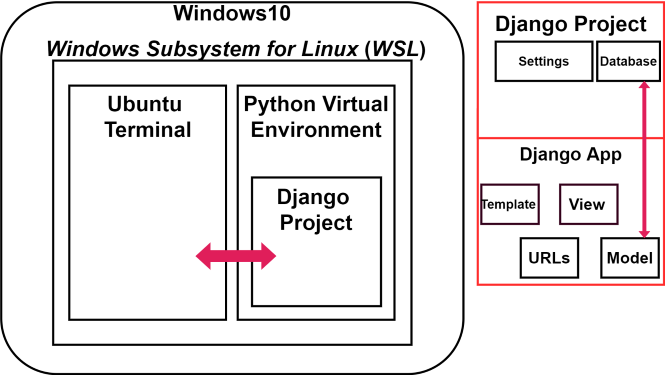
全体像
Overall

①

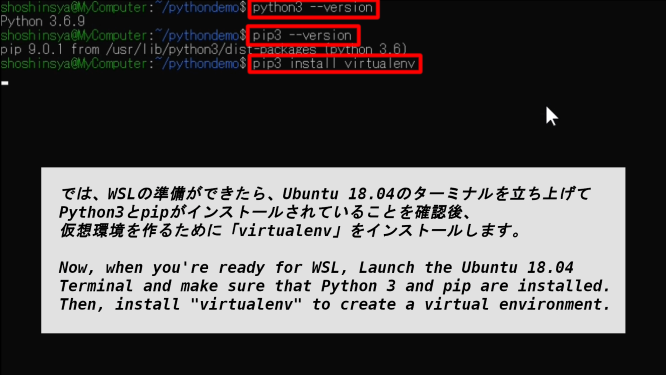
では、WSLの準備ができたら、Ubuntu 18.04のターミナルを立ち上げてPython3とpipがインストールされていることを確認後、 仮想環境を作るために「virtualenv」をインストールします。
Now, when you're ready for WSL, Launch the Ubuntu 18.04 Terminal and make sure that Python 3 and pip are installed. Then, install "virtualenv" to create a virtual environment.
補足説明:何故仮想環境を作るのか?例えば自分の環境のPython3には「Tensorflow」がインストールされていたとします。 今回のデモ用アプリでは使用しません。様々なライブラリをインストールすると不具合が起きる可能性があります。
さらに後ほど説明する「requirements.txt」を使って外部のWEBサーバー(Heroku等のクラウドサービス等やさくらレンタルサーバー等)に このアプリをデプロイする際、または他の人達と一緒に開発をする際には、開発環境を合わせるケースがでてきます。
物事をシンプルに、開発製品毎に分かりやすく管理したいので「仮想環境」というコンテナ―のような環境での開発が必要となってくるわけです。 あとはPython2系でしか動かせないコードやライブラリ等がある時にも便利です。
Additional Information: Why Create a Virtual Environment? For example, your python3 environment might have installed with "Tensorflow". I won't use it in this demo app. And Installing various libraries can cause problems.
In addition, when you deploy the app to an external web server (Cloud services such as Heroku and Sakura rental servers) using "requirements.txt" described later, Or when you're working with other people, you need to have the same development environment.
Because we want to keep things simple and easy to manage for each development product, we need to develop in a container like "virtual environment". Also, "virtual environment" is useful if you have code or libraries that can only be run in the Python2.

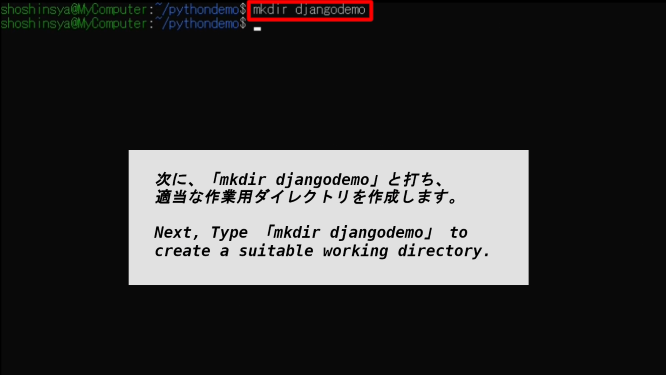
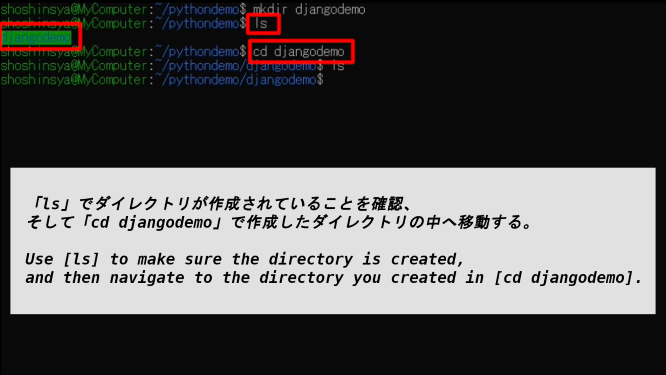
次に、「mkdir djangodemo」と打ち、適当な作業用ダイレクトリを作成します。
Next, Type 「mkdir djangodemo」 to create a suitable working directory.

「ls」でダイレクトリが作成されていることを確認、そして「cd djangodemo」で作成したダイレクトリの中へ移動する。
Use [ls] to make sure the directory is created, and then navigate to the directory you created in [cd djangodemo].

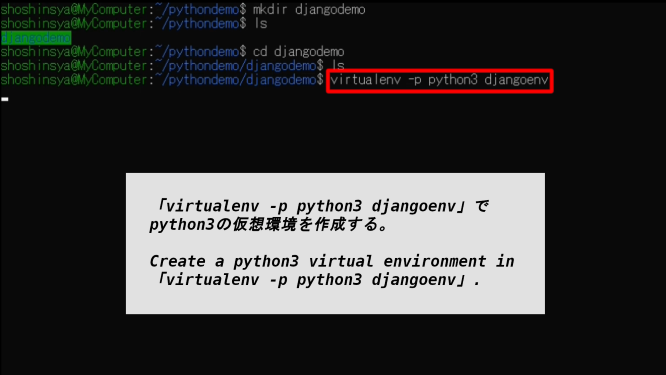
「virtualenv -p python3 djangoenv」でpython3の仮想環境を作成する。
Create a python3 virtual environment in 「virtualenv -p python3 djangoenv」.
補足説明:[-p]または[--python]オプションはその後に続く[python3]等のバージョン名で、どのバージョンのpythonのパスを指定するかを決める。(例:)[-p python3.5]等。
DESCRIPTION: The [-p] or [--python] option is followed by a version name, such as [python3], to determine which version of python path is specified. (Example:) [-p python3.5] etc.
もちろん指定したPythonへのパスが通ってなければ使用できない。[djangoenv]は作成する仮想環境の名前(好きな名前にしてください)。
Of course, it cannot be used unless the path to the specified Python is passed. [djangoenv] is the name of the virtual environment to create (Please give it a name you like).

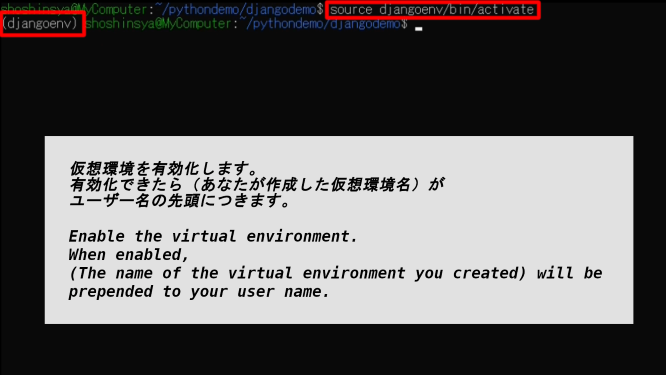
仮想環境を有効化します。有効化できたら(あなたが作成した仮想環境名)がユーザー名の先頭につきます。
Enable the virtual environment. When enabled, (The name of the virtual environment you created) will be prepended to your user name.

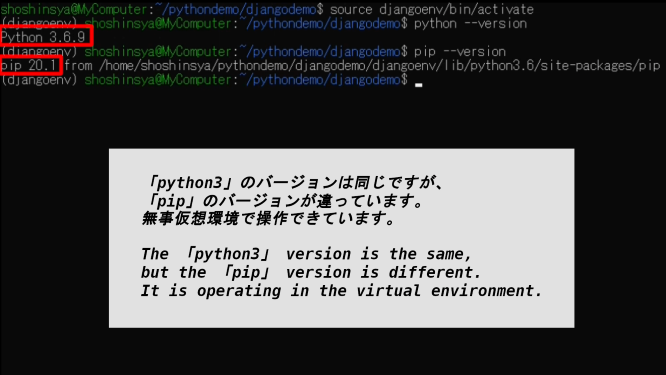
「python3」のバージョンは同じですが、「pip」のバージョンが違っています。無事仮想環境で操作できています。
The 「python3」 version is the same, but the 「pip」 version is different. It is operating in the virtual environment.

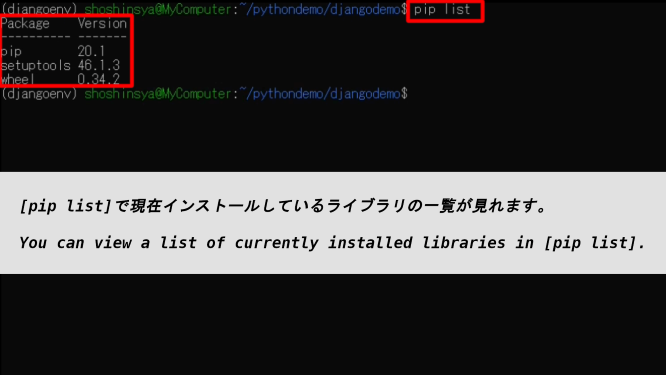
[pip list]で現在インストールしているライブラリの一覧が見れます。
You can view a list of currently installed libraries in [pip list].

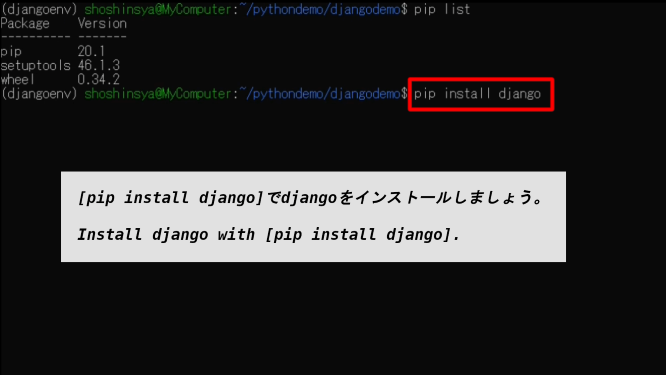
[pip install django]でdjangoをインストールしましょう。
Install django with [pip install django].

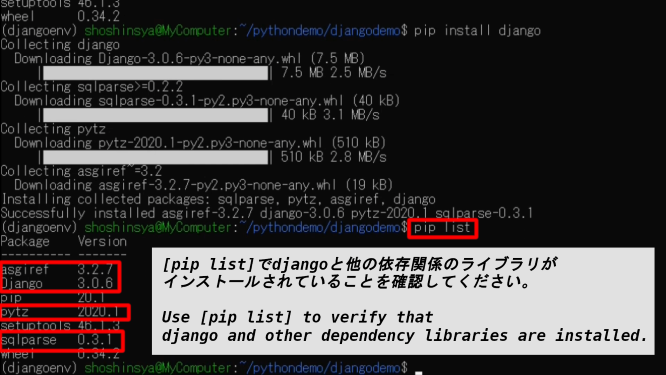
[pip list]でdjangoと他の依存関係のライブラリがインストールされていることを確認してください。
Use [pip list] to verify that django and other dependency libraries are installed.

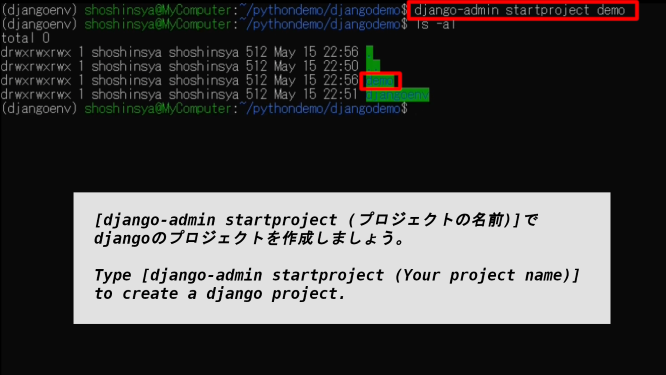
②


[django-admin startproject (プロジェクトの名前)]でdjangoのプロジェクトを作成しましょう。
Type [django-admin startproject (Your project name)] to create a django project.

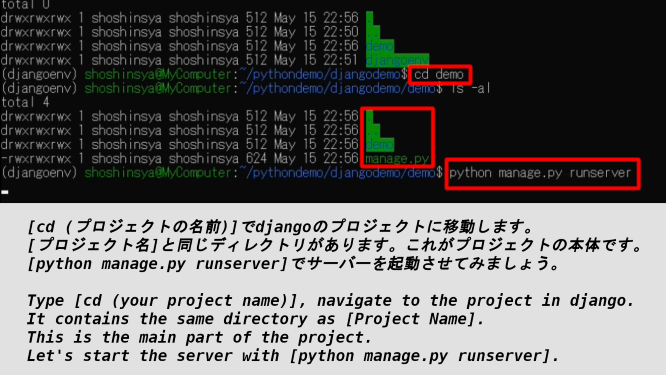
[cd (プロジェクトの名前)]でdjangoのプロジェクトに移動します。[プロジェクト名]と同じディレクトリがあります。これがプロジェクトの本体です。[python manage.py runserver]でサーバーを起動させてみましょう。
Type [cd (your project name)], navigate to the project in django. It contains the same directory as [Project Name]. This is the main part of the project. Let's start the server with [python manage.py runserver].
補足説明:[manage.py]はその名が示す通り、Djangoのプロジェクトのマネージャー的役割です。プロジェクト内でアプリの作成や変更をする際に頻繁に活用します。
supplementary explanation: As the name implies, [managepy] is similar to the role of the project manager in Django. We're going to use this a lot to create and modify apps in the project frequently.

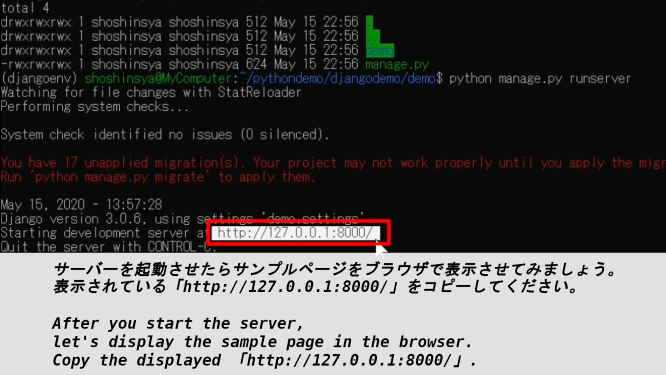
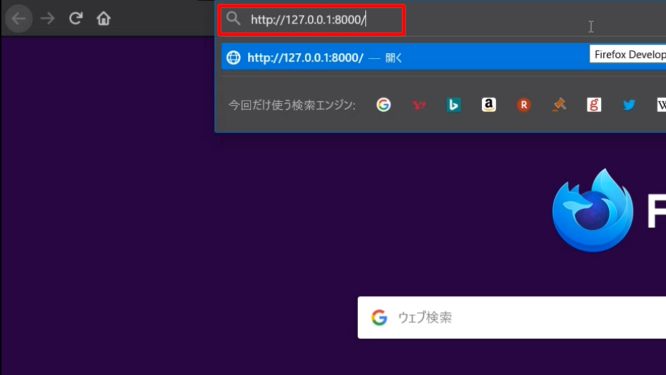
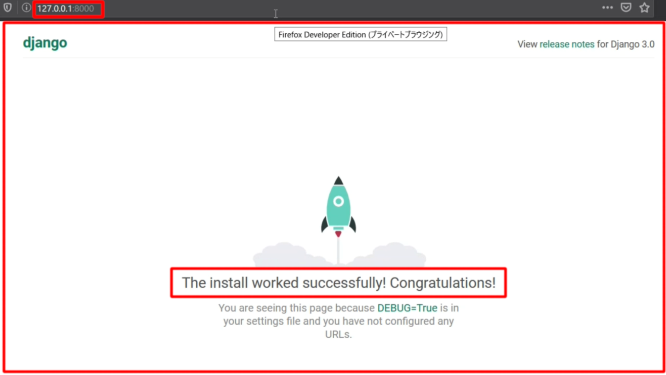
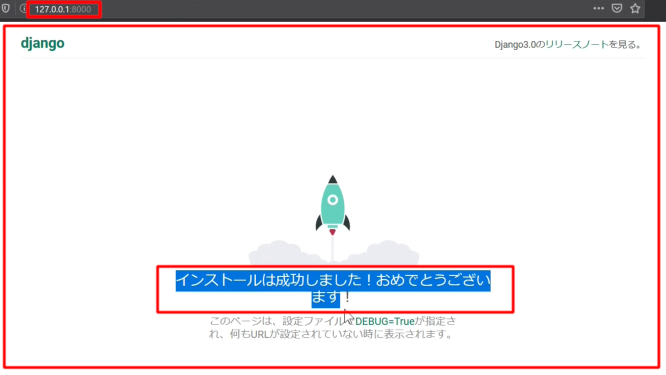
サーバーを起動させたらサンプルページをブラウザで表示させてみましょう。表示されている「http://127.0.0.1:8000/」をコピーしてください。
After you start the server, let's display the sample page in the browser. Copy the displayed 「http://127.0.0.1:8000/」.
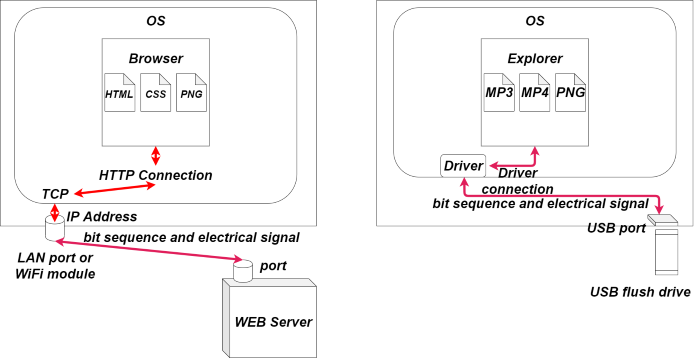
補足説明:[http://127.0.0.1:8000]とは[自分のパソコンと通信するためのIPアドレス(127.0.0.1)に、HTTP通信を使ってアクセスする(http://)。使用するポートが8000番(:8000)]という意味です。
Supplement: [http://127.0.0.1:8000] means [An IP address (127.0.0.1) for communicating with your own personal computer is accessed using HTTP communication (http://). Use port 8000 (:8000)].
ポートとは簡単にいうとUSBの差し込み口みたいなものだと思ってください。あなたがUSBメモリをパソコンに接続した時を想像してください。
USBメモリがあなたのパソコンに認識されて、USB内部のファイル等をOSにコピーしたりするためには、 使用できるUSBメモリの挿し口と、あなたのパソコンとUSBを通信するための「ドライバー」がOSになければなりません。
この通信するためのドライバーが「HTTP通信」にあたり、「USBの接続口」が「接続するポート番号」になります。 そしてUSBを「WEBサーバー」と例えると、このUSBメモリがOSを認識するための番号が「IPアドレス」となります。
今回の場合「IPアドレス」である「127.0.0.1」は自分自身とだけ通信ができるアドレスとして用意されています。 つまりUSBメモリが既にパソコン内部に接続されていて、「特殊なIPアドレス」を用いなければ使用できないことを想像してください。
この「特殊なIPアドレス」は「自分のパソコンがループするように、自分のパソコンと通信をするためのアドレス」つまり「127.0.0.1またはlocalhost」と言われています。
ファイルを表示したり、やりとりするためのエクスプローラーが「ブラウザ」のようなものだと思ってください。
Think of a port simply as a USB plug in. Imagine you connected a USB flash drive to your computer.
In order for the USB flash drive to be recognized by your computer and to copy the files inside the USB flash drive to the operating system, the operating system must have a USB flash drive port that can be used and a "driver" to communicate with your computer.
The driver for this communication is "HTTP communication", and "USB connection port" becomes "Port number to connect to". If you think of USB as "WEB server", the number that this USB flash drive uses to recognize the OS is "IP Address".
In this case, "127.0.0.1" which is "IP Address" is prepared as an address that can communicate only with itself.
In other words, imagine that a USB flash drive is already connected to the inside of your computer, and that you cannot use it without using "special IP address".
This "special IP address" is said to be "an address for communicating with your computer so that your computer loops" or "127.0.0.1 or localhost".
Think of the Explorer for viewing and interacting with files as something like "Browser".




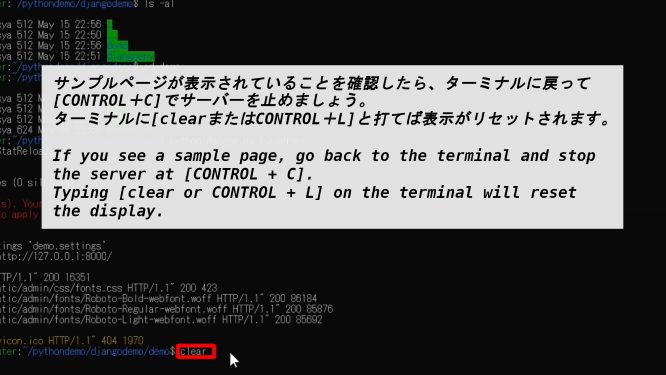
サンプルページが表示されていることを確認したら、ターミナルに戻って[CONTROL+C]でサーバーを止めましょう。ターミナルに[clearまたはCONTROL+L]と打てば表示がリセットされます。
If you see a sample page, go back to the terminal and stop the server at [CONTROL + C]. Typing [clear or CONTROL + L] on the terminal will reset the display.

③

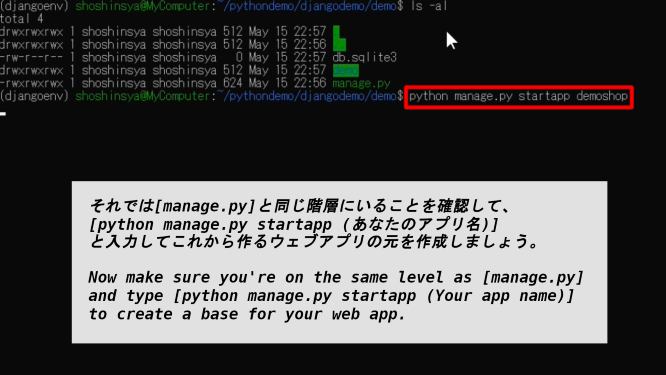
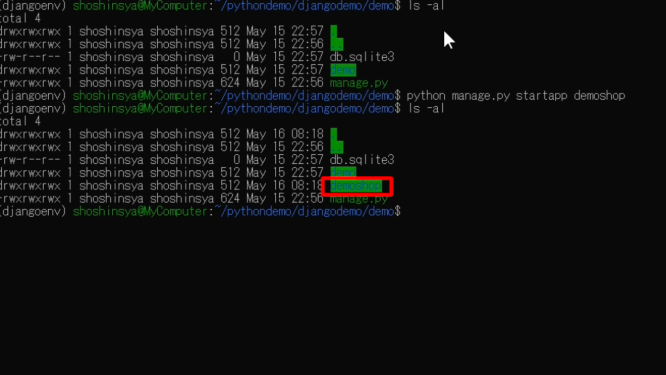
それでは[manage.py]と同じ階層にいることを確認して、[python manage.py startapp (あなたのアプリ名)]と入力してこれから作るウェブアプリの元を作成しましょう。
Now make sure you're on the same level as [manage.py] and type [python manage.py startapp (Your app name)] to create a base for your web app.


② サイトのセットアップとDjangoモデルの作成
② Setting up a site and creating a Django model
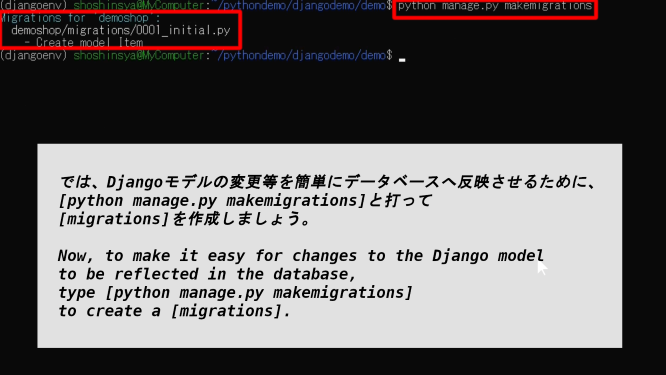
では、Djangoモデルの変更等を簡単にデータベースへ反映させるために、[python manage.py makemigrations]と打って[migrations]を作成しましょう。
Now, to make it easy for changes to the Django model to be reflected in the database, type [python manage.py makemigrations] to create a [migrations].
補足説明:この[migrations]は、Djangoのモデルオブジェクト(Pythonの辞書のようなもの)が作成されたり、変更されたりした時に[python manage.py migrate]と実行すると、 SQLite(Djangoのデフォルトのデータベース)やPostgreSQLやMySQL等のデータベースに変更を反映してくれます。 通常、SQLite等のデータベースへの変更やテーブル作成にはSQL文を使って命令します。 その変更内容をSQL文にしてデータベースに移行する作業を[migrations]を使うことによって自動的に行ってくれているわけです。
Description: This [migrations] can be used by executing [python manage.py migrate] when a Django model object (Like a Python dictionary) is created or modified. It will migrate changes to databases such as SQLite (Django's default database), PostgreSQL and MySQL. Normally, changes to databases such as SQLite and table creation are done using SQL statements. Instead, Using [migrations], the changes are automatically converted into SQL statements and migrated to the database.

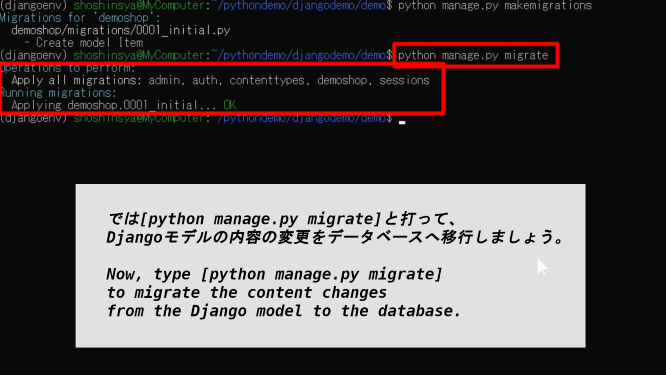
④

では[python manage.py migrate]と打って、Djangoモデルの内容の変更をデータベースへ移行しましょう。
Now, type [python manage.py migrate] to migrate the content changes from the Django model to the database.

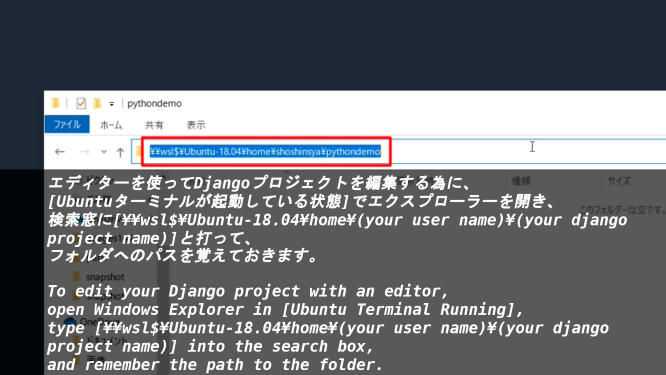
エディターを使ってDjangoプロジェクトを編集する為に、[Ubuntuターミナルが起動している状態]でエクスプローラーを開き、検索窓に[¥¥wsl$¥Ubuntu-18.04¥home¥(your user name)¥(your django project name)]と打って、フォルダへのパスを覚えておきます。
To edit your Django project with an editor, open Windows Explorer in [Ubuntu Terminal Running], type [¥¥wsl$¥Ubuntu-18.04¥home¥(your user name)¥(your django project name)] into the search box, and remember the path to the folder.


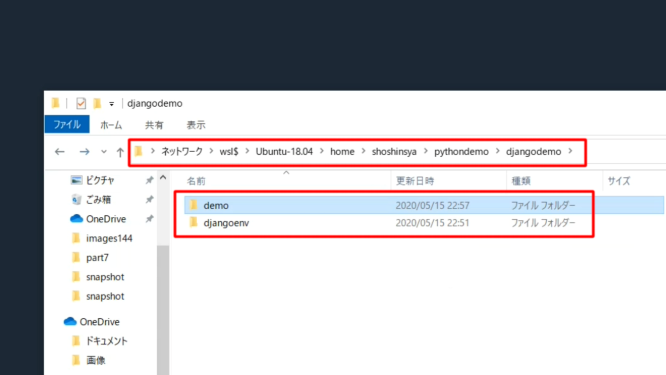
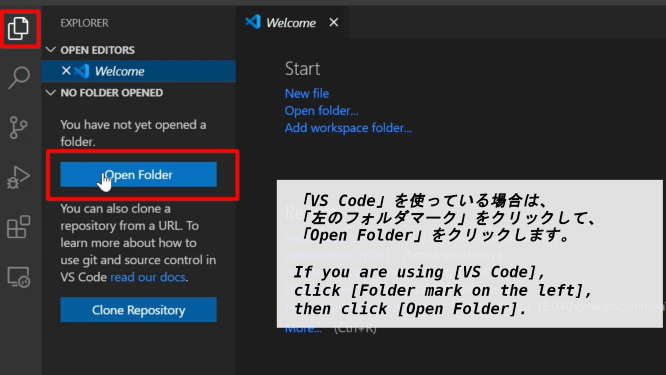
「VS Code」を使っている場合は、「左のフォルダマーク」をクリックして、「Open Folder」をクリックします。
If you are using [VS Code], click [Folder mark on the left], then click [Open Folder].

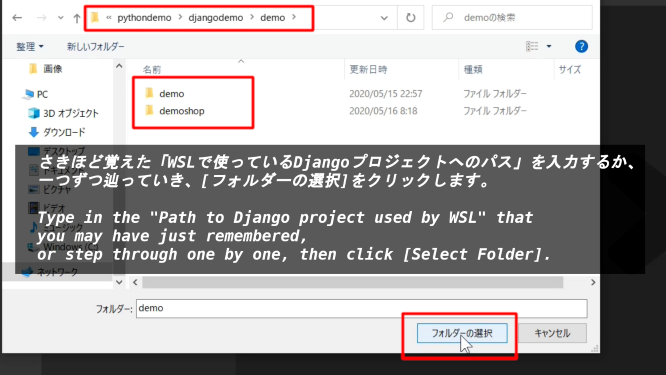
さきほど覚えた「WSLで使っているDjangoプロジェクトへのパス」を入力するか、一つずつ辿っていき、[フォルダーの選択]をクリックします。
Type in the "Path to Django project used by WSL" that you may have just remembered, or step through one by one, then click [Select Folder].

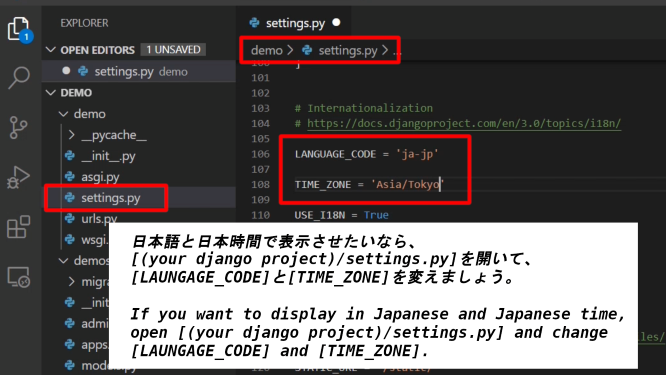
日本語と日本時間で表示させたいなら、[(your django project)/settings.py]を開いて、[LAUNGAGE_CODE]と[TIME_ZONE]を変えましょう。
If you want to display in Japanese and Japanese time, open [(your django project)/settings.py] and change [LAUNGAGE_CODE] and [TIME_ZONE].

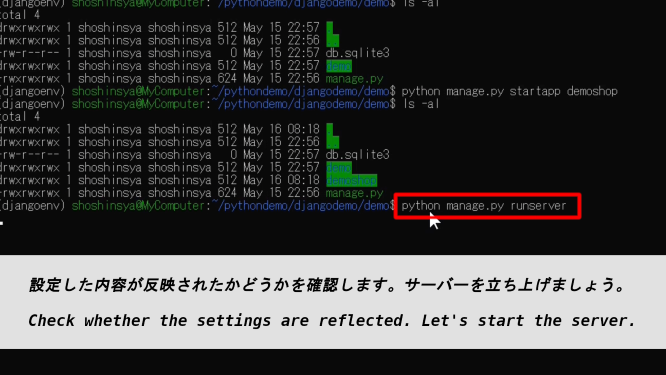
設定した内容が反映されたかどうかを確認します。サーバーを立ち上げましょう。
Check whether the settings are reflected. Let's start the server.


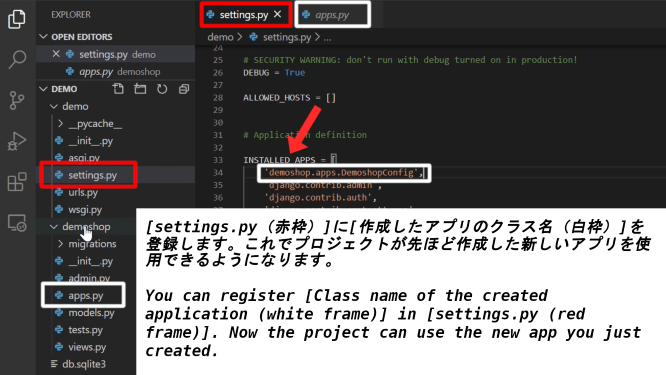
[settings.py(赤枠)]に[作成したアプリのクラス名(白枠)]を登録します。これでプロジェクトが先ほど作成した新しいアプリを使用できるようになります。
You can register [Class name of the created application (white frame)] in [settings.py (red frame)]. Now the project can use the new app you just created.
[(your app folder)/apps.py
from django.apps import AppConfig
class --->NewApplicationConfig(AppConfig):
name = 'new application'

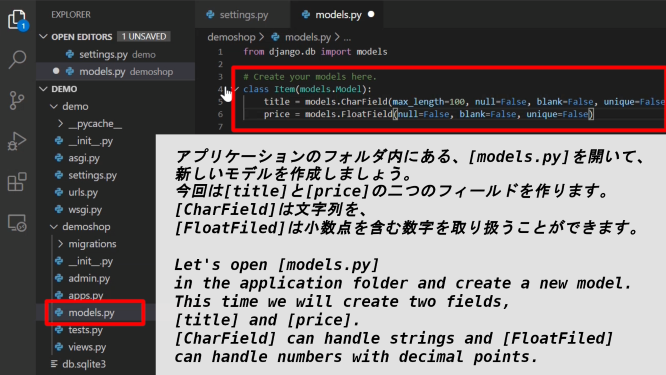
アプリケーションのフォルダ内にある、[models.py]を開いて、新しいモデルを作成しましょう。
Let's open [models.py] in the application folder and create a new model.
今回は[title]と[price]の二つのフィールドを作ります。[CharField]は文字列を、[FloatFiled]は小数点を含む数字を取り扱うことができます。
This time we will create two fields, [title] and [price]. [CharField] can handle strings and [FloatFiled] can handle numbers with decimal points.
[(your app folder)/models.py
from django.db import models
# Create your models here.
class Item(models.Model):
title = models.CharField(max_length=100, null=False, blank=False, unique=False)
price = models.FloatField(null=False, blank=False, unique=False)
max_lengthは最大文字数を、nullはデータベースに空の値を許すかどうか、blankはフォーム入力時に空の文字でも大丈夫かどうか、uniqueは固有の値として取り扱うかどうかを決めます。
max_length determines the maximum number of characters, null determines whether the database allows empty values, blank determines whether empty characters are allowed when filling out the form, and unique determines whether they are treated as unique values.

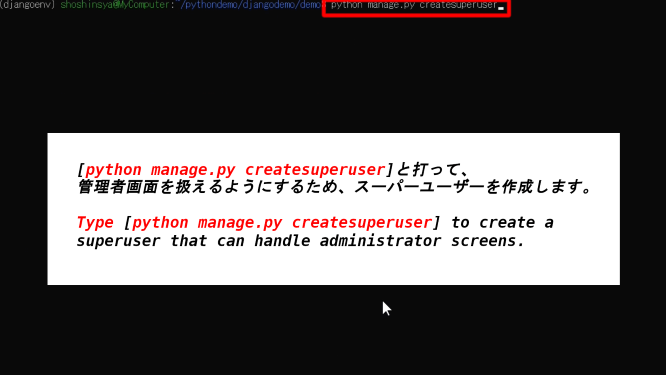
[python manage.py createsuperuser]と打って、管理者画面を扱えるようにするため、スーパーユーザーを作成します。
Type [python manage.py createsuperuser] to create a superuser that can handle administrator screens.

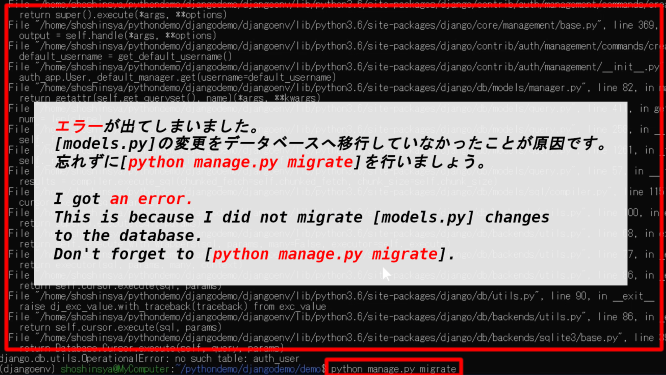
エラーが出てしまいました。[models.py]の変更をデータベースへ移行していなかったことが原因です。忘れずに[python manage.py migrate]を行いましょう。
I got an error. This is because I did not migrate [models.py] changes to the database. Don't forget to [python manage.py migrate].

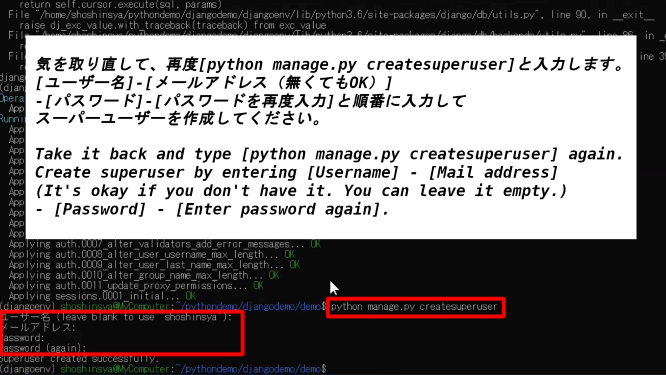
気を取り直して、再度[python manage.py createsuperuser]と入力します。[ユーザー名]-[メールアドレス(無くてもOK)]-[パスワード]-[パスワードを再度入力]と順番に入力してスーパーユーザーを作成してください。
Take it back and type [python manage.py createsuperuser] again. Create superuser by entering [Username] - [Mail address (It's okay if you don't have it. You can leave it empty.)] - [Password] - [Enter password again].

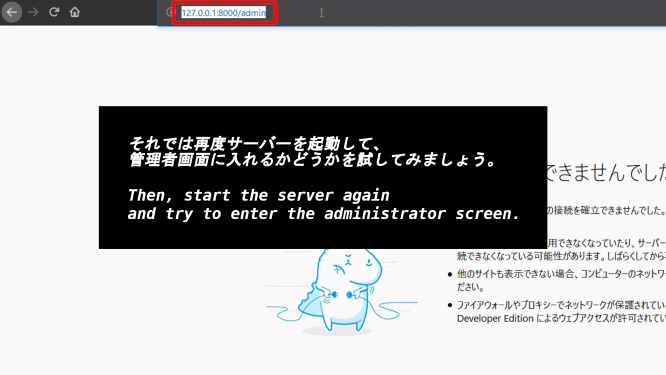
それでは再度サーバーを起動して、管理者画面に入れるかどうかを試してみましょう。
Then, start the server again and try to enter the administrator screen.

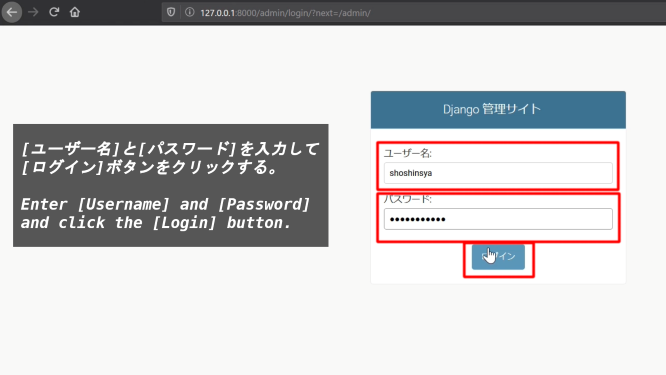
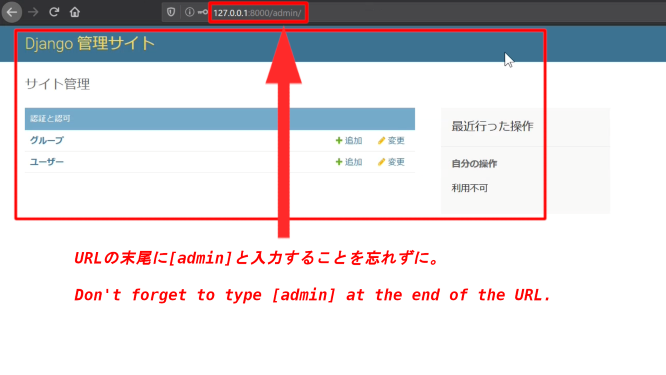
[ユーザー名]と[パスワード]を入力して[ログイン]ボタンをクリックする。
Enter [Username] and [Password] and click the [Login] button.

URLの末尾に[admin]と入力することを忘れずに。
Don't forget to type [admin] at the end of the URL.

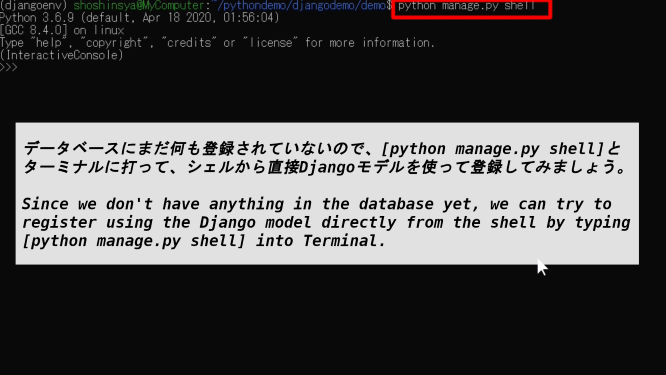
データベースにまだ何も登録されていないので、[python manage.py shell]とターミナルに打って、シェルから直接Djangoモデルを使って登録してみましょう。
Since we don't have anything in the database yet, we can try to register using the Django model directly from the shell by typing [python manage.py shell] into Terminal.

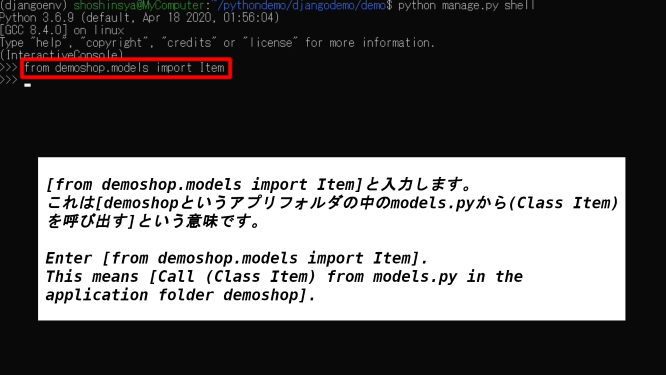
[from demoshop.models import Item]と入力します。これは[demoshopというアプリフォルダの中のmodels.pyから(Class Item)を呼び出す]という意味です。
Enter [from demoshop.models import Item]. This means [Call (Class Item) from models.py in the application folder demoshop].

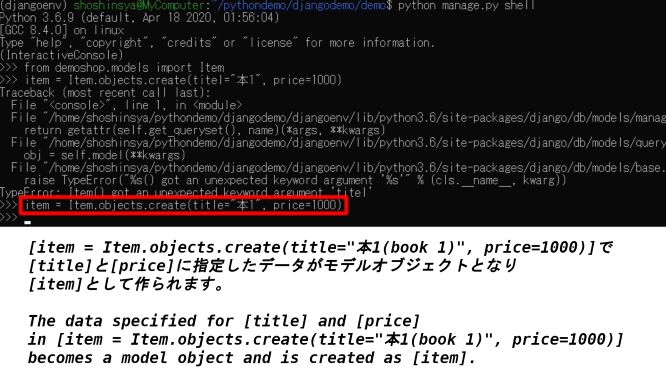
[item = Item.objects.create(title="本1(book 1)", price=1000)]で[title]と[price]に指定したデータがモデルオブジェクトとなり[item]として作られます。
The data specified for [title] and [price] in [item = Item.objects.create(title="本1(book 1)", price=1000)] becomes a model object and is created as [item].

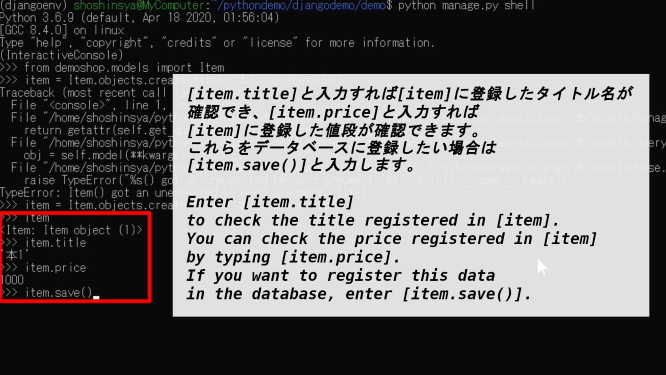
[item.title]と入力すれば[item]に登録したタイトル名が確認でき、[item.price]と入力すれば[item]に登録した値段が確認できます。 これらをデータベースに登録したい場合は[item.save()]と入力します。
Enter [item.title] to check the title registered in [item]. You can check the price registered in [item] by typing [item.price]. If you want to register this data in the database, enter [item.save()].

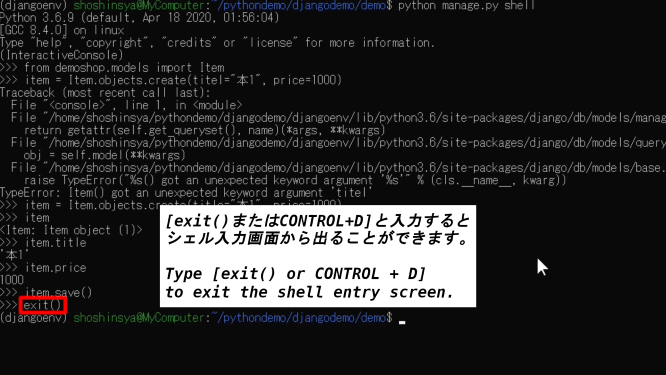
[exit()またはCONTROL+D]と入力するとシェル入力画面から出ることができます。
Type [exit() or CONTROL + D] to exit the shell entry screen.

③ urlsとviewsを使いブラウザにサイトの内容を表示させる
③ Display the contents of the site in the browser using urls and views
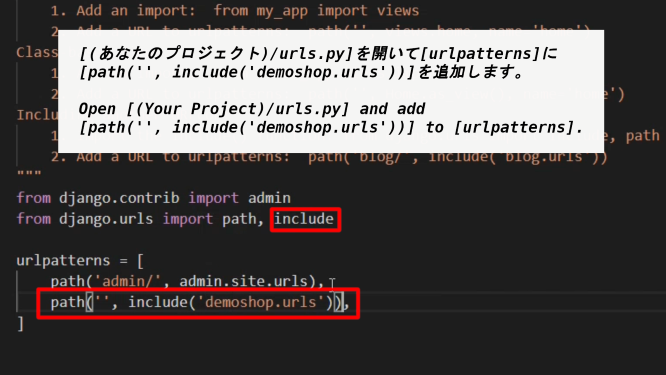
[(あなたのプロジェクト)/urls.py]を開いて[urlpatterns]に[path('', include('demoshop.urls'))]を追加します。
Open [(Your Project)/urls.py] and add [path('', include('demoshop.urls'))] to [urlpatterns].

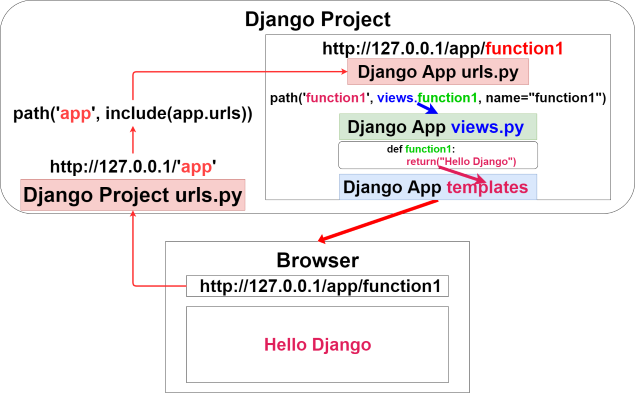
補足説明:[path('', include('demoshop.urls'))]はURLの末尾に何も指定が無かった時、つまり[http://127.0.0.1:8000/'']でアクセスされた時に、[include('demoshop.urls')]を使って[demoshopのurls.py]にURLの指定があるかどうかを見ている。
これをディスパッチングといい日本の工場現場等でよく使われる言葉で、ディスパッチングとは、「”何か”を送り出す」という意味が含まれている。Djangoの場合は「url」ですね。
最初”プロジェクト”の[urls.py]に"127.0.0.1:8000/(例えばアプリを表すURLの言葉)"までの処理をさせる。
その後、include()メソッドを使って”アプリ”の[urls.py]に”127.0.0.1/app”までを”ディスパッチング”させて、アプリの[urls.py]に"127.0.0.1:8000/(例えばアプリを表すURLの言葉)/"から先のURL、"(例えばアプリにある機能の名前)"で細かくアプリが提供する機能を処理させる。
このようにすることで、プロジェクトはアプリ毎に命令でき、アプリはアプリの機能毎に命令できる。プログラミング側の表示が分かりやすく、”管理”しやすくなる利点がある。
Note: [path ('', include('demoshop.urls'))] uses [include('demoshop.urls')] to see if there is a URL specified in [urls.py of demoshop] when there is no specification at the end of the URL, that is, when accessed with [http://127.0.0.1:8000/''].
This system is called dispatching, which is a term often used at japanese factories, Dispatching includes the meaning of "send out something". In the case of Django, it's "url".
First, [urls.py] of the project is made to process up to "127.0.0.1:8000/(For example, a word for a URL that represents an application)".
Then use the include() method to "dispatching" up to [127.0.0.1/app] in [urls.py] of "Apps". Then let [urls.py] of the app specify the URL beyond "127.0.0.1/app/" and let "app/(For example, the name of a function in an application)" handle the detailed functions provided by the app.
In this way, projects can be commanded on an app-by-app basis, and apps can be commanded on an app-by-function basis. The advantage is that the display on the programming side is easy to understand and manage.

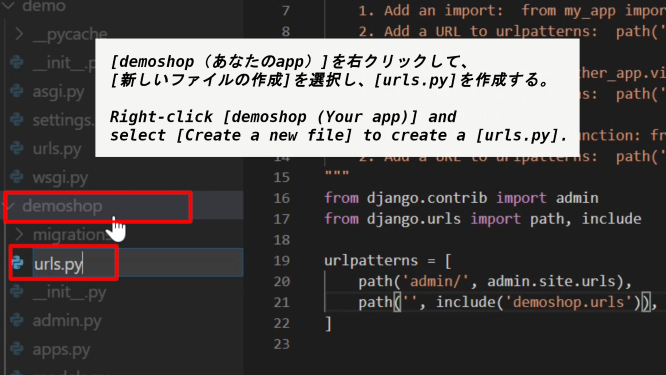
[demoshop(あなたのapp)]を右クリックして、[新しいファイルの作成]を選択し、[urls.py]を作成する。
Right-click [demoshop (Your app)] and select [Create a new file] to create a [urls.py].

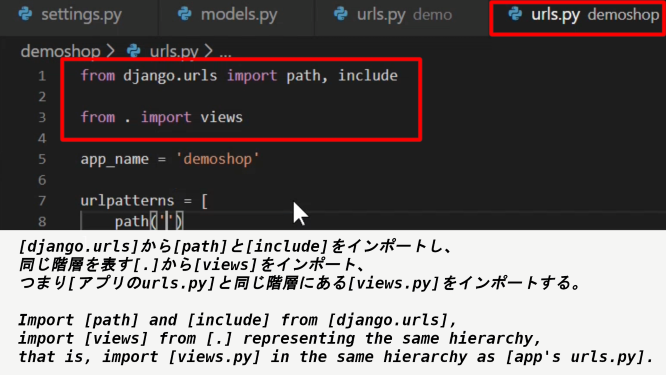
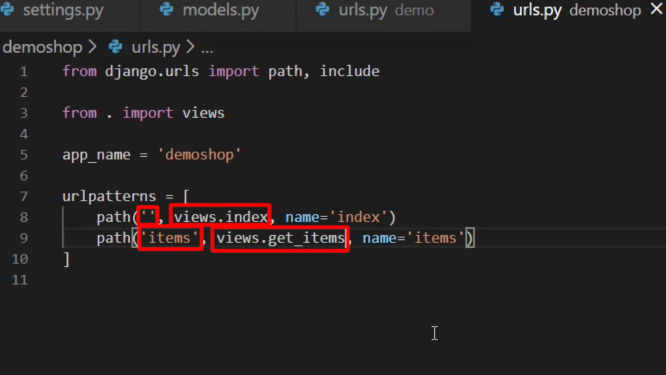
[django.urls]から[path]と[include]をインポートし、同じ階層を表す[.]から[views]をインポート、つまり[アプリのurls.py]と同じ階層にある[views.py]をインポートする。
Import [path] and [include] from [django.urls], import [views] from [.] representing the same hierarchy, that is, import [views.py] in the same hierarchy as [app's urls.py].

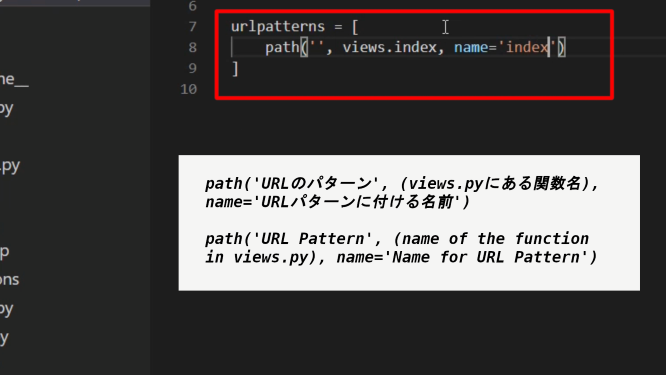
path('URLのパターン', (views.pyにある関数名), name='URLパターンに付ける名前')
path('URL Pattern', (name of the function in views.py), name='Name for URL Pattern')

補足説明:name='URLパターンに付ける名前'の設定をするのは簡単にいうと、後々URLが変更になった場合に修正が容易になるからです。
そして「app_name='アプリのurls.pyで指定する名前空間'」と組み合わせることで管理がしやすくなります。
例に出すと、この「app_name」と「name」は主にHTML内で使われることが多いです。
下記のHTML内のフォームに直接URLを書き込むと、後々URLが変更になってしまった場合に全て修正しなければなりません。
ですが、「app_name」と「name」を設定しておけば、「アプリのapp_nameとname」の名前を変更するだけで済みます。
supplementary explanation:The reason for setting "Name to assign to URL pattern" is, in short, It will be easier to fix if the URL changes in the future.
And when combined with the 「app_name='namespace specified by the app's urlspy'」, it's easier to manage.
For example, these "app_name" and "name" are mostly used in HTML.
If you write the URL directly into the form in the HTML below, you will have to fix everything if the URL changes later.
But if you set "app_name" and "name", you only need to rename "app_name and name of the app".
例:Example
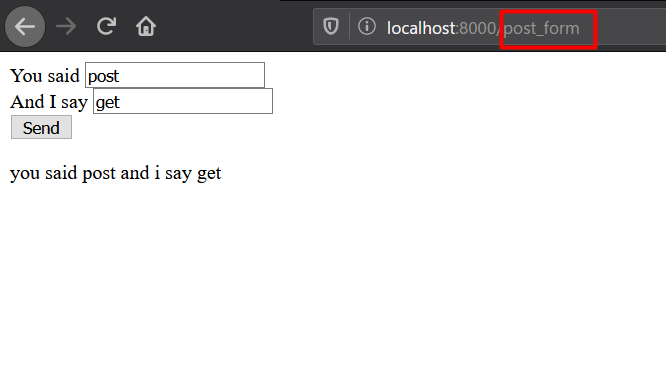
demoshop/templates/post_test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="{% url 'demoshop:posttest' %}" method="post">
{% csrf_token %}
<div>
<label for="you_say">You said </label>
<input name="YouSay" id="you_say" value="{{ you_say }}">
</div>
<div>
<label for="i_say">And I say </label>
<input name="ISay" id="i_say" value="{{ i_say }}">
</div>
<div>
<button>Send</button>
</div>
</form>
<p>you said {{ you_say }} and i say {{ i_say }}</p>
</body>
</html>
上の「action="{% url 'demoshop:posttest' %}"」の「demoshop:」の部分が「app_name」で、「:posttest」の部分が「name」です。
The 「demoshop:」 part of 「action="{% url 'demoshop:posttest' %}"」 above is "app_name" and the 「:posttest」 part is "name".
demoshop/urls.py
from django.urls import path, include
from . import views
app_name = 'demoshop'
urlpatterns = [
path('', views.index, name='index'),
# post test
path('post_test', views.post_test, name='posttest'),
]
demoshop/views.py
from django.shortcuts import render
def post_test(request):
context = {
'you_say': request.POST.get('YouSay', ''),
'i_say': request.POST.get('ISay', ''),
}
return render(request, 'demoshop/posttest.html', context)

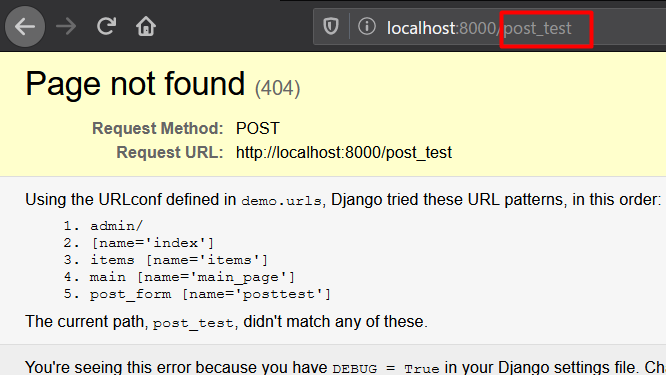
ではURLを変えてみましょう。
Let's change the URL.
demoshop/urls.py
from django.urls import path, include
from . import views
app_name = 'demoshop'
urlpatterns = [
path('', views.index, name='index'),
# post test
path(--->'post_form', views.post_test, name='posttest'),
]


今回はHTML内でのURLの指定は一か所だけだったので、あまり意味がないように見えますが、もしそれが複数あったら......
This time the URL was only specified in one place in the HTML, so it doesn't seem to make much sense, but if there is more than one ......
<form action="{% url 'demoshop:posttest' %}" method="post">
<form action="{% url 'demoshop:posttest' %}" method="post">
<form action="{% url 'demoshop:posttest' %}" method="post">
<form action="{% url 'demoshop:posttest' %}" method="post">
<form action="{% url 'demoshop:posttest' %}" method="post">
<form action="{% url 'demoshop:posttest' %}" method="post">
...................................................
しかも色々なURLがちらばっていたら...
Moreover, if various URLs are scattered ...
<form action="{% url 'demoshop3:gettest3' %}" method="get">
<form action="{% url 'demoshop2:posttest7' %}" method="post">
<form action="{% url 'demoshop:gettest9' %}" method="get">
<form action="{% url 'demoshop4:getttest2' %}" method="get">
<form action="{% url 'demoshop6:posttest' %}" method="post">
<form action="{% url 'demoshop9:posttest6' %}" method="post">
...................................................
普通はこんな感じにはならないでしょうが、「app_name」や「name」を指定することの便利さが分かるはずです。
Such cases are usually rare. But now you know the convenience of specifying "app_name" or "name".
本題に戻ります。次に「demoshop/views.py」の中身を変更していきます。
Let's get back to the main subject. Next, change the contents of「demoshop/views.py」.

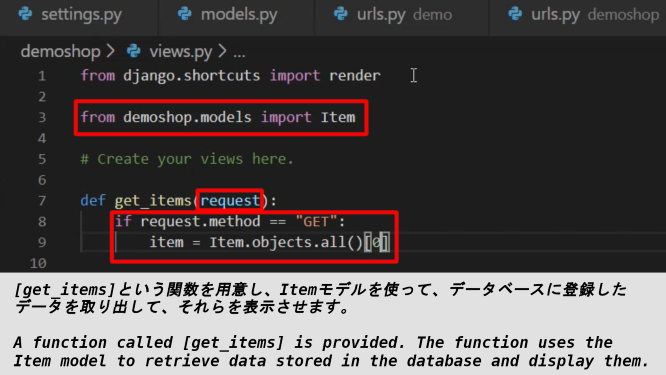
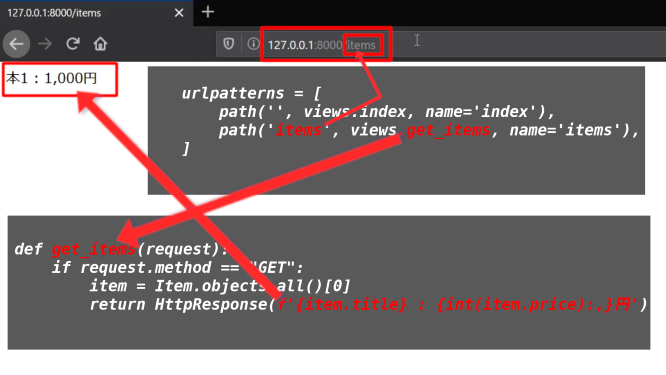
[get_items]という関数を用意し、Itemモデルを使って、データベースに登録したデータを取り出して、それらを表示させます。
A function called [get_items] is provided. The function uses the Item model to retrieve data stored in the database and display them.

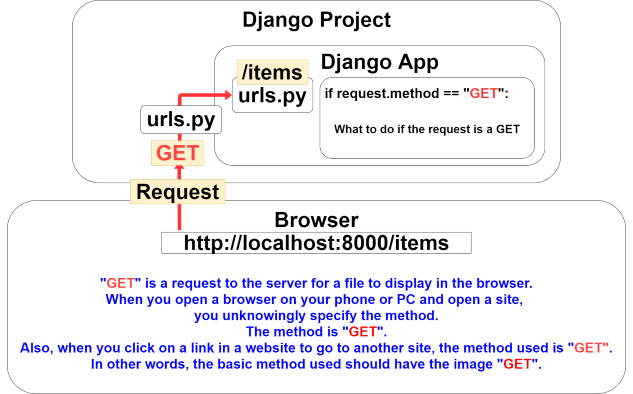
補足説明:関数にはリクエストが引数として渡されます。[get_items()関数]はこのリクエストがGETメソッドなら、それに対応する処理を行うように書かれています。
私達がブラウザを開いて、指定されたURLで検索してサイトにアクセスしようとすれば、サーバーに「外部からリクエストが来た」と認識されて、その後サーバーはリクエストメソッドが何か判断します。
基本的にただURLを入力してアクセスすればメソッドは「GET」になります。そして、ユーザー側からサーバーへデータを送る場合にPOSTメソッド等が使われます。
Explanation: The request is passed as an argument to the function. [get_items() function] is written to do the corresponding processing if the request is a GET method.
When we open a browser and try to access the site by searching at the specified URL, the server recognizes that "I got a request from the outside." and then it determines what the request method is.
Basically, if you just type in a URL and access it, the method becomes "GET". The POST method is used to send data from the user to the server.

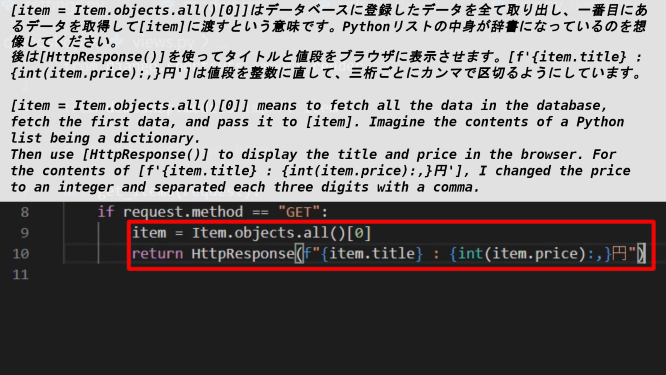
[item = Item.objects.all()[0]]はデータベースに登録したデータを全て取り出し、一番目にあるデータを取得して[item]に渡すという意味です。Pythonリストの中身が辞書になっているのを想像してください。
後は[HttpResponse()]を使ってタイトルと値段をブラウザに表示させます。[f'{item.title} : {int(item.price):,}円']は値段を整数に直して、三桁ごとにカンマで区切るようにしています。
[item = Item.objects.all()[0]] means to fetch all the data in the database, fetch the first data, and pass it to [item]. Imagine the contents of a Python list being a dictionary.
Then use [HttpResponse()] to display the title and price in the browser. For the contents of [f'{item.title} : {int(item.price):,}円'], I changed the price to an integer and separated each three digits with a comma.
補足:[HttpResponse()]はステータスコードとヘッダー部分、それと上のスクリプトでいう[f'{item.title} : {int(item.price):,}円']の部分をボディ(HTML形式)として変換して、それらをセットにしてHTTPレスポンスとしてリクエストが送られたブラウザに返して上げています。
supplementary explanation:[HttpResponse()] converts the status code, the header part, and the [f'{item.title} : {int(item.price):,}円'] part of the script above into a body (HTML format) and sends them back as a set to the requesting browser in an HTTP response.

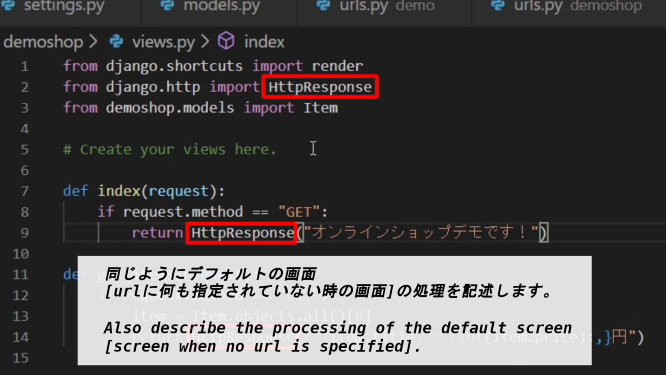
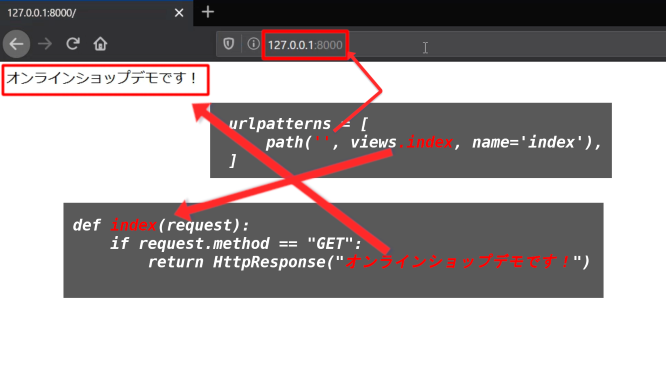
同じようにデフォルトの画面[urlに何も指定されていない時の画面]の処理を記述します。
Also describe the processing of the default screen [screen when no url is specified].

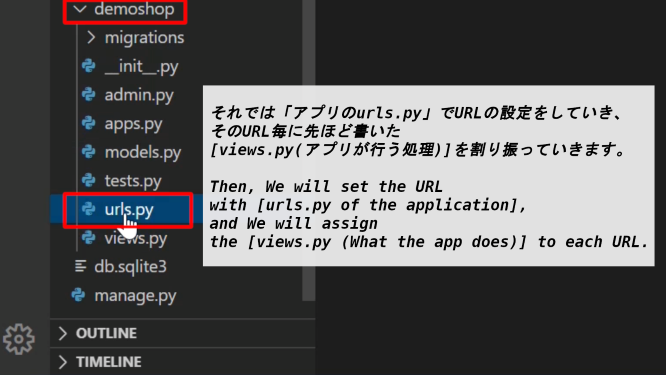
それでは「アプリのurls.py」でURLの設定をしていき、そのURL毎に先ほど書いた[views.py(アプリが行う処理)]を割り振っていきます。
Then, We will set the URL with [urls.py of the application], and We will assign the [views.py (What the app does)] to each URL.




④ テンプレートを使いブラウザにサイトの内容を表示させる
④ use a template to display the contents of a site in the browser
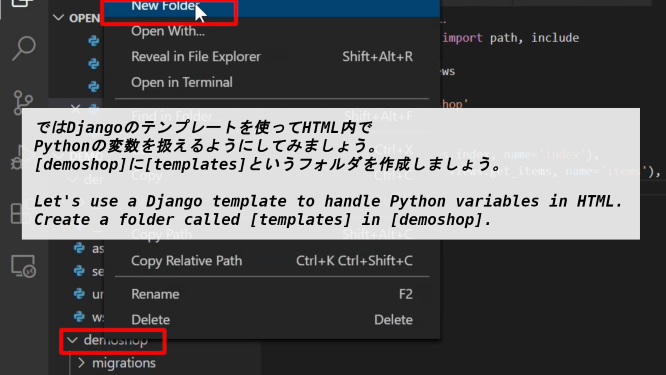
ではDjangoのテンプレートを使ってHTML内でPythonの変数を扱えるようにしてみましょう。
Let's use a Django template to handle Python variables in HTML.
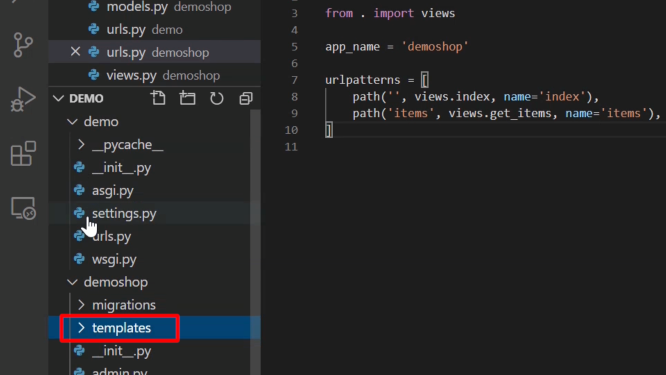
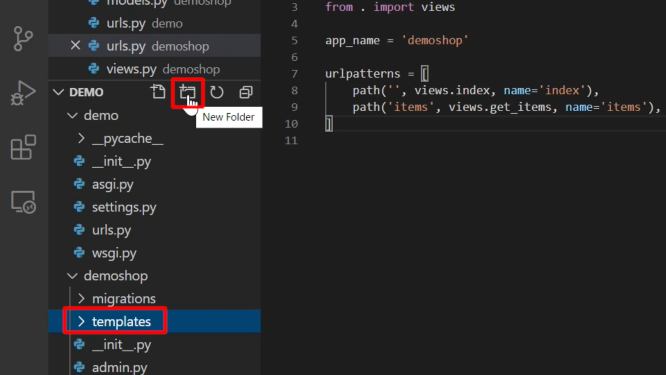
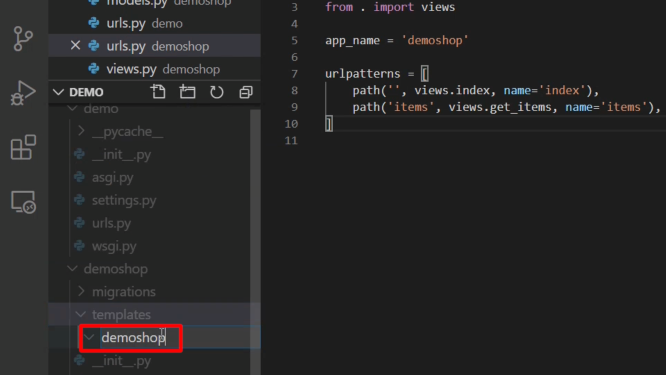
[demoshop]に[templates]というフォルダを作成しましょう。
Create a folder called [templates] in [demoshop].




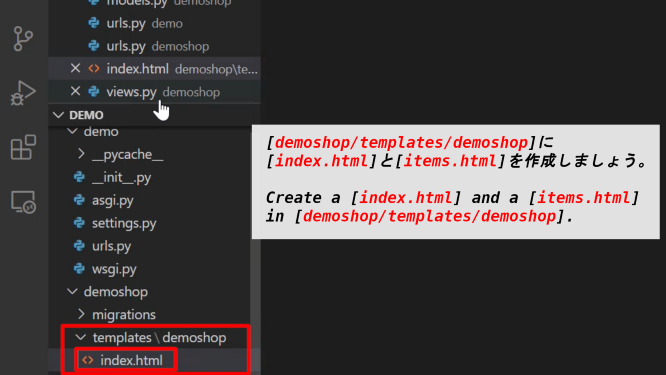
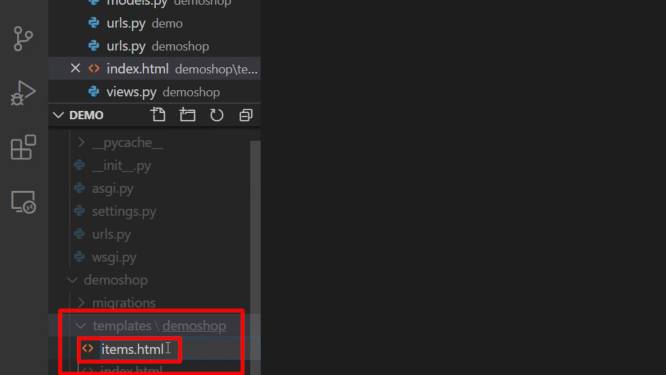
[demoshop/templates/demoshop]に[index.html]と[items.html]を作成しましょう。
Create a [index.html] and a [items.html] in [demoshop/templates/demoshop].


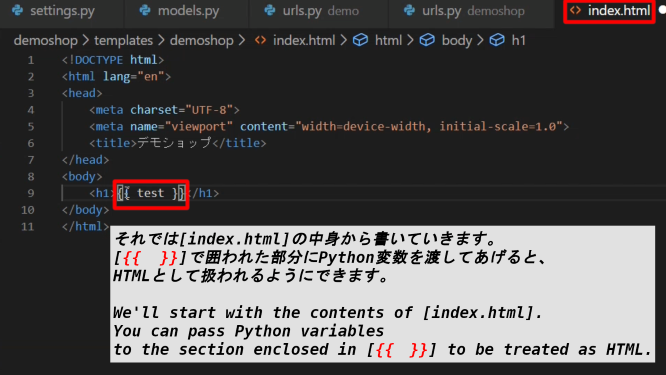
それでは[index.html]の中身から書いていきます。[{{ }}]で囲われた部分にPython変数を渡してあげると、HTMLとして扱われるようにできます。
We'll start with the contents of [index.html]. You can pass Python variables to the section enclosed in [{{ }}] to be treated as HTML.

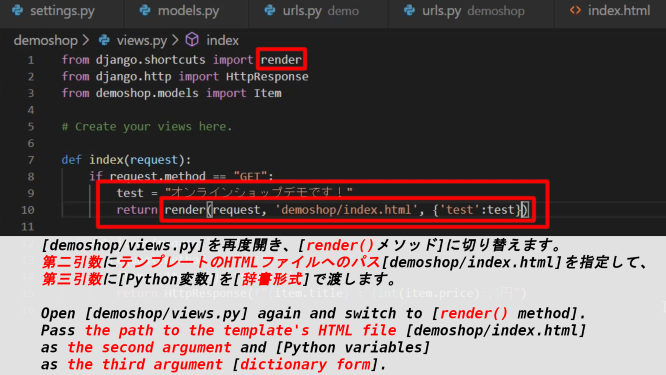
[demoshop/views.py]を再度開き、[render()メソッド]に切り替えます。第二引数にテンプレートのHTMLファイルへのパス[demoshop/index.html]を指定して、第三引数に[Python変数]を[辞書形式]で渡します。
Open [demoshop/views.py] again and switch to [render() method]. Pass the path to the template's HTML file [demoshop/index.html] as the second argument and [Python variables] as the third argument [dictionary form].

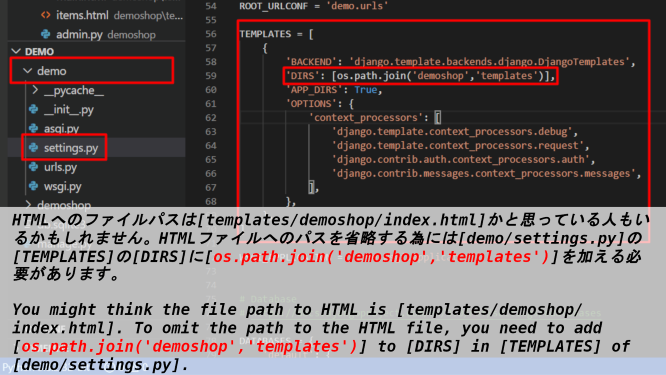
HTMLへのファイルパスは[templates/demoshop/index.html]かと思っている人もいるかもしれません。HTMLファイルへのパスを省略する為には[demo/settings.py]の[TEMPLATES]の[DIRS]に[os.path.join('demoshop','templates')]を加える必要があります。
You might think the file path to HTML is [templates/demoshop/index.html]. To omit the path to the HTML file, you need to add [os.path.join('demoshop','templates')] to [DIRS] in [TEMPLATES] of [demo/settings.py].

では挙動を確かめてみましょう。
Let's see how it works.

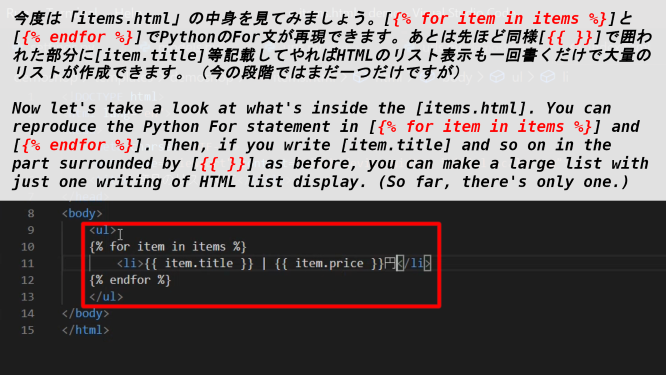
今度は「items.html」の中身を見てみましょう。[{% for item in items %}]と[{% endfor %}]でPythonのFor文が再現できます。あとは先ほど同様[{{ }}]で囲われた部分に[item.title]等記載してやればHTMLのリスト表示も一回書くだけで大量のリストが作成できます。(今の段階ではまだ一つだけですが)
Now let's take a look at what's inside the [items.html]. You can reproduce the Python For statement in [{% for item in items %}] and [{% endfor %}]. Then, if you write [item.title] and so on in the part surrounded by [{{ }}] as before, you can make a large list with just one writing of HTML list display. (So far, there's only one.)

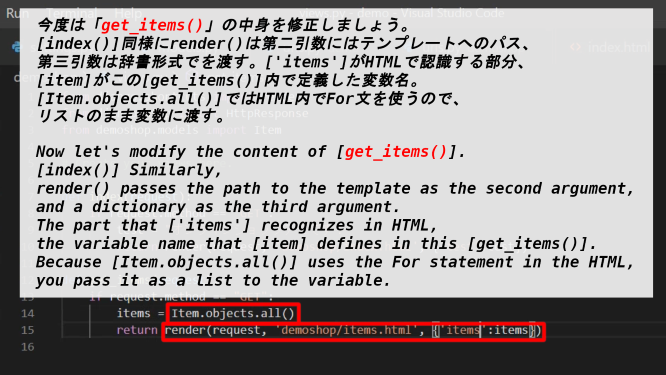
今度は「get_items()」の中身を修正しましょう。[index()]同様にrender()は第二引数にはテンプレートへのパス、第三引数は辞書形式でを渡す。['items']がHTMLで認識する部分、[item]がこの[get_items()]内で定義した変数名。[Item.objects.all()]ではHTML内でFor文を使うので、リストのまま変数に渡す。
Now let's modify the content of [get_items()]. [index()] Similarly, render() passes the path to the template as the second argument, and a dictionary as the third argument. The part that ['items'] recognizes in HTML, the variable name that [item] defines in this [get_items()]. Because [Item.objects.all()] uses the For statement in the HTML, you pass it as a list to the variable.

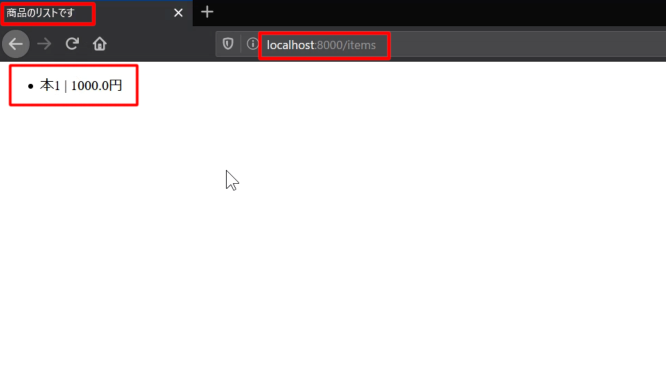
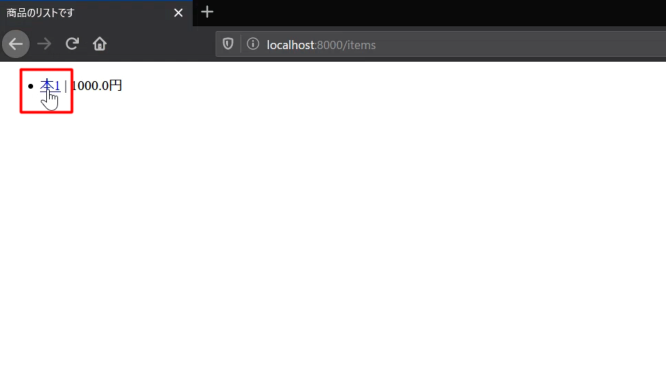
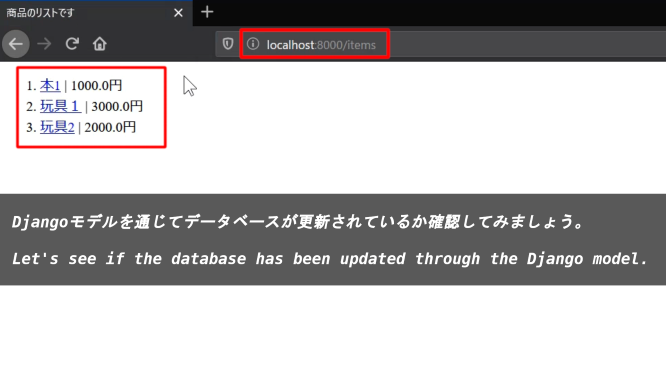
では挙動を確かめてみましょう。
Let's see how it works.

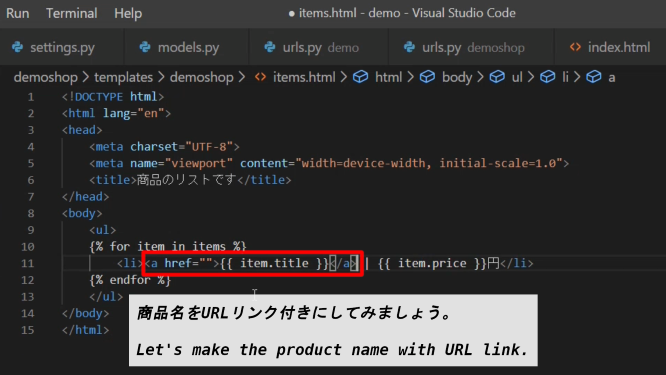
商品名をURLリンク付きにしてみましょう。
Let's make the product name with URL link.


⑤
Djangoシェルを使いデータベースにデータを登録、管理者画面からもできるようにする
⑤ Using the Django shell
to register data in the database and make it possible to do so from the administrator screen as
well
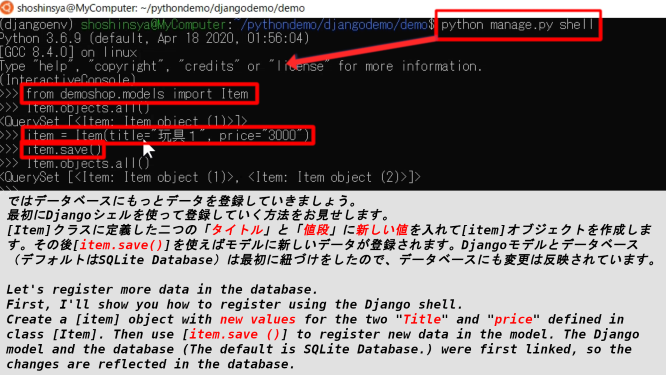
ではデータベースにもっとデータを登録していきましょう。最初にDjangoシェルを使って登録していく方法をお見せします。
Let's register more data in the database. First, I'll show you how to register using the Django shell.
[Item]クラスに定義した二つの「タイトル」と「値段」に新しい値を入れて[item]オブジェクトを作成します。その後[item.save()]を使えばモデルに新しいデータが登録されます。Djangoモデルとデータベース(デフォルトはSQLite Database)は最初に紐づけをしたので、データベースにも変更は反映されています。
Create a [item] object with new values for the two "Title" and "price" defined in class [Item]. Then use [item.save ()] to register new data in the model. The Django model and the database (The default is SQLite Database.) were first linked, so the changes are reflected in the database.


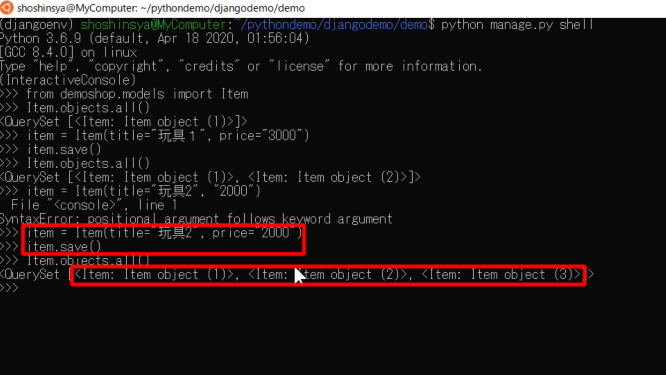
Djangoモデルを通じてデータベースが更新されているか確認してみましょう。
Let's see if the database has been updated through the Django model.

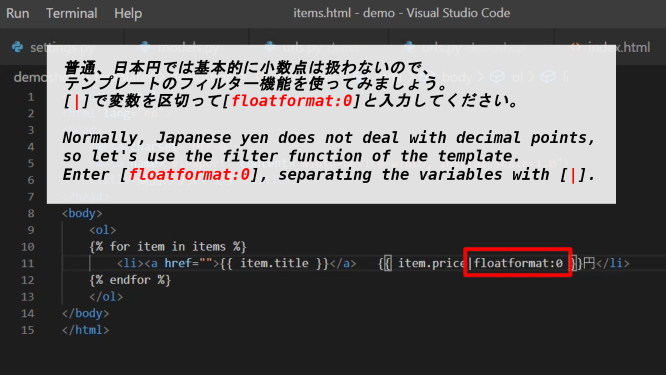
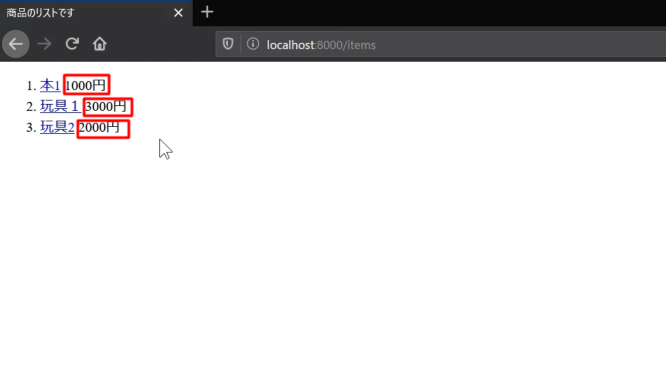
普通、日本円では基本的に小数点は扱わないので、テンプレートのフィルター機能を使ってみましょう。[|]で変数を区切って[floatformat:0]と入力してください。
Normally, Japanese yen does not deal with decimal points, so let's use the filter function of the template. Enter [floatformat:0], separating the variables with [|].


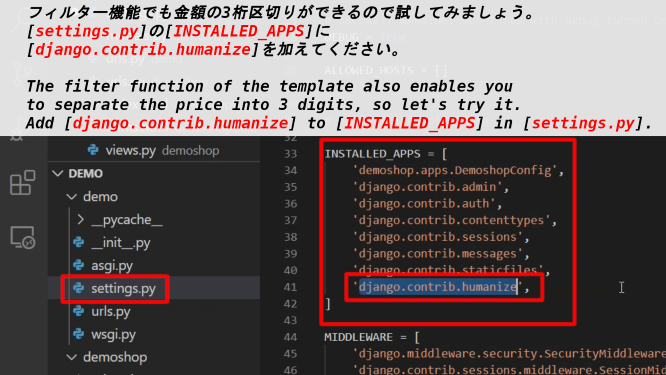
フィルター機能でも金額の3桁区切りができるので試してみましょう。[settings.py]の[INSTALLED_APPS]に[django.contrib.humanize]を加えてください。
The filter function of the template also enables you to separate the price into 3 digits, so let's try it. Add [django.contrib.humanize] to [INSTALLED_APPS] in [settings.py].

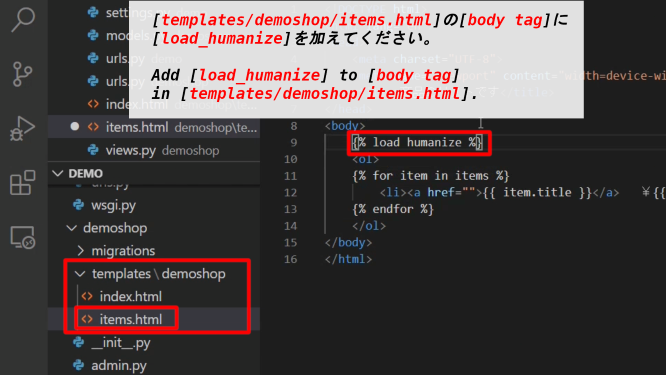
[templates/demoshop/items.html]の[body tag]に[load_humanize]を加えてください。
Add [load_humanize] to [body tag] in [templates/demoshop/items.html].

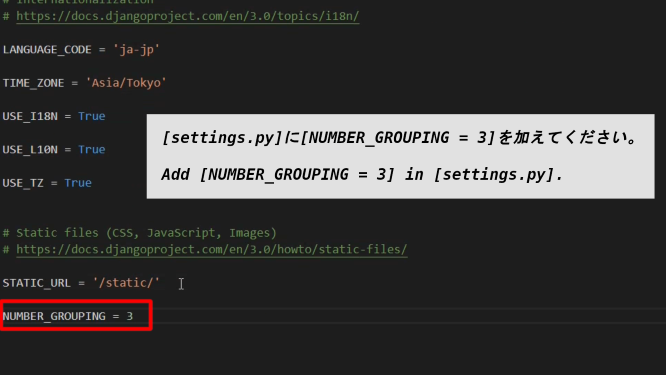
[settings.py]に[NUMBER_GROUPING = 3]を加えてください。
Add [NUMBER_GROUPING = 3] in [settings.py].

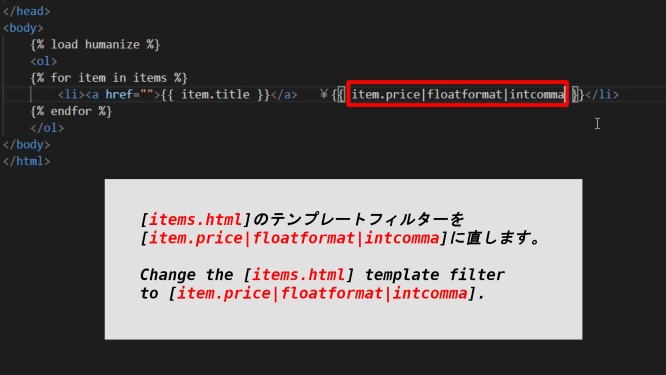
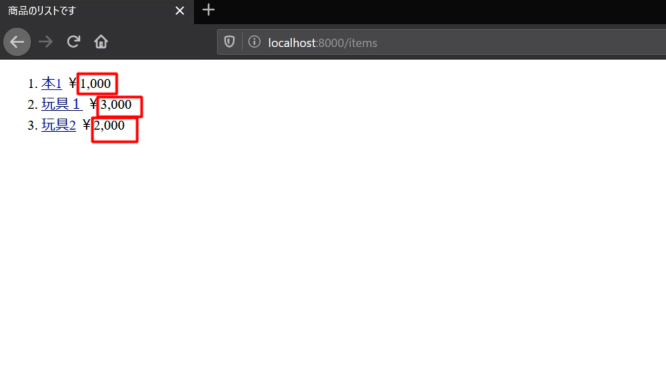
[items.html]のテンプレートフィルターを[item.price|floatformat|intcomma]に直します。
Change the [items.html] template filter to [item.price|floatformat|intcomma].


管理者画面からでもデータベースにデータを追加できるようにしましょう。
Let's make it possible to add data to the database from the administrator screen.
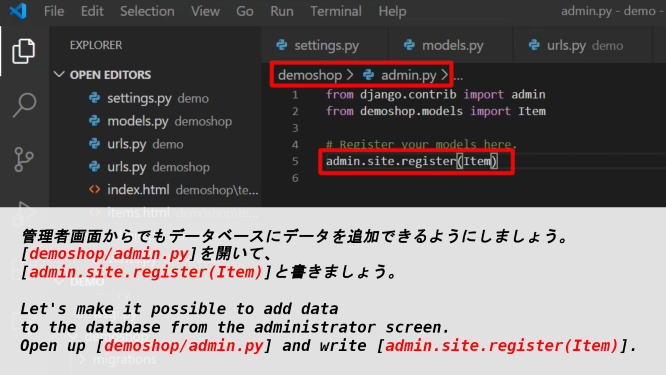
[demoshop/admin.py]を開いて、[admin.site.register(Item)]と書きましょう。
Open up [demoshop/admin.py] and write [admin.site.register(Item)].

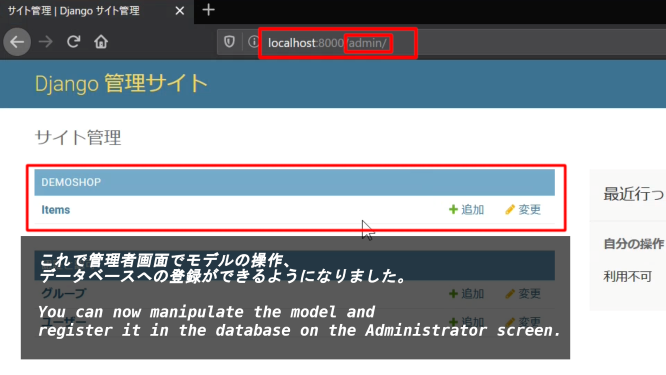
これで管理者画面でモデルの操作、データベースへの登録ができるようになりました。
You can now manipulate the model and register it in the database on the Administrator screen.

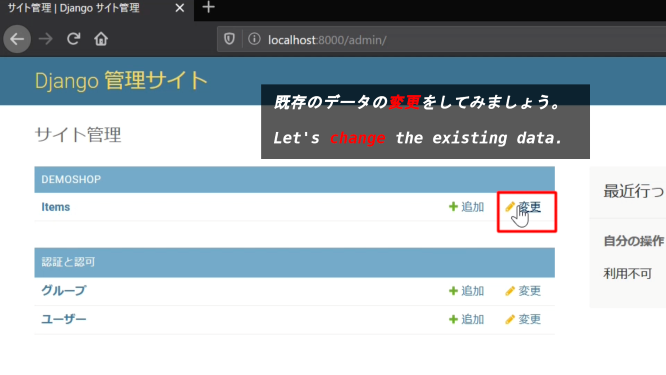
既存のデータの変更をしてみましょう。
Let's change the existing data.

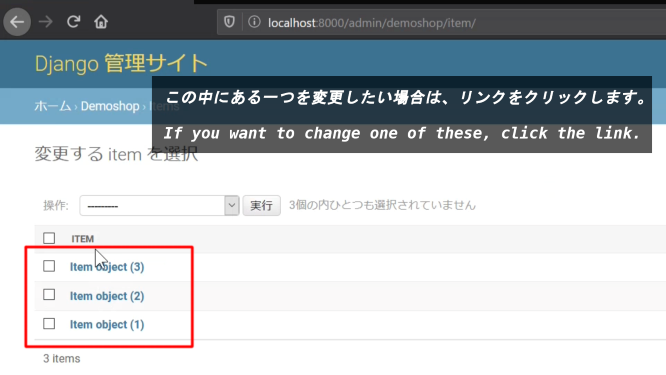
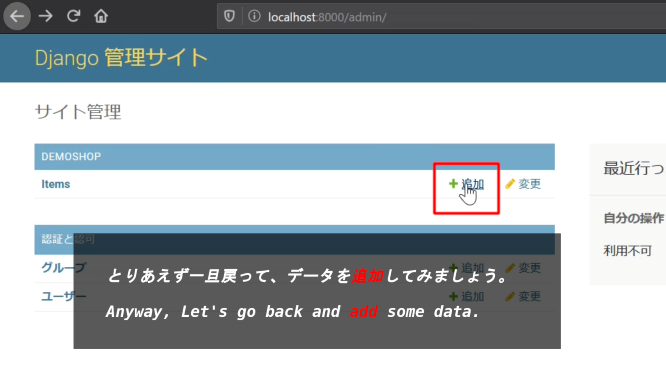
この中にある一つを変更したい場合は、リンクをクリックします。
If you want to change one of these, click the link.

とりあえず一旦戻って、データを追加してみましょう。
Anyway, Let's go back and add some data.

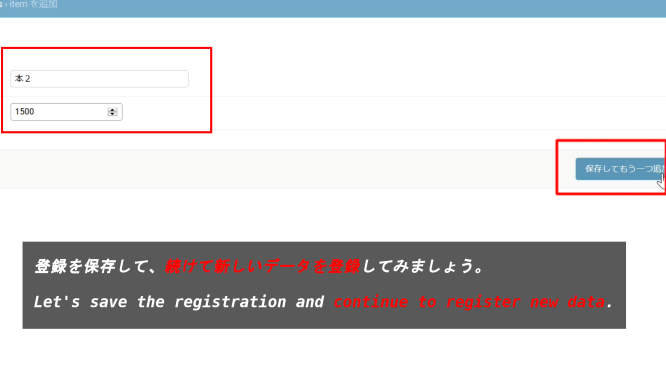
登録を保存して、続けて新しいデータを登録してみましょう。
Let's save the registration and continue to register new data.

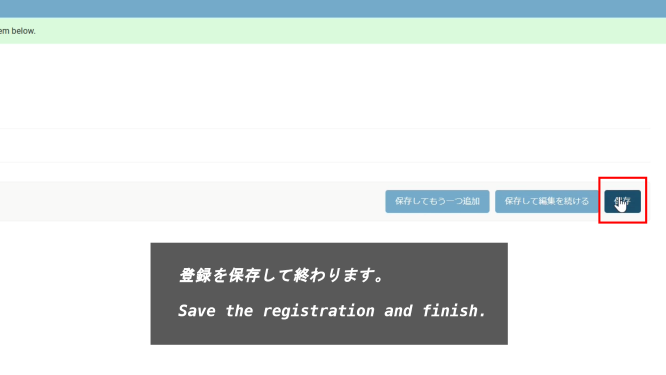
登録を保存して終わります。
Save the registration and finish.

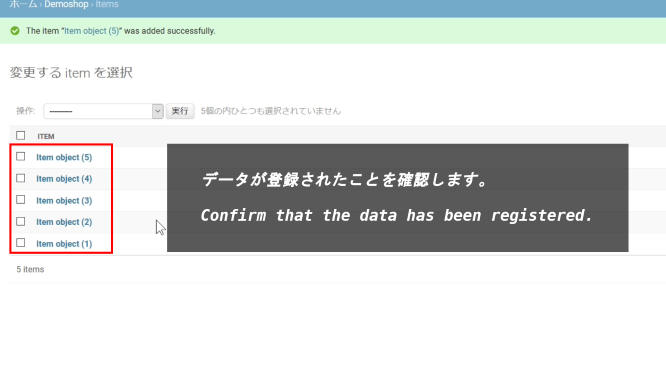
データが登録されたことを確認します。
Confirm that the data has been registered.

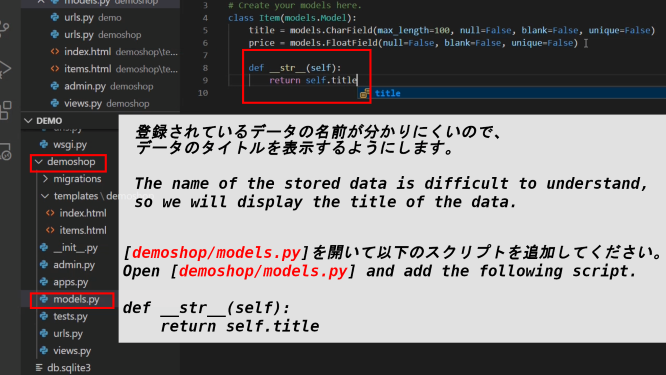
登録されているデータの名前が分かりにくいので、データのタイトルを表示するようにします。
The name of the stored data is difficult to understand, so we will display the title of the data.
[demoshop/models.py]を開いて以下のスクリプトを追加してください。
Open [demoshop/models.py] and add the following script.
def __str__(self):
return self.title

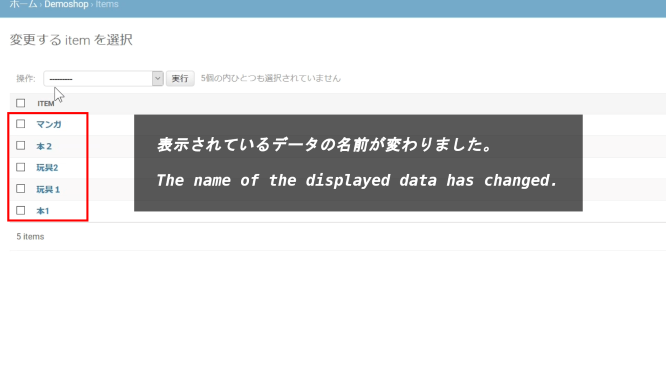
表示されているデータの名前が変わりました。
The name of the displayed data has changed.

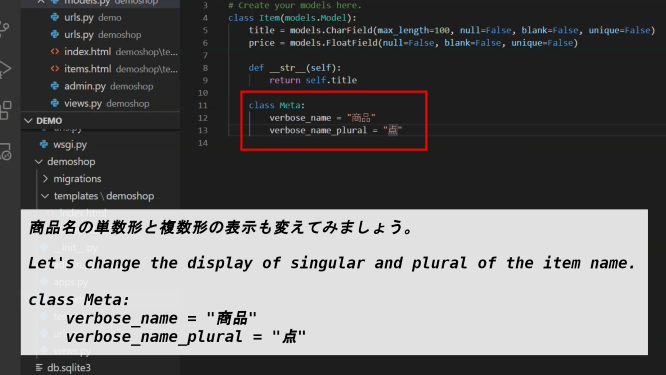
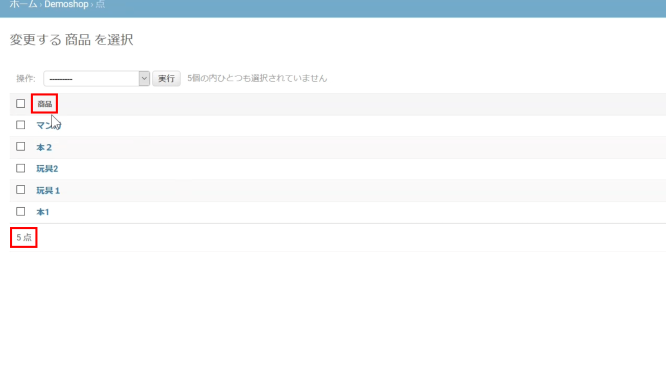
商品名の単数形と複数形の表示も変えてみましょう。
Let's change the display of singular and plural of the item name.
class Meta:
verbose_name = "商品"
verbose_name_plural = "点"


⑥ Bootstrapの準備をする
⑥
Prepare Bootstrap
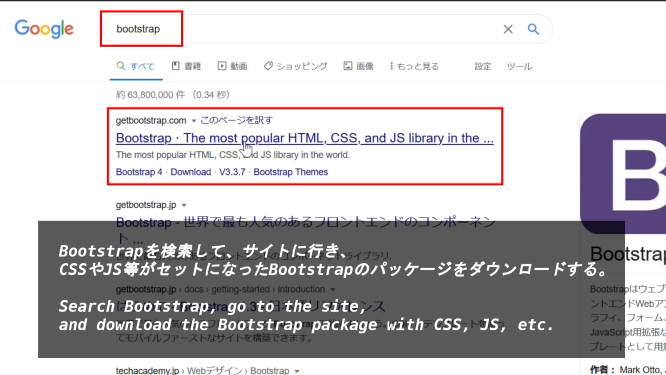
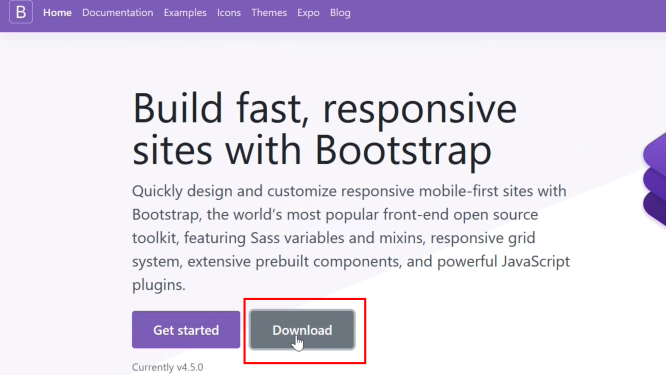
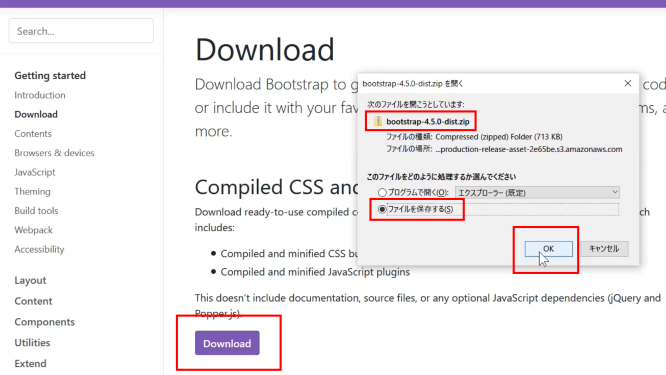
Bootstrapを検索して、サイトに行き、CSSやJS等がセットになったBootstrapのパッケージをダウンロードする。
Search Bootstrap, go to the site, and download the Bootstrap package with CSS, JS, etc.



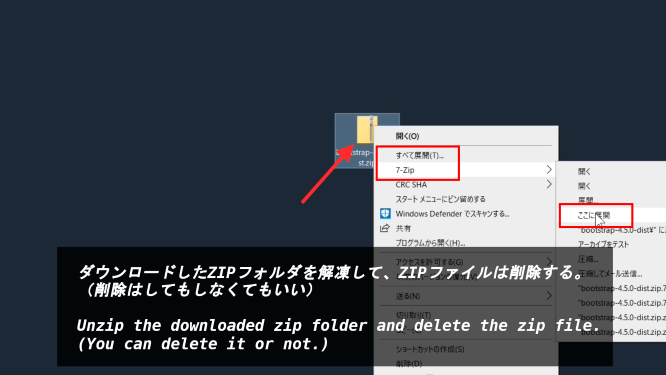
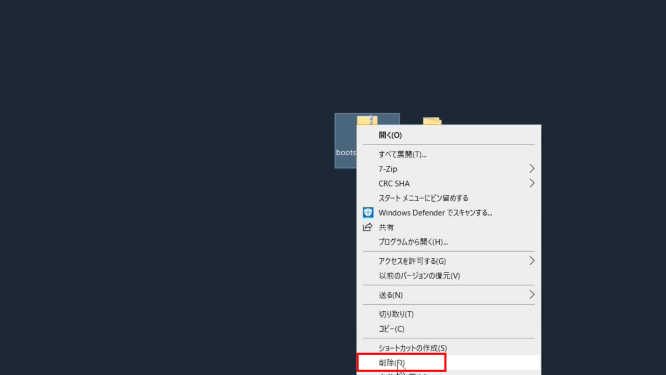
ダウンロードしたZIPフォルダを解凍して、ZIPファイルは削除する。(削除はしてもしなくてもいい)
Unzip the downloaded zip folder and delete the zip file. (You can delete it or not.)


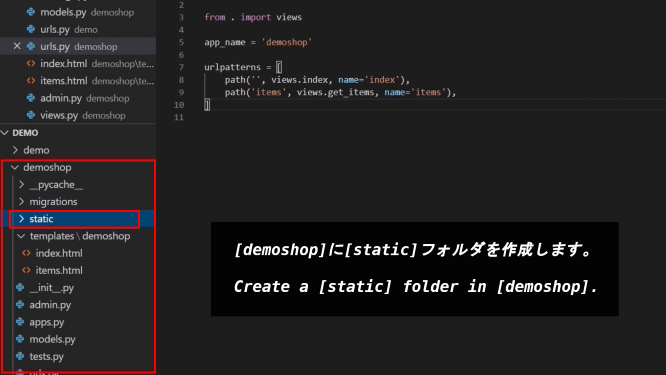
[demoshop]に[static]フォルダを作成します。
Create a [static] folder in [demoshop].

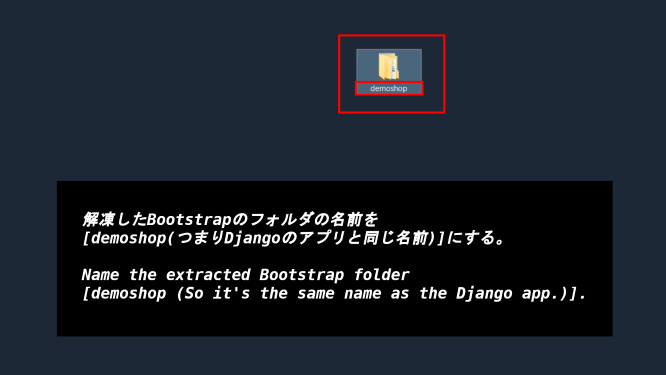
解凍したBootstrapのフォルダの名前を[demoshop(つまりDjangoのアプリと同じ名前)]にする。
Name the extracted Bootstrap folder [demoshop (So it's the same name as the Django app.)].

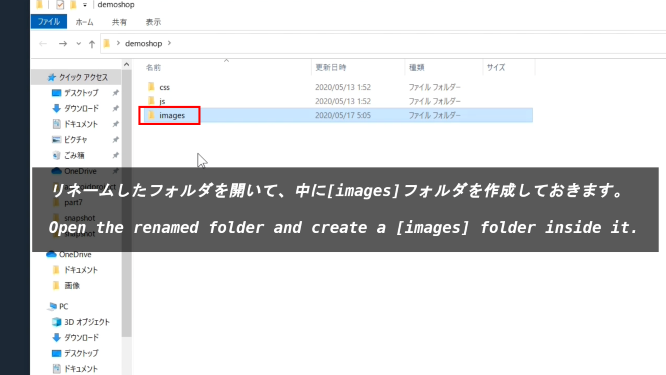
リネームしたフォルダを開いて、中に[images]フォルダを作成しておきます。
Open the renamed folder and create a [images] folder inside it.

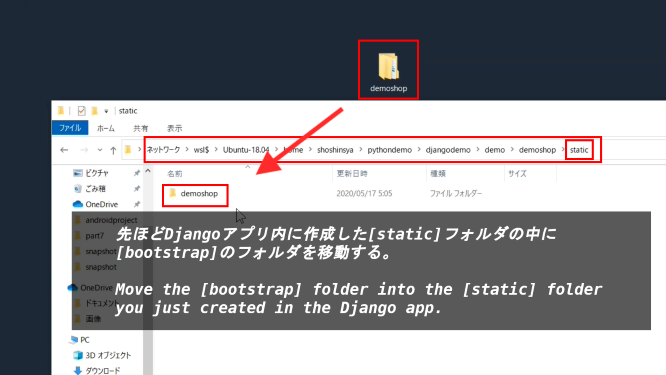
先ほどDjangoアプリ内に作成した[static]フォルダの中に[bootstrap]のフォルダを移動する。
Move the [bootstrap] folder into the [static] folder you just created in the Django app.

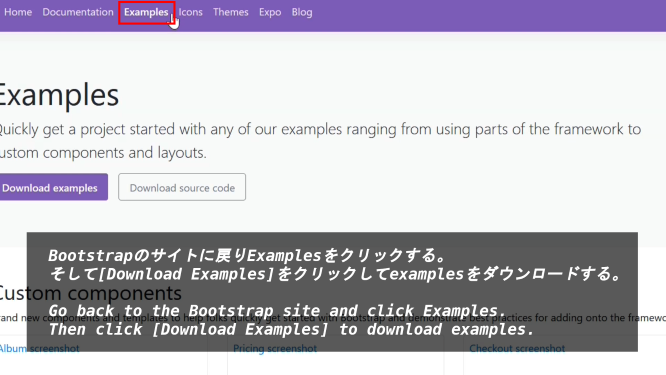
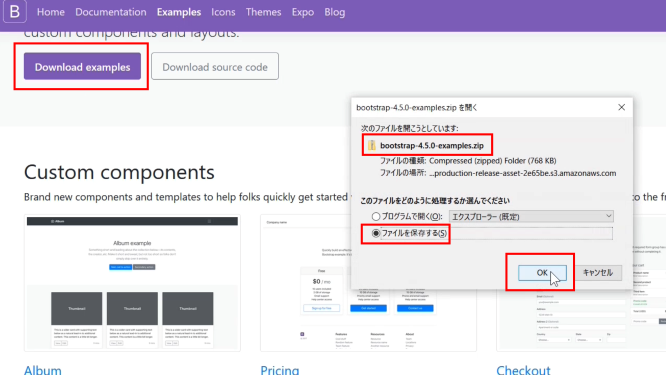
Bootstrapのサイトに戻りExamplesをクリックする。そして[Download Examples]をクリックしてexamplesをダウンロードする。
Go back to the Bootstrap site and click Examples. Then click [Download Examples] to download examples.


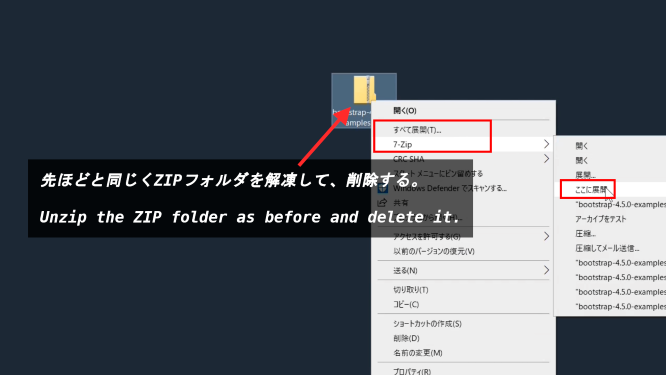
先ほどと同じくZIPフォルダを解凍して、削除する。
Unzip the ZIP folder as before and delete it.

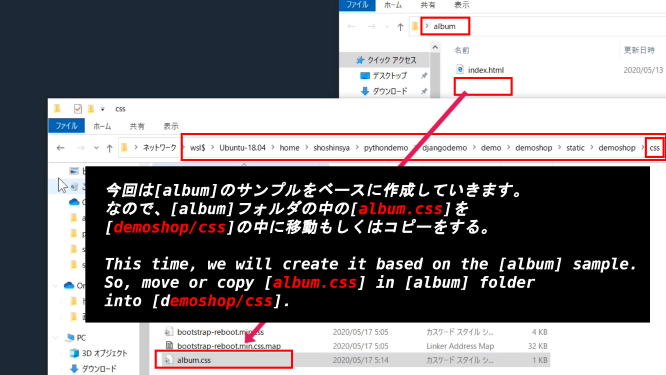
今回は[album]のサンプルをベースに作成していきます。なので、[album]フォルダの中の[album.css]を[demoshop/css]の中に移動もしくはコピーをする。
This time, we will create it based on the [album] sample. So, move or copy [album.css] in [album] folder into [demoshop/css].

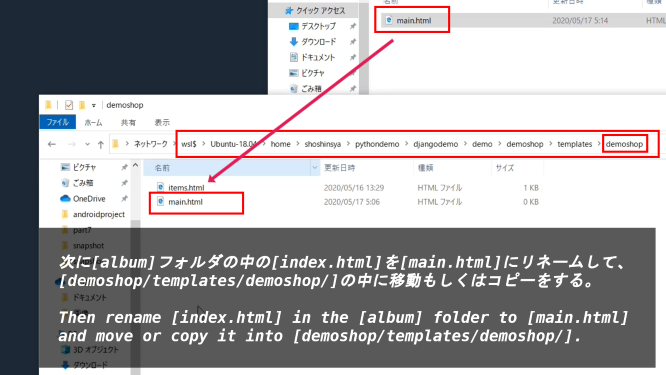
次に[album]フォルダの中の[index.html]を[main.html]にリネームして、[demoshop/templates/demoshop/]の中に移動もしくはコピーをする。
Then rename [index.html] in the [album] folder to [main.html] and move or copy it into [demoshop/templates/demoshop/].

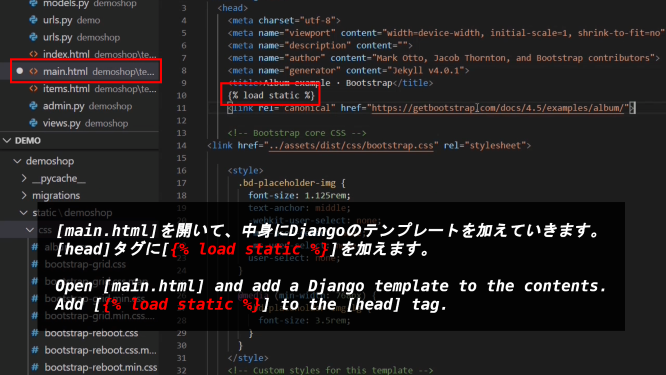
[main.html]を開いて、中身にDjangoのテンプレートを加えていきます。[head]タグに[load static]を加えます。
Open [main.html] and add a Django template to the contents. Add [load static] to the [head] tag.

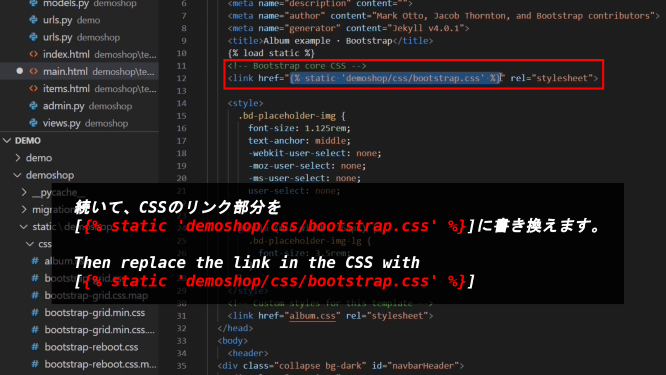
続いて、CSSのリンク部分を[static demoshop/css/bootstrap.css]に書き換えます。
Then replace the link in the CSS with [static demoshop/css/bootstrap.css]

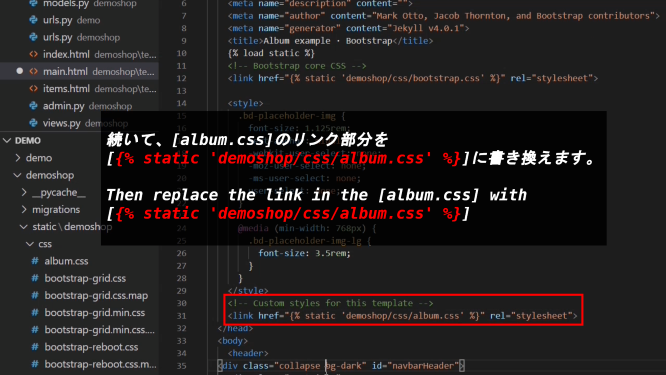
続いて、[album.css]のリンク部分を[static demoshop/css/album.css]に書き換えます。
Then replace the link in the [album.css] with [static demoshop/css/album.css]

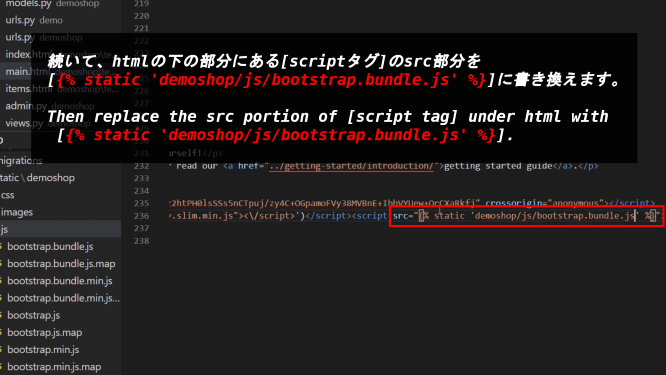
続いて、htmlの下の部分にある[scriptタグ]のsrc部分を[static demoshop/js/bootstrap.bundle.js]に書き換えます。
Then replace the src portion of [script tag] under html with [static demoshop/js/bootstrap.bundle.js].

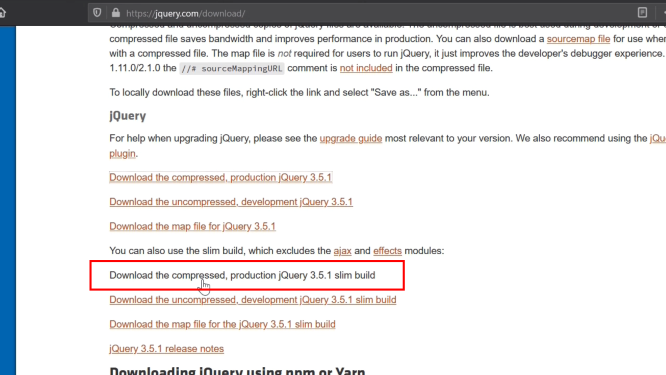
JQueryもダウンロードしましょう。
Download JQuery as well.



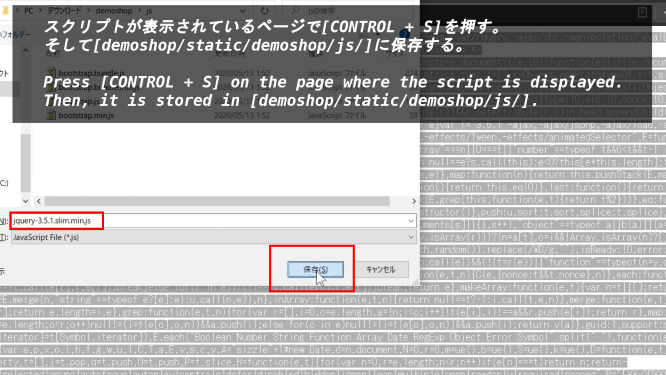
スクリプトが表示されているページで[CONTROL + S]を押す。そして[demoshop/static/demoshop/js/]に保存する。
Press [CONTROL + S] on the page where the script is displayed. Then, it is stored in [demoshop/static/demoshop/js/].

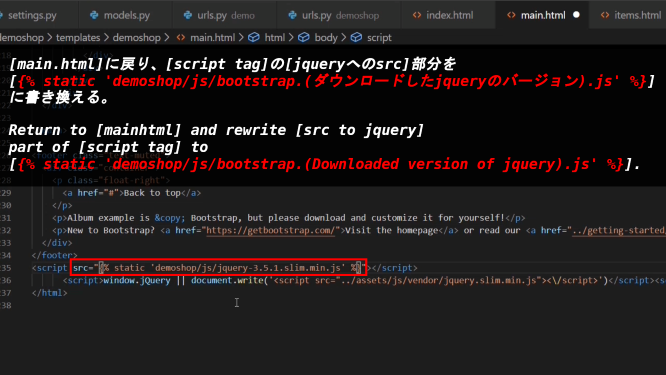
[main.html]に戻り、[script tag]の[jqueryへのsrc]部分を[static demoshop/js/bootstrap.(ダウンロードしたjqueryのバージョン).js]に書き換える。
Return to [mainhtml] and rewrite [src to jquery] part of [script tag] to [static demoshop/js/bootstrap.(Downloaded version of jquery).js].

⑦ テンプレートを使いサイトを分割する
⑦
Split a site using a template
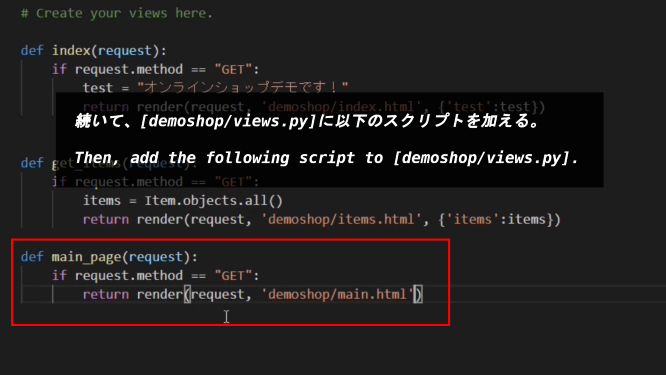
続いて、[demoshop/views.py]に以下のスクリプトを加える。
Then, add the following script to [demoshop/views.py].
def main_page(request):
if request.method == 'GET':
return render(request, 'demoshop/main.html')

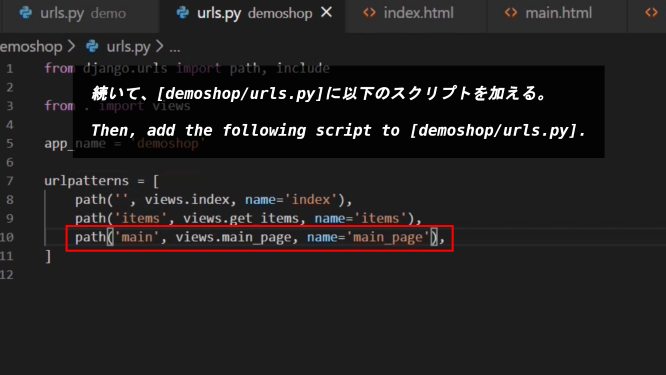
続いて、[demoshop/urls.py]に以下のスクリプトを加える。
Then, add the following script to [demoshop/urls.py].
urlspatterns = [
.....................................,
.....................................,
path('main', views.main_page, name='main_page'),
]

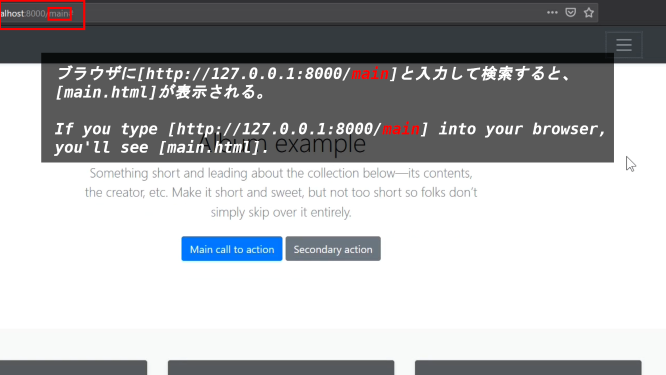
ブラウザーに[http://127.0.0.1:8000/main]と入力して検索すると、[main.html]が表示される。
If you type [http://127.0.0.1:8000/main] into your browser, you'll see [main.html].

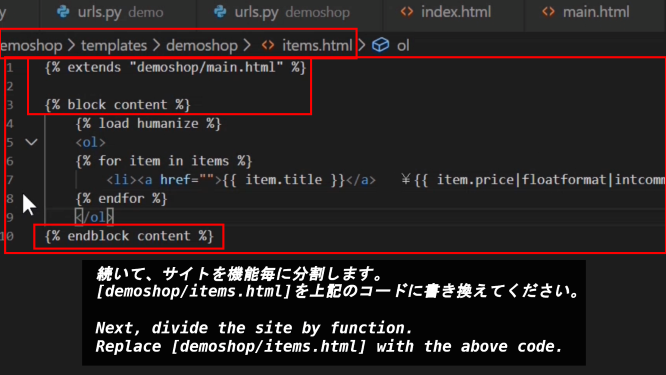
続いて、サイトを機能毎に分割します。[demoshop/items.html]を下記のコードに書き換えてください。
Next, divide the site by function. Replace [demoshop/items.html] with the following script.
{% extends "demoshop/main.html" %}
{% block content %}
{% for item in items %}
{% load humanize %}
{% endfor %}
{% endblock content %}
補足説明:「extends」は[main.html]内から拡張されたコード部分であることを表しています。
Note: "extends" indicates an extended code portion from within [main.html].
つづく「block content」と「endblock content」で区切られた部分が「main.html」内に表示されます。
The part separated by "block content" and "endblock content" is displayed in [main.html].
後で画像で出てきますが、「main.html」内にこのコンテンツを表示するために、再度「block content」と「endblock content」を書く必要があります。
As you will see later in the image, you will need to write "block content" and "endblock content" again to display this content within [main.html].
このように表示部分を区切ることによって、例えばログイン画面に切り替える時にもサイトのベースとなる[main.html]を一度だけ書いてしまえば、「サイドバーやフッター等」をページ毎に用意する必要がなく、常に表示させておくこができるので便利です。
By separating the display parts in this way, for example, when you switch to the login screen, if you write the [main.html] that is the base of the site only once, you do not need to prepare the "Sidebar, footer, etc." for each page, and it is convenient that it is always displayed.

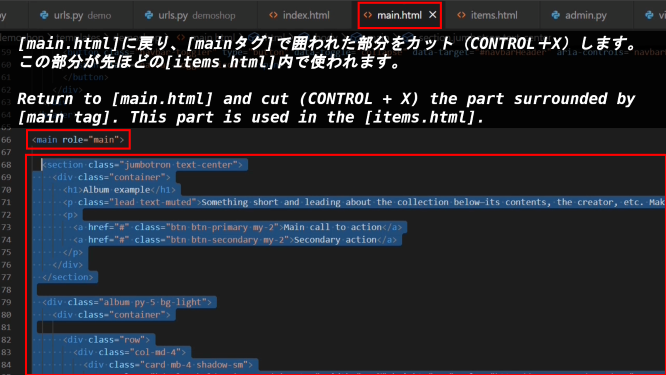
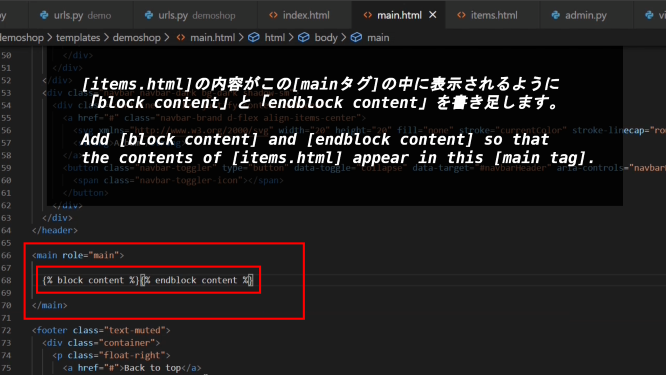
[main.html]に戻り、[mainタグ]で囲われた部分をカット(CONTROL+X)します。この部分が先ほどの[items.html]内で使われます。
Return to [main.html] and cut (CONTROL + X) the part surrounded by [main tag]. This part is used in the [items.html] above.

[items.html]の内容がこの[mainタグ]の中に表示されるように「block content」と「endblock content」を書き足します。
Add [block content] and [endblock content] so that the contents of [items.html] appear in this [main tag].

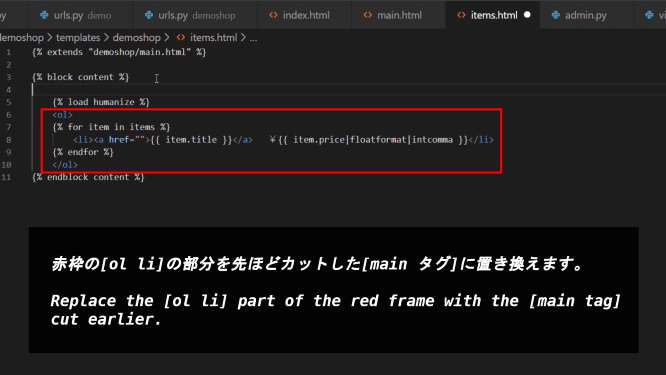
赤枠の[ol li]の部分を先ほどカットした[main タグ]に置き換えます。
Replace the [ol li] part of the red frame with the [main tag] cut earlier.

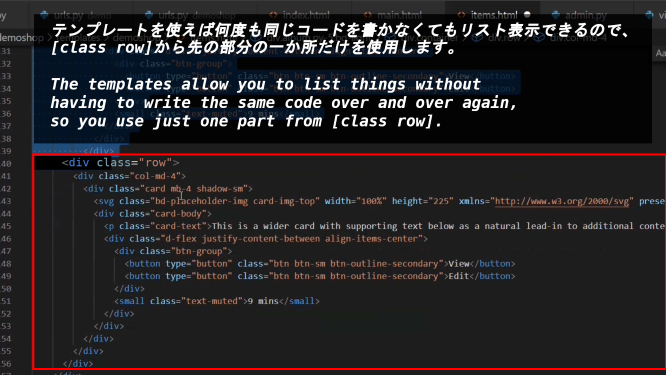
テンプレートを使えば何度も同じコードを書かなくてもリスト表示できるので、[class row]から先の部分の一か所だけを使用します。
The templates allow you to list things without having to write the same code over and over again, so you use just one part from [class row].

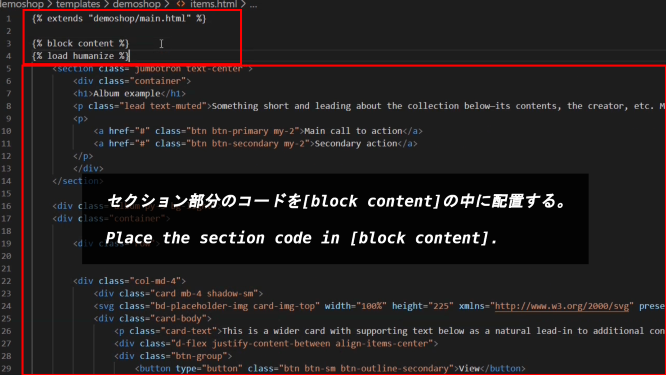
セクション部分のコードを[block content]の中に配置する。
Place the section code in [block content].

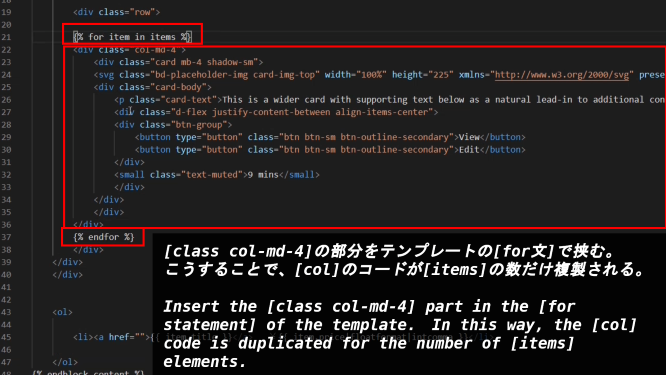
[class col-md-4]の部分をテンプレートの[for文]で挟む。こうすることで、[col]のコードが[items]の数だけ複製される。
Insert the [class col-md-4] part in the [for statement] of the template. In this way, the [col] code is duplicated for the number of [items] elements.

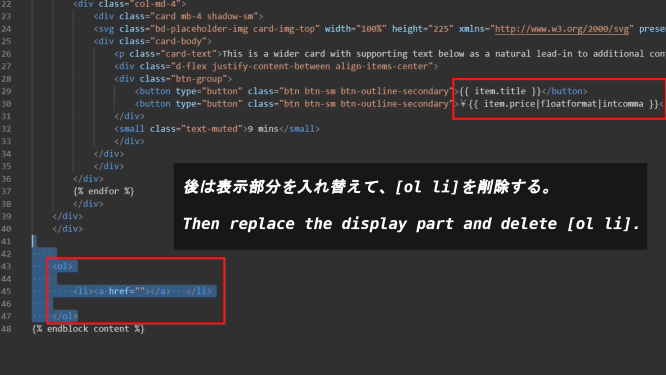
後は表示部分を入れ替えて、[ol li]を削除する。
Then replace the display part and delete [ol li].

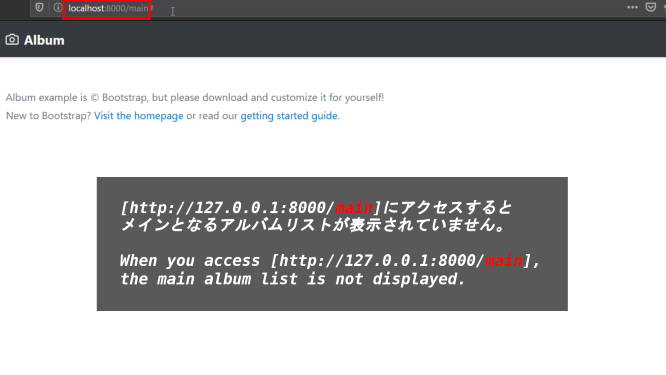
[http://127.0.0.1:8000/main]にアクセスするとメインとなるアルバムリストが表示されていません。
When you access [http://127.0.0.1:8000/main], the main album list is not displayed.

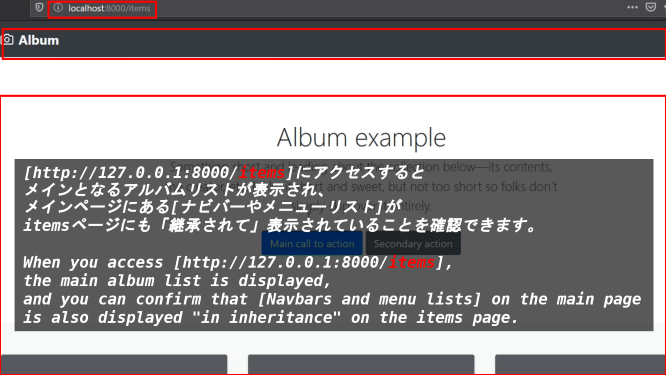
[http://127.0.0.1:8000/items]にアクセスするとメインとなるアルバムリストが表示され、メインページにある[ナビバーやメニューリスト]がitemsページにも「継承されて」表示されていることを確認できます。
When you access [http://127.0.0.1:8000/items], the main album list is displayed, and you can confirm that [Navbars and menu lists] on the main page is also displayed "in inheritance" on the items page.


このようにテンプレートを使用してサイトのページ表示を分割すると、メインとなるページのデザインを引き継いだり、機能毎に分けて管理したり、後から付け足したい、消したい場合等、様々な管理方法に対応できて便利です。
Using templates to divide the page display of a site in this way is convenient because it can handle a variety of management methods, such as inheriting the design of the main page, managing each function separately, And if you want to add or remove individual pages later.
以上です。お疲れ様です。
That's all. Thank you for your hard work.