Published Date : 2019年3月16日23:39
CORESERVERでDjangoのBLOGを作る
〜後半(Part12)〜
前回の記事の簡単なおさらい。
➀ post.htmlを編集し、 個別ページの 見た目を整える。
前回の作業で、post.html、 views.py、 を編集し、
models.pyから、 postオブジェクト を作成して
IDごとの個別ページに ブログ記事の内容を 表示できるようにしました。

ではもし、存在しないページに アクセスしたらどうなるでしょうか。
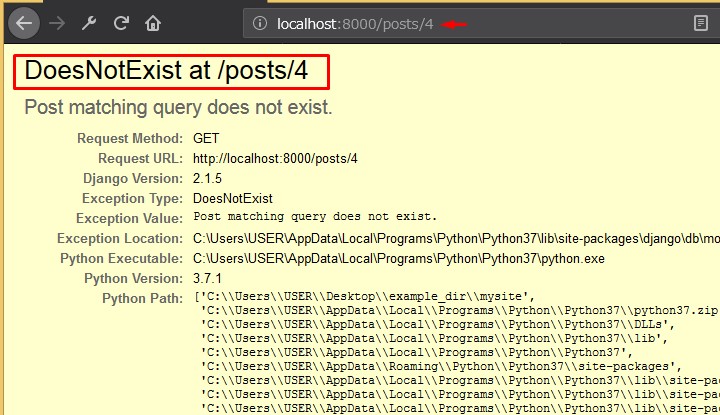
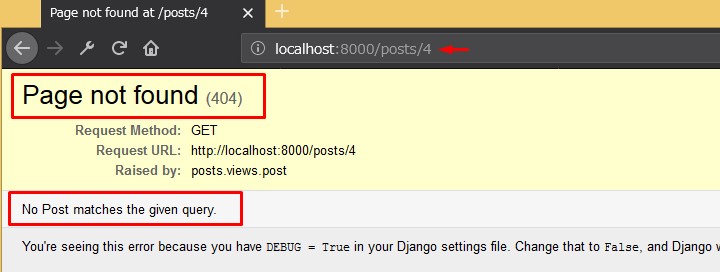
試しにページ番号を 「4」とし検索してみましょう。

Pythonとしてのエラーが 表示されてしまっています。
これだと、なぜページが 表示されないかが、分かりにくいです。
さらに、セキュリティ上 あまりよろしくないとされています。
なぜよろしくないかというと、 サーバー(PythonとDjangoが 入っているコンピューター)
のpython pathの詳細が 色々と表示されてしまっていますよね。
想像してください。
あなたがもし、ある建物の中に入って、 なにか悪さをしようとします。
そこで、その建物に関する 情報を何ももっていない状態と、
その建物の見取り図 (どこにどんなドアがあるとか、 どんな部屋があるのかとかの情報)
を手に入れている状態。
どちらが、スムーズにことを 運ぶことができますか?
もちろん、これだけの情報が 決定打になるわけではありません。
(虫食いの見取り図を手に入れたから といってどうだってことですよ)
でも情報があるのとないのとでは、 被害の可能性の確率が格段に違います。
なので、こういう時できるだけは親切かつ、 悪材料になりそうな情報は隠します。
それでは、 ページが存在しないときには 404エラーだけを返すようにします。
ちなみに、404エラーとは、 ブラウザ(クライアント)からサーバー
(今回の場合、Djangoと Pythonが入ってる コンピューター)に対して、
リクエスト(ページをくださいな)を 送っているが、サーバーから そんなデータはありません。
とレスポンス(返答) されてしまった時に
ブラウザ(クライアント)上に 表示されるエラーの種類のことです。
ちなみに、なぜこのエラーは 404という名前がついたかというと、
このコード名の生みの親、 ロバート・カイリュー 氏曰く、
「クライアントエラーを示す ステータスコードが400番台に決まり、
これといった理由はなく404が 「Not Found」に指定された。」 らしいです。
こちらの記事から引用しました。
「404」は部屋番号だった?「Not Found」エラーにまつわる噂の真偽を、「生みの親」に聞いてみた
こうなった背景には当時の コンピューターメモリー容量の 少なさがあり、
当時は長いメッセージが 現実的ではなかった。
「64キロバイトのメモリーで プログラミングするのがどういうことか、 いまのギークたちにはわからないだろうね」
と、 ロバート・カイリュー は語る。
長くなりましたが、 Djangoを使って、 ブラウザに404エラーを 表示させてみましょう。

psotsのviews.py を開きます。
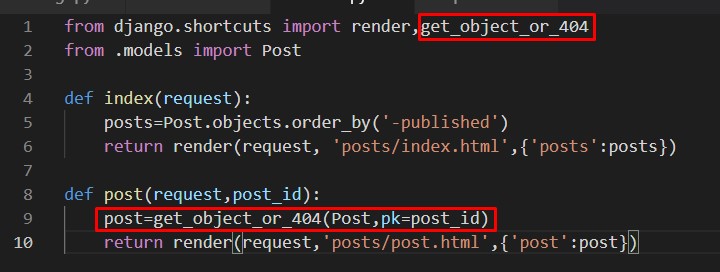
「render」の横に、 もう一つメソッドを呼び出しましょう。
from django.shortcuts import render,get_object_or_404
get_object_or_404 これは前回使った、 getメソッド
が改良されたようなメソッドで、 引数にClassオブジェクトと
キーワード引数を渡します。
post=get_object_or_404(Post,pk=post_id)
赤枠部分が変更箇所です。

保存して、サーバーを起動させましょう。
python manage.py runserver
ブラウザを開いて、もう一度、
存在しないページを検索してみましょう。

404エラーが表示され、 表示がスッキリしました。
続いて、ナビバー (Navigation Bar) をつけてみましょう。
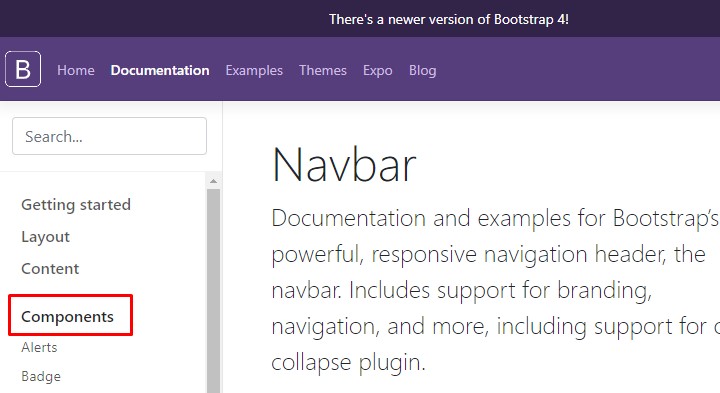
Bootstrap Documentation のサイトにいけば、
簡単にナビバーや 他のウェブサイトで よく使うような デザインが
作れるように、HTMLのコードが 利用可能になっています。


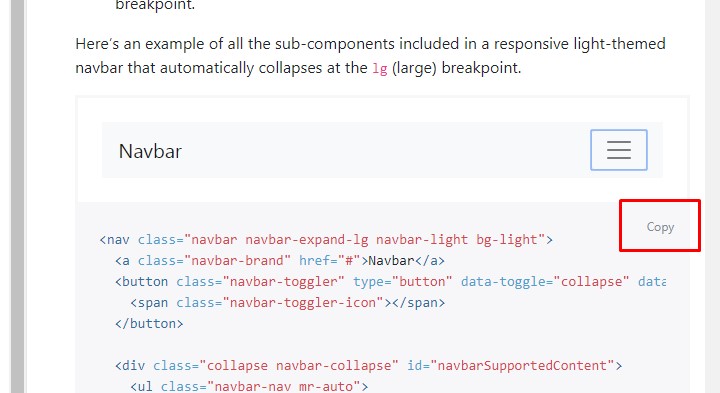
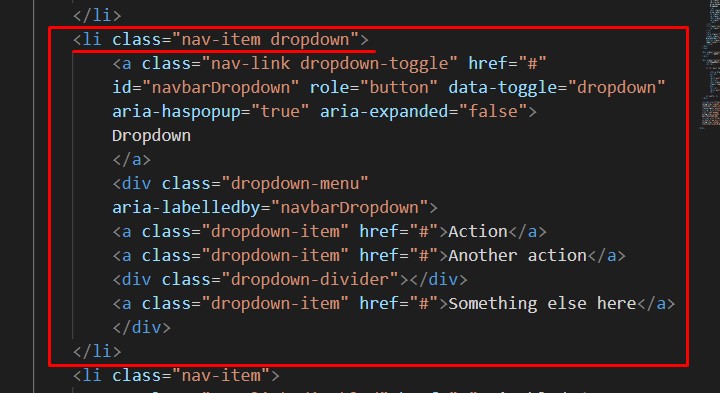
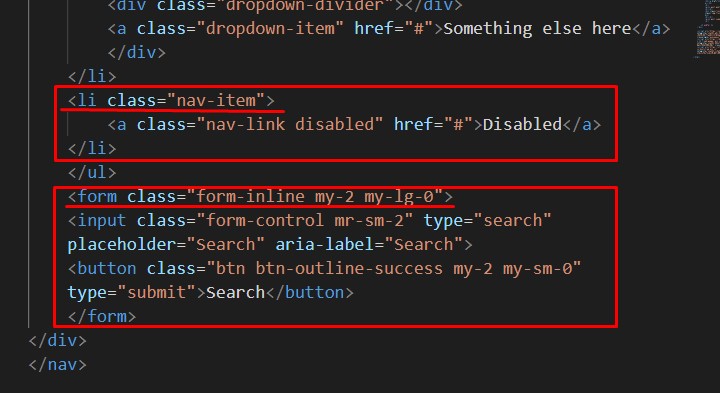
好きなナビバーデザインの HTMLコードをコピーしたら、
まずindex.htmlに 貼り付けてみましょう。
postsのindex.html を開いて、

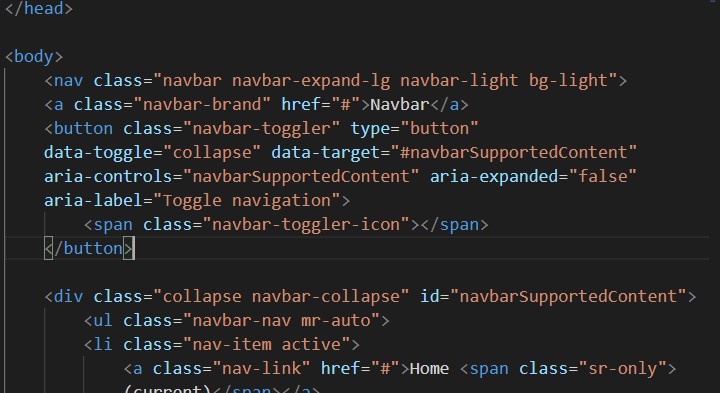
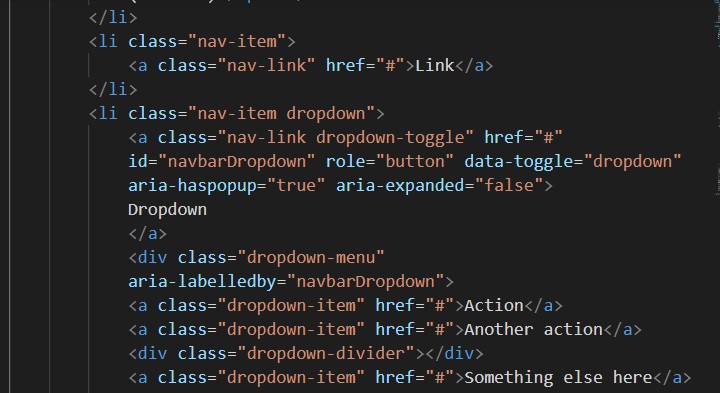
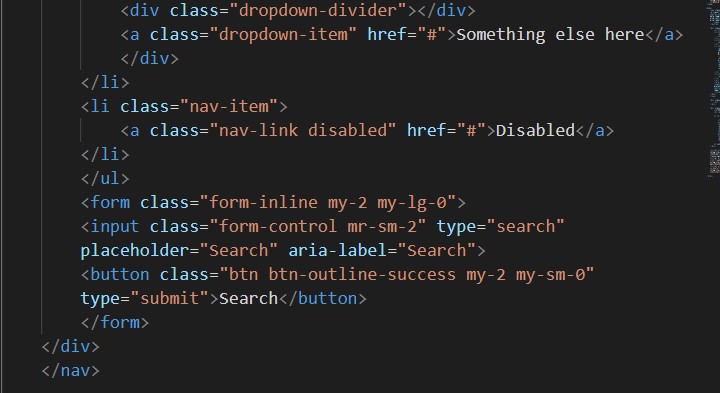
コピーしたHTMLコードを bodyタグの中の一番上に 貼り付けてみましょう。



index.htmlを保存して、 ブラウザで検索窓に、
http://127.0.0.1:8000/posts
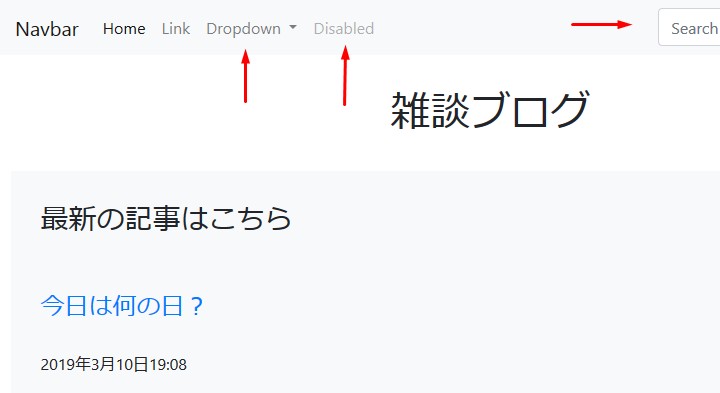
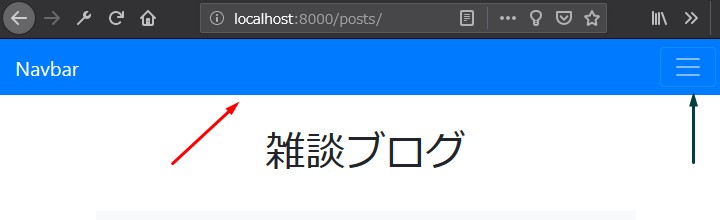
と入力すると、 こんな感じで一番上に Navbarが表示されます。

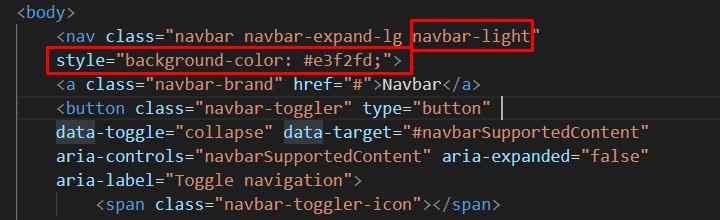
この赤い矢印の箇所は、 個人的にいらないので削除します。
(残したい人はそのままで)


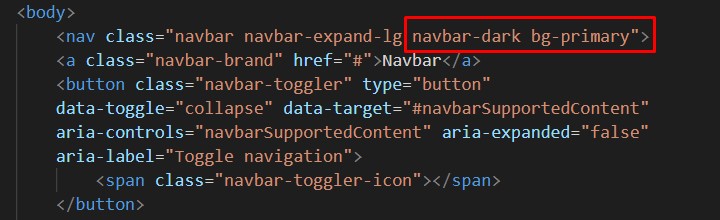
次の赤枠部分、 これはナビバーの色を変えてます。

赤い矢印の部分が変わっています。 navbar-darkにすると、 色の濃い背景に対応してくれます。
つまり、色が濃いと 黒い色の文字など見えづらくなるので、 自動で白にしてくれたりします。
緑の矢印部分ですが、 レスポンシブ対応のメニューバーで、
画面の幅が小さくなると、 自然に、このようにメニューを 折りたたんで表示してくれます。
bg-primaryは Bootstrapで 用意してくれている、 カラーテーマです。

styleで、 自分の好きな色にすることもできます。

この、#e3f2fd;とは Hexdecimal(16進数)といい、
10進数ならこのように、 10で位が上がりますね。 1、10、100...
でも16進数だと 数字とアルファベットを使って (1,2,3,4,5,6,7,8,9,a,b,c,d,f) 一桁を表します。
例えば、10は0a、15は0f、 16は10、17は11です、255はffです。
これで、RGBの表記をしています。
(R、G、B)ー> (RED、GREEN、BLUE)
各数値を数字の255までで表す。 (R->255、G->255、B->255)
(FF、FF、FF)ー> (255、255、255)白
(00、00、00)ー> (0、0、0)黒
(FF、00、00)ー> (255、0、0)赤
(00、FF、00)ー> (0、255、0)緑
(00、00、FF)ー> (0、0、255)青
つまり、#e3f2fd;を RGBで表現すると、
この#は 16進数表記 であることを知らせている。
;はこの命令の終わり を知らせている。
(e3、f2、fd)ー> (16の位はe -> 16 x 14 = 224)
(1の位は3 つまり、224 + 3 = 227)
こんな具合で計算していくと、 (R->227、G->242、B->253)淡い水色 となります。
このサイトで、色々と色を試せるので、 遊んでみてください。
https://www.peko-step.com/tool/tfcolor.html
Navbar結果の色

それでは、続きはまた。
次回は、 紹介ページ、ページング
などをやっていきたいと思ってます。
See You Next Page !