Published Date : 2020年4月28日13:24
【会計ソフトfreeeとfirebase】Firebaseで作る意味とfreee APIとFirebaseの連携
【accounting software freee and firebase】What Firebase means and how the freee API works with Firebase
This blog has an English translation
YouTubeにアップした4つの動画からなるシリーズ、「【会計ソフトfreee】Firebaseとfreeeのアプリを連携させる 」の補足説明の記事です。
This article is a supplement to 4 video series I uploaded to YouTube "【accounting software freee】Connecting Firebase and freee Apps".
確定申告や労務、会計等を簡易化できるウェブ上の会計ソフト 「freee」とmBaaS(mobile Backend as a Service)の 「Firebase」を連携させる方法を紹介します。
This section introduces how to link the online accounting software [freee], which simplifies tax returns, labor, and accounting, with mBaas (mobile Backend as a Service ) [Firebase].
では、前回までの作業で開発環境は整いましたので、サンプルアプリ(freee-app-template-firebase)を動かす為の作業をしていきましょう。
Now that the development environment has been completed by the previous work, let's work on how to run the sample application (freee-app-template-firebase).
目次
Table of Contents
全体像 overall view |
開発環境のセットアップとデプロイ Setting up a development environment and deploy |
ページの最後へ Go to the end of the page. |
全体像
overall view
このセクションはFirebaseとFreeeAPIとの連携をする意味を述べています。素早く開発したい方は読み飛ばしてください。
This section describes how Firebase works with FreeeAPI. If you want to develop quickly, skip ahead.
まず、全体の動きを図を交えながら簡単に解説していきます。
First, I'll briefly describe the overall movement with some diagrams.
その前にfreee-app-template-firebaseの説明ではこう書いてます。
Before that, freee-app-template-firebase explains.
静的ファイルを所有する任意のドメインで配布するFirebase HostingからFirebase Cloud Functionsをcallして、 freee APIやCloud FireStore(NoSQL database)にアクセスしてアプリが動作します。
You can call Firebase Cloud Functions from Firebase Hosting, which distributes static files to any domain, and access the freee API and Cloud FireStore (NoSQL Database) to make the app work.
少し分かりにくいので、図でFirebase HostingとFirebase Cloud Functionsとfreee APIとCloud FireStoreの関係性を説明したいと思います。
It's a little confusing, so I'll use a diagram to illustrate the relationship between Firebase Hosting, Firebase Cloud Functions, freee API, and Cloud FireStore.
Firebase Hostingと静的ファイル
Firebase Hosting and Static Files
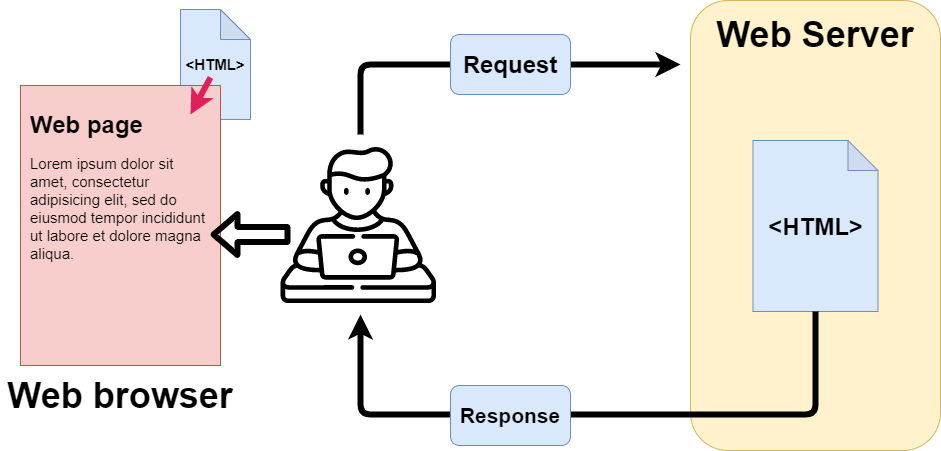
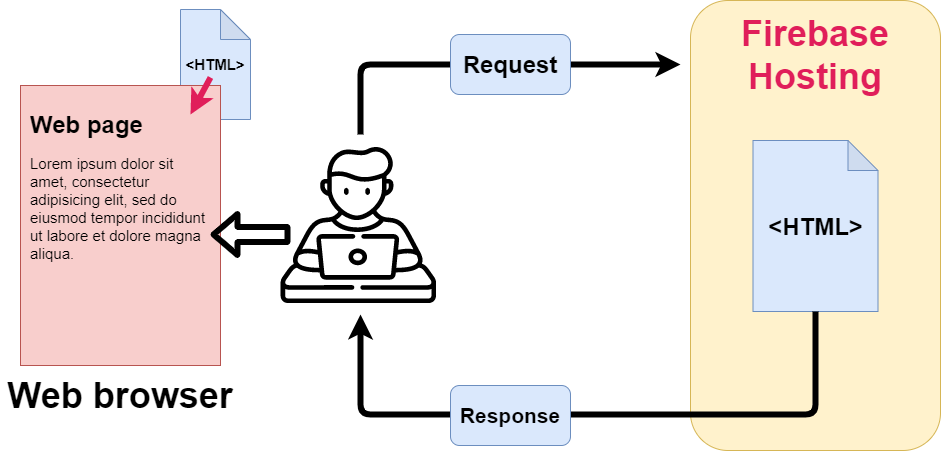
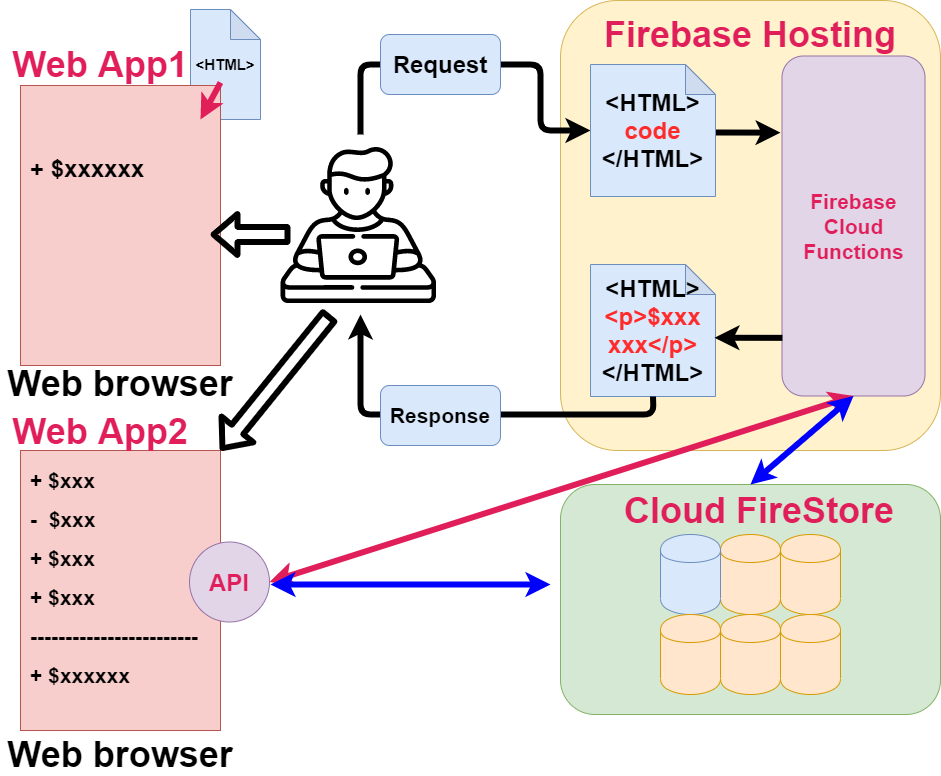
以下は通常のWeb Serverが静的ファイル、つまりHTML等のテキストファイルや画像ファイル等をクライアントのリクエストに従ってレスポンスとしてクライアントのWeb browserに返している図です。
The following diagram shows a typical Web server returning a static file, a text file such as HTML or an image file, to the client's Web browser in response to a client request.

Firebase HostingはこのWeb Serverの部分と同じ働きをしているものだと思ってください。
Think of Firebase Hosting as the equivalent of this Web Server part.

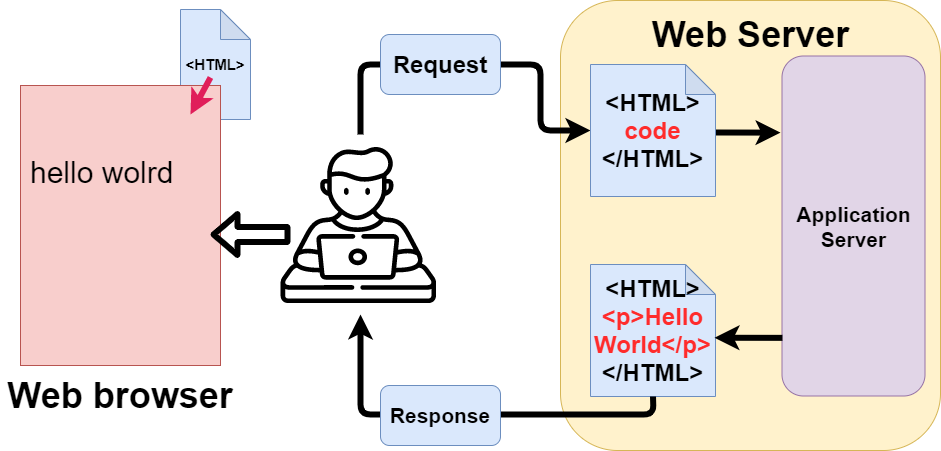
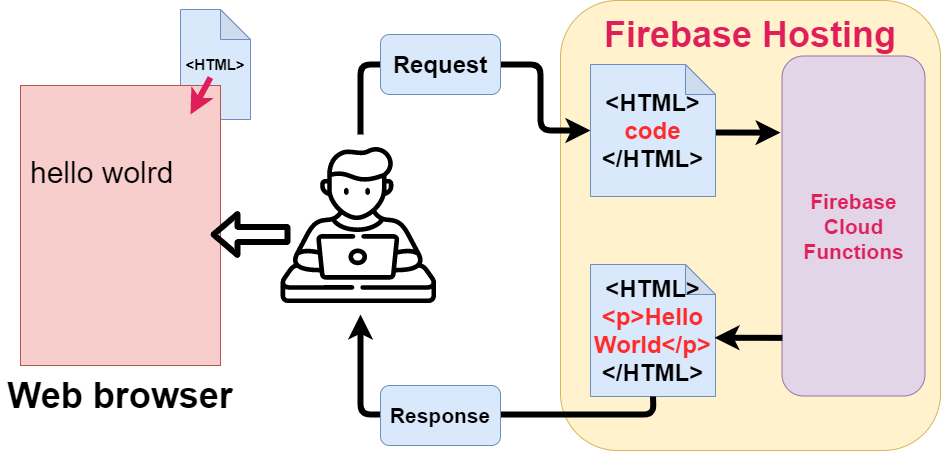
そして動的なファイルの受け渡しを行う必要がある時(別のアプリやデータベースの変更を自動でHTMLに反映してくれるような)はWebサーバー内にアプリケーションサーバーというものを混在させます。
And when you need to do dynamic file passing (so that changes to other apps and databases are automatically reflected in HTML), you mix application servers in the Web server.

上の図の場合、HTMLにあるコードが埋め込まれてます。例えばここに、ユーザーがある動作をした時に「Hello world」と表示させるコードがあるとします。 ユーザーが動作を開始したら、リクエストを受け取ったWeb ServerはHTMLをApplication Serverに渡します。 Application Serverは渡されたHTMLの中に書いてあるコードを読み取り、コード部分をHTMLに書き換えます。 その出来上がったHTMLをレスポンスとしてWeb browserに渡します。 ユーザーは動作と同時にWebページの内容が更新されたように感じます。 これが動的なWebサイトです。このApplication serverの役割を果たすのがFirebase Cloud Functionsになります。
In the figure above, the code in the HTML is embedded. For example, suppose you have code that displays "Hello world" when the user does something. When the user starts working, the Web server that receives the request passes the HTML to the Application Server. The Application Server reads the code in the passed HTML and rewrites the code to HTML. The resulting HTML is then passed as a response to the Web browser. Users feel as if the content of the Web page has been updated as it works. This is a dynamic website. Firebase Cloud Functions performs the same function as this Application Server.
さらに、Firebase Cloud Functionsはサーバレスと言われているものです。 サーバレスとは何か?簡単に説明します。 普通のサーバーはこのHTML等のプログラムファイルの他に、サーバー部分の設定やメンテナンスが必要になってきます。 プログラマは目に見えるプログラムだけに集中したいのですが、ユーザー数が増えたり、サーバに対する要求の数が増えると、 サーバー(我々が使っているPCとほぼ同じと覚えてください)の設定や物理的なスペック数(CPU, メモリ等)を上げたりする必要がでてきます。 このサーバーメンテナンスと言われる作業をしなくてもいいですよというのがサーバーレスです。
In addition, Firebase Cloud Functions is said to be serverless. What is serverless? Let me explain briefly. In addition to this HTML and other program files, a normal server requires configuration and maintenance of the server part. Programmers want to focus only on visible programs, but as the number of users increases or the number of requests to the server increases, they need to set up the server (It's almost the same as the PC we use.) and increase the number of physical specifications (CPU, memory, etc.). It is serverless that does not require such server maintenance.

そして、Cloud FireStoreの説明です。
Next, I will explain Cloud FireStore.
一言でいうとデータベースです。
In a word, it's a database.
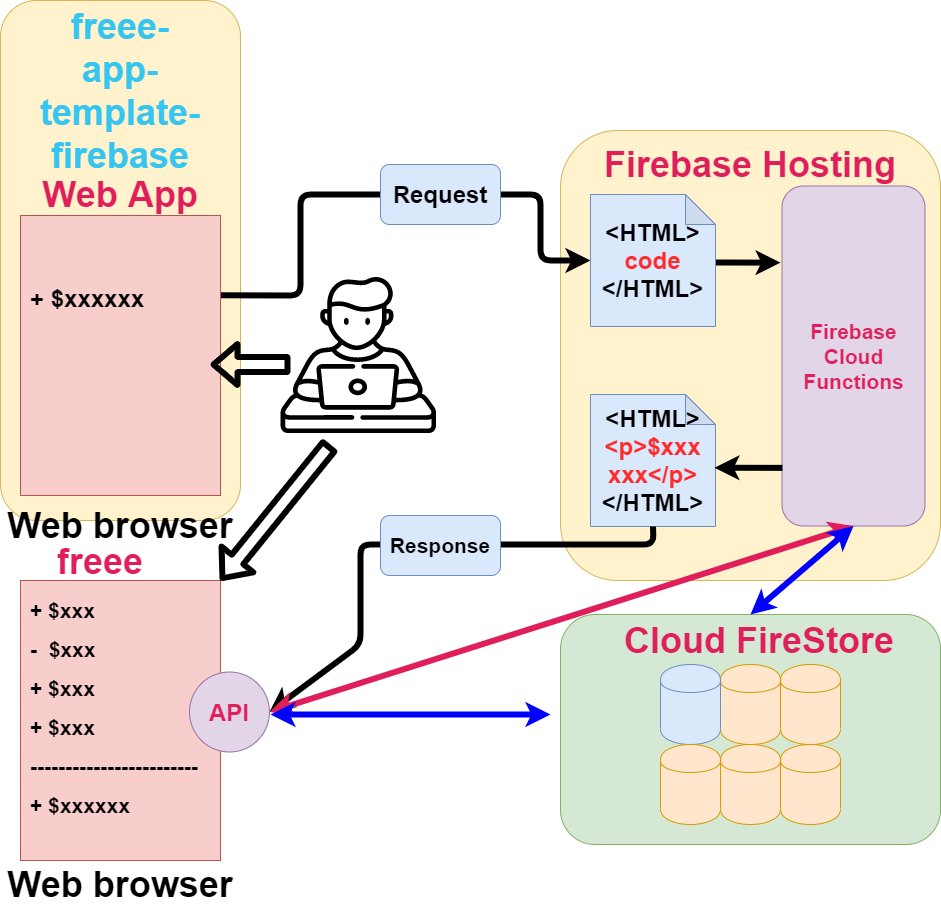
仮に、別の他のWebアプリケーションの変更がAPIというアプリケーションのインターフェイス(USBの挿し口のようなものと考えてください)を通して、 先ほどのWebサイトの内容をリアルタイムで変更するとします。 すると、リアルタイムでデータベースのような情報を整理して保存したり取り出せたりできるようなものが必要になってきます。 そのリアルタイムデータベースの役割を担っているのがCloud FireStoreです。
Suppose another web application changes its contents in real time through an application interface called an API (Think of it like a USB slot). To implement such a feature, you need something like a database that can be organized, stored, and retrieved in real time. Cloud FireStore can be used as a real-time database.
そしてfreeeとそのAPIは、別の他のWebアプリケーションとAPIとなります。
Then, freee and its APIs are the other Web applications and APIs I mentioned earlier.

このような仕組みを使って、どのようなアプリケーションが作れるか考えてみたいと思います。
I would like to think about what kind of applications can be created using such a mechanism.
仮にA社があるとします。A社は経費として使用するお金を使用する際、緊急かつ出先なら、一時的に社員が建て替えることができるという文化があるとします。 しかし、その際、必ずメールなりチャットなりで上司と経理の二つを経由して、報告を行い、許可が降りたら、経費として使用して、 その後に領収書と使用用途を経理に手渡して報告します。 その後に経理は金額をアプリに入力して、書類を保管します。 経理の人の負担を減らすため、この金額の入力を直接支払った人が入力するようにしたいとA社は考えました。 そこでA社はfreeeのような会計アプリと自社製のアプリを連携させて、 自社製のアプリに金額と使用用途を入力すると、自動でfreeeに反映され、データのバックアップも取れるシステムを作ろうと思いました。
Suppose there is Company A. Company A has a culture in which employees of Company A can temporarily pay the expenses of Company A and later receive the money back. However, only in case of emergency or going out. However, at that time, you must report both your boss and accounting via email or chat, and if you get permission, you can use it as expenses. After that, the receipt and usage will be handed over to the accountant and reported. After that, accountant enters the amount into the application and keeps the documents. To reduce the burden on the accountant, Company A wanted the person who paid this amount to enter it. Therefore, Company A has combined accounting apps like freee with its own apps. I wanted to create a system that automatically reflects the amount of money and the purpose of use into freee and backs up the data.

丁度上の図のような仕組みをそのまま使用すれば、このシステムはすぐに開発できます。
Using a mechanism like the one above, the system can be developed immediately.
Firebaseを使用することで、アプリ開発者は、バックエンドの細かい設定を気にすることなく、アプリの機能の部分の開発だけに集中できます。
With Firebase, app developers can focus on developing only the functional parts of an app without having to worry about the details of the backend.
そして、Firebaseとfreee APIを利用したアプリを開発をすぐにでもできる環境にしてくれるテンプレートが「freee-app-template-firebase」というわけです。
[freee-app-template-firebase] is a template that makes it easy to develop apps using Firebase and freee APIs.
開発環境のセットアップとデプロイ
Setting up a development environment and deployment
ここからは動画のスクリーンショットで一気に手順を説明していきます。
Now I'm going to use the screenshots in the tutorial video to briefly explain the procedure.
ちなみに、WindowsはWSLでUbuntuでの開発環境を整えましたので、ここからはmacと同じ手順で問題ないです。
By the way, Windows has prepared the development environment in Ubuntu with WSL, so there is no problem with the same procedure as mac from now on.
cloning the freee-app-template-firebase
.png)
.png)
.png)
Installing Firebase-tools and configuring Firebase
.png)
.png)
freee application callback URL settings
続いてfreeeのアプリのコールバックURLを設定するため、次のリンクへ飛び(https://app.secure.freee.co.jp/developers/applications)事業所一覧から前回作ったfreeeアプリを選択します。
Next, to set the callback URL for freee's app, go to the next link (https://app.secure.freee.co.jp/developers/applications) and select the freee app you created last time from the list of business establishment.
.png)
.png)
.png)
.png)
.png)
.png)
.png)
firebase hosting
.png)
.png)
.png)
functions/src/config/service-account.local.json
テンプレートをクローンできたら、前回の記事でダウンロードしたFirebaseの秘密鍵の名前と場所を変更します。
After cloning the template, change the name and location of the Firebase private key you downloaded in the previous article.
.png)
.png)
.png)
.png)
functions/.runtimeconfig.json
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
functions/src/config/config.local.json
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
hosting/.env
.png)
.png)
.png)
.png)
.png)
.png)
.png)
Launch project
.png)
npm run setup
npm start
.png)

Deployment (Run in a production environment)
後は本番環境で動作させる為に、コールバックURLとファイル名、ファイルの記述内容をほんの少し変更するだけです。 (Githubには新たにFirebaseとFreeeのアプリを作ることを推奨しているようです。)
And then, in order to make it work in production, All you have to do is change the callback URL, filename, and description of the file. (The description of the freee template on Github recommend reworking Firebase and Freee apps.)
ちなみにデプロイとは「プログラムを実行できる状態にする」という意味です。 今回の場合は、プログラムを書いて、「それをCloud Functionsで動かせるようにする」ことがデプロイになります。
By the way, deployment means "make a program executable". In this case, writing a program and then "Make the program work with Cloud Functions" is the deployment.
ただし以下の画像で一点だけ注意する箇所があるので読んでおいてください。
However, one caveat is that you should read and correct the illustration below.
.png)
あとは「npm run deploy」を実行するだけですが、Firebaseが従量課金制のプランになっている必要があります。
All you have to do is run [npm run deploy], but Firebase needs to be a pay-as-you-go plan.
.png)
.png)
お疲れ様です。これでこのシリーズは終了です。
Thank you for your hard work. This is the end of this series.