Published Date : 2019年3月15日1:17
CORESERVERでDjangoのBLOGを作る
〜後半(Part11)〜
前回の記事の簡単なおさらい。
➀ post.htmlを作成し、 個別ページに 飛べる設定をする。
前回の作業で、post.html、 views.py、 urls.py、 を編集し、
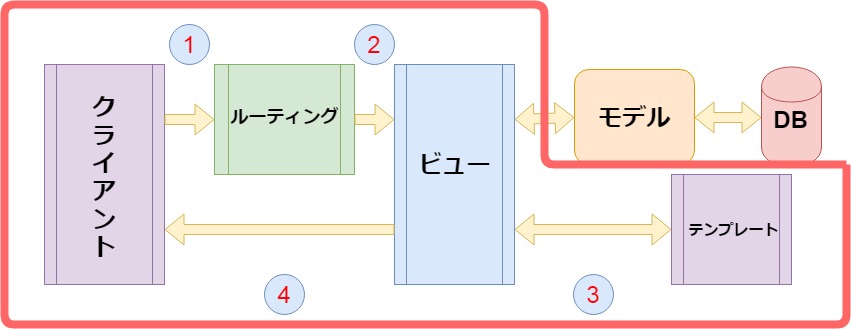
index.htmlから、 Djangoのルーティング (道案内)を利用して、
IDごとの個別ページに 飛べるようになりました。
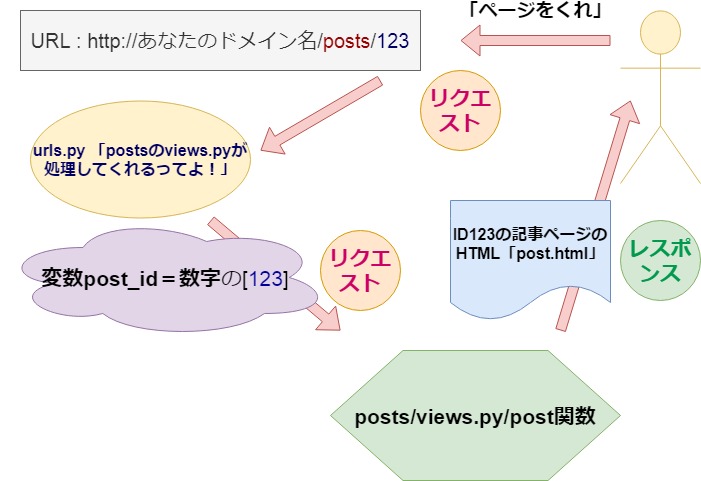
➀ URLのパターンを見る。
➁ urls.pyがviews.pyへ 道案内。
➂ views.pyのpost関数が、 テンプレートにpost.idを渡す。
➃ post.htmlファイル年貢を クライアントに上納。


次は前回飛んだ、 個別ページに、 肉付けをしていきましょう。
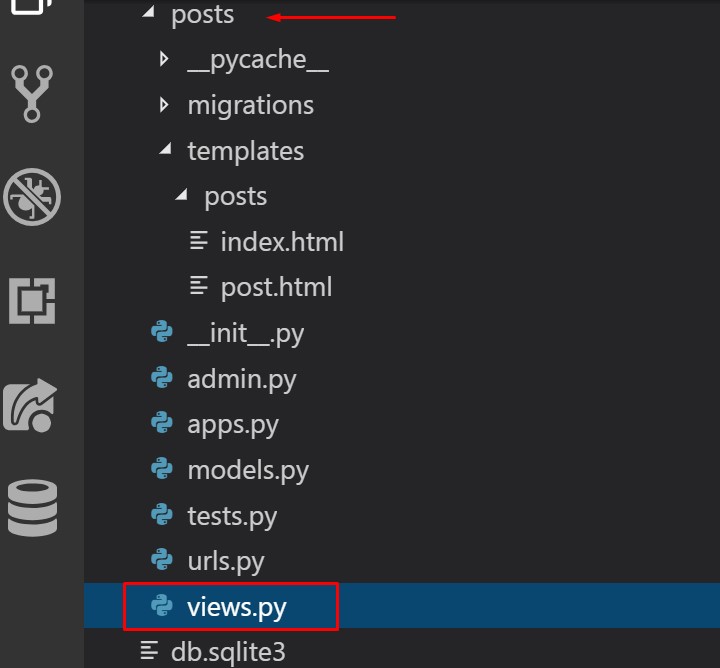
まずは、postsの views.pyを開いてください。

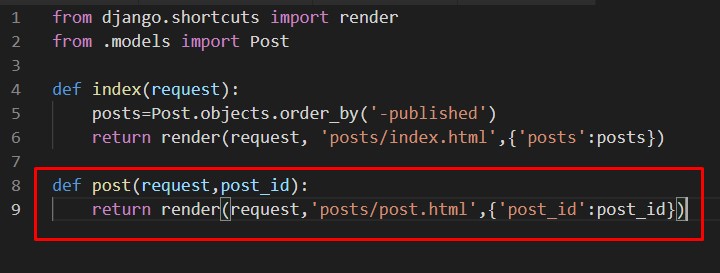
前回作成した、 views.pyのコードに、 新たなコードを付け足します。

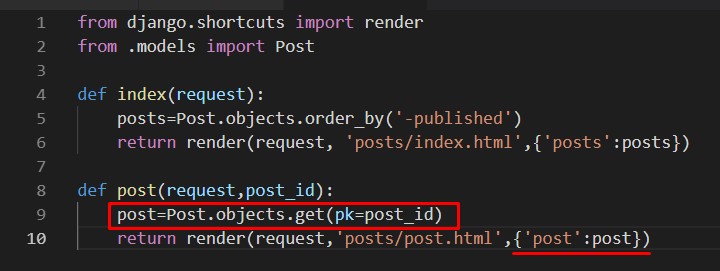
赤枠のコードを、 以下のコードに変更します。
post=Post.objects.get(pk=post_id)
return render(request,'posts/post.html',{'post':post})
postという変数を用意して、
モデルオブジェクトの、
(データベースとの、橋渡し的役割の人) Postクラスファイルから、
中身をgetメソッドで 取り出します。
メソッドの引数pkに、 (Primary Keyの略。)
post_idを指定して、 idごとの、 postオブジェクトを
取り出せるようにします。
idごとの、 postオブジェクトとは、
つまりは個別のブログ記事のことです。

因みに、getメソッド(関数)の 引数として書かれている、
(pk=変数名) なんでこんな書き方をしてるのか。
このように名前で最初から 指定(pk=)してある引数を
kw(Key word arguments) (キーワード引数) といい、
あらかじめ、関数に こういった名前の変数が 用意してあるよと、 決め打ちします。
#例:
def 試しの関数(キーワード="フクロモモンガ"):
#もしキーワードがフクロモモンガなら
if キーワード=="フクロモモンガ":
#可愛い。という言葉を返してあげる。
return "可愛い。"
#そうじゃなくて、もしキーワードがムササビなら
elif キーワード=="ムササビ":
#正解はもっと可愛い種類ですよ。という言葉を返してあげる。
return "正解はもっと可愛い種類ですよ。"
#そうじゃなくて、もしキーワードがモモンガだけなら
elif キーワード=="モモンガ":
#おしい!言葉の頭になにか足してみて!という言葉を返してあげる。
return "おしい!言葉の頭になにか足してみて!"
#いずれにも、あてはまらなかったら。
else:
#キーワードのヒントを返してあげる。
return "キーワードのヒントは空を飛ぶリスです。"
#使ってみる。:
#デフォルトでは”フクロモモンガ”
#なので、”可愛い”が返ってくる。
試しの関数()
"可愛い。"
試しの関数(キーワード="フクロモモンガ")
"可愛い。"
試しの関数(キーワード="キーワードには何が入ってるんだい?")
"キーワードのヒントは空を飛ぶリスです。"
試しの関数(キーワード="ムササビ")
"正解はもっと可愛い種類ですよ。"
試しの関数(キーワード="モモンガ")
"おしい!言葉の頭になにか足してみて!"
なぜこんなことをするかというと、 欲しい引数だけ貰えればいいとき、
最初から関数に渡す変数を、 デフォルト(初期設定)値として、 設定したいとき、
さらに、関数を呼び出す時、 たくさん引数があると、
どれがどんな役割をする 引数なのか分かりづらくなるのと、
名前が決まっていて、 引数で指定する形であれば、
この変数を渡した時は この値を返してね。などと、
返される値を選ぶことも でき、便利だからです。
そして、個別の記事の情報が入っている、 postオブジェクトを
post.htmlに渡して あげられるように、変更します。
{'post':post}
さてお次は、post.htmlを編集します。
posts/templates/postの、 post.htmlを開きます。

赤枠部分を消して、 新たにコードを書いていきます。

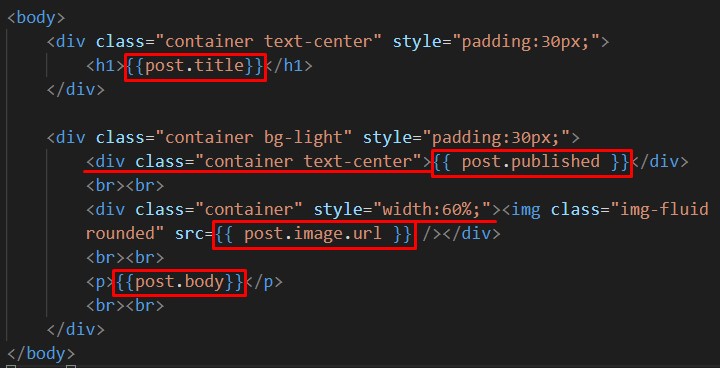
以下のHTMLに変えます。
<body>
<div class="container text-center" style="padding:30px;">
<h1>{{post.title}}</h1>
</div>
<div class="container bg-light" style="padding:30px;">
<div class="container text-center">{{ post.published }}</div>
<br><br>
<div class="container" style="width:60%;"><img class="img-fluid" src={{ post.image.url }} /></div>
<br><br>
<p>{{post.body}}</p>
<br><br>
</div>
</body>
赤枠部分の{{ }}で囲まれているのは、 index.htmlでもやっている、 postオブジェクトの各値です。
.をつけて、記事のタイトルや 日付にアクセスします。
{{ }}はHTML内で、 Pythonの変数を扱えるように、
テンプレートエンジンJinja2が 用意してくれている便利な記号です。

post.publishedには、 記事投稿日が入っています。
これを個人的には センター寄せにしたいので、 divタグで囲って、
bootstrapの class containerと text-centerを使いました。
あとは、画像を 小さめにしたかったので、
ページの大きさが変わっても、 画像はページの60%の幅を 維持するように、
styleの部分の padding:30px;を消して、 width:60%;と書き換えました。
そして、index.htmlでは body.sumarryを使って 文を短くしていましたが、
個別ページでは、 記事の本文すべてを表示したいので、
post.bodyを使います。
保存したらサーバーを立ち上げて
python manage.py runserver
ブラウザの検索窓に以下を入力。
http://127.0.0.1:8000/posts/3/
上手くいけば、 3番目の記事に飛びます。

それでは、続きはまた 明日か、明後日に書きます。
次回は、 ナビバーや紹介ページ、ページング オブジェクトが存在しない場合の処理など
どれか一つやっていきたいと思ってます。
See You Next Page !