Published Date : 2019年3月14日2:22
CORESERVERでDjangoのBLOGを作る
〜後半(Part10)〜
前回の記事の簡単なおさらい。
➀ index.htmlを編集して、記事の本文を ページを整える。
➁ 一つ一つの記事に、 ID番号があることを、 表示して確認。
前回、一つの記事に、 一つのID番号があることを、 ブラウザに表示して、 確認しました。


このID番号を使って、 個別ページに飛ぶ システムを作りましょう。
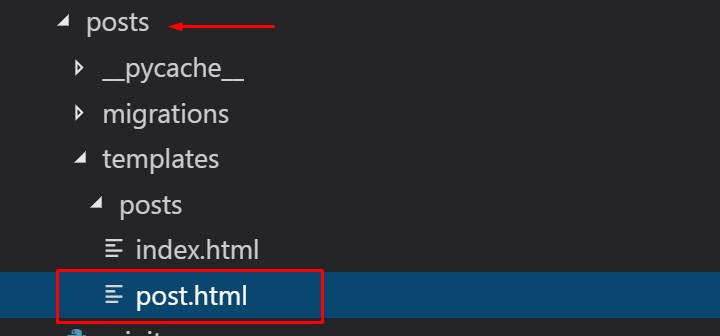
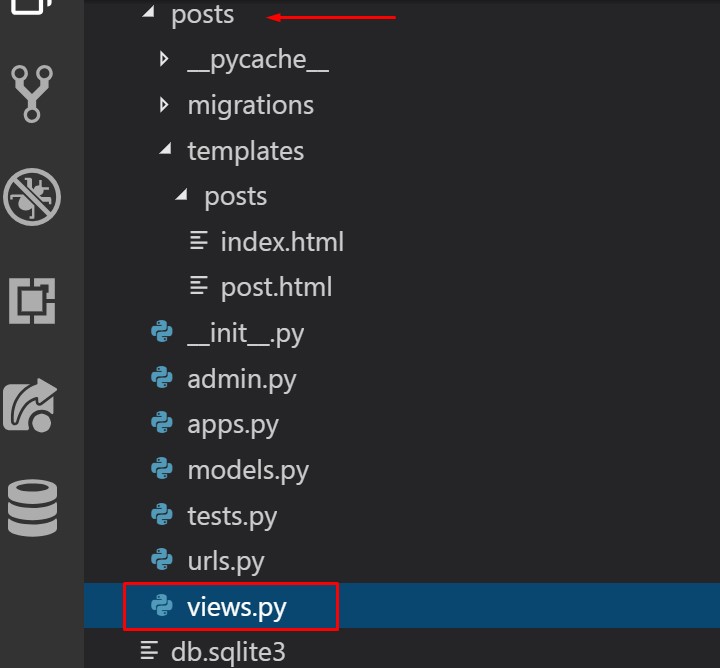
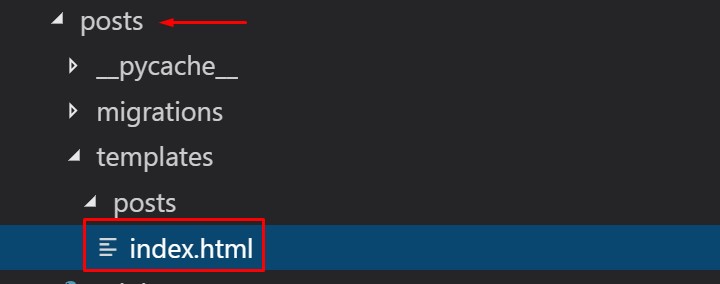
postsのtemplatesの postsの中に
前回編集した、 index.htmlがあります。
そのindex.htmlと 同じフロアに、
今度は個別用ページである post.htmlを作りましょう。
右クリック ー> 新規ファイルの作成で作れます。

そして、前回編集した、 index.htmlから、
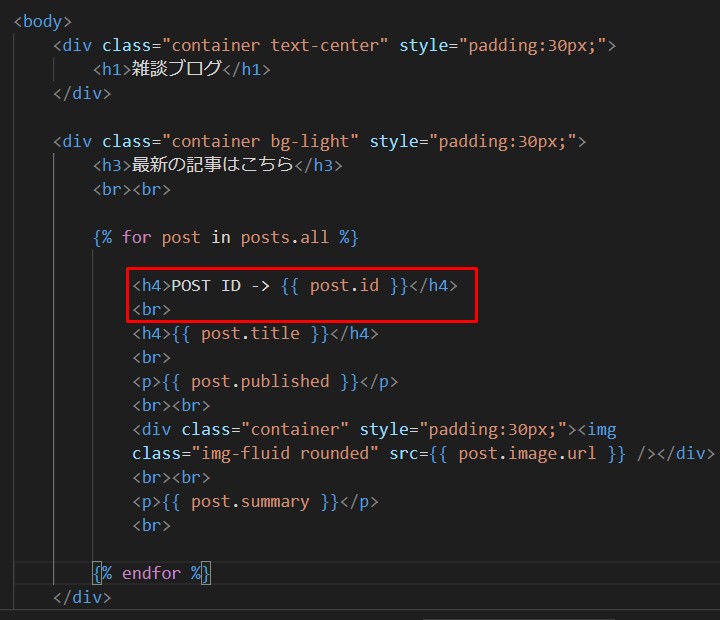
下の画像の赤枠の部分を、 コピーして貼り付けましょう。
index.html

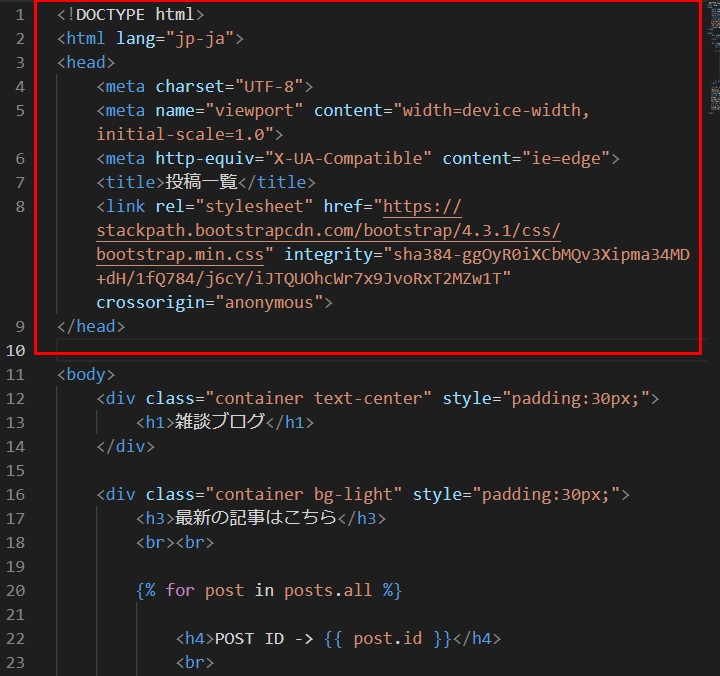
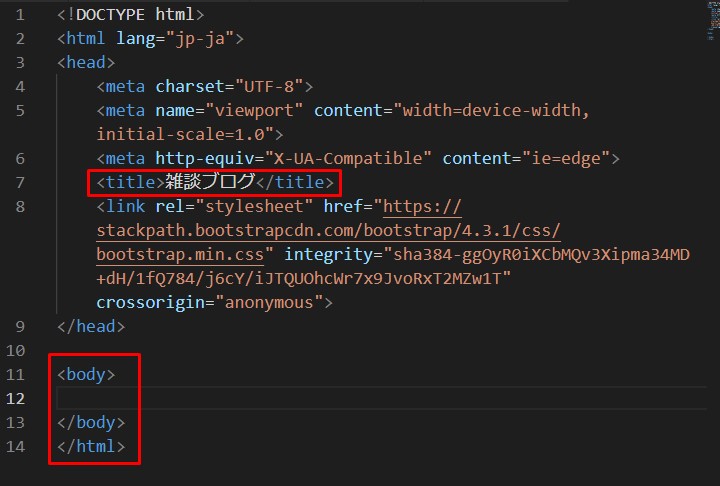
post.htmlに貼り付けたら、 忘れずに、bodyタグを加えて、
htmlタグを閉じてください。
そしてタイトル部分を、 ブログの名前に変えました。
この辺は自由に、 やりたいようにやってください。
post.html

さて、続いては、 ulrs.pyを編集します。
mysiteのurls.pyを開き、 (postsにあるurls.pyではなく、)


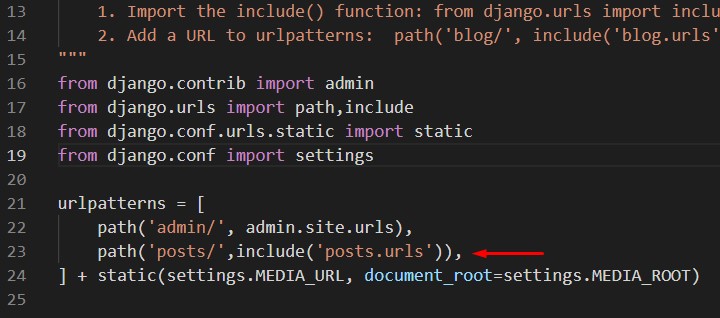
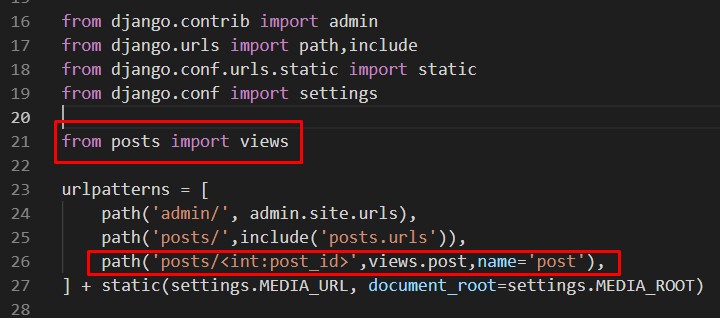
矢印の行の下に、 以下のコードを足してください。
path('posts/<int:post_id>', views.post, name='post'),
urlでposts/数字 が指定されたら、
postsにある views.py中の post関数が働きます。
nameはDjangoに このpath(URL,命令)の部分に postという名前をつけたよ、 と教えてあげています。
<int:post_id>この、post_idとは post関数に渡す、 変数の名前です。
つまり、<int:post_id>は
ほにゃらら/posts/ <ー この後に、数字で
/posts/123とか、 /posts/12とか、 /posts/1とかがきたら、
/posts/1の1の部分を、
"post_id"という名前 の変数に入れて、
views.py中の post関数に 渡してあげるという仕組みです。

それとあと、忘れずに、
from posts import views
postsから、 views.pyをインポートしておきます。

続いて、postsの views.pyを開きます。

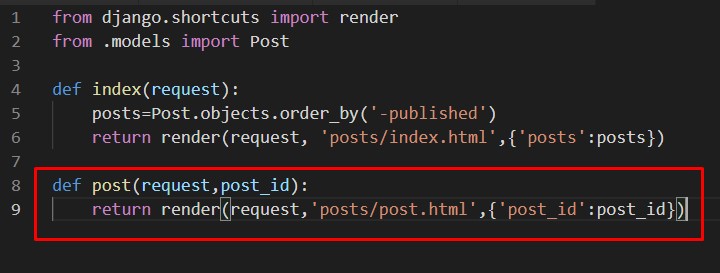
以下のコードを付け足してください。
def post(request,post_id):
return render(request,'posts/post.html',{'post_id':post_id})

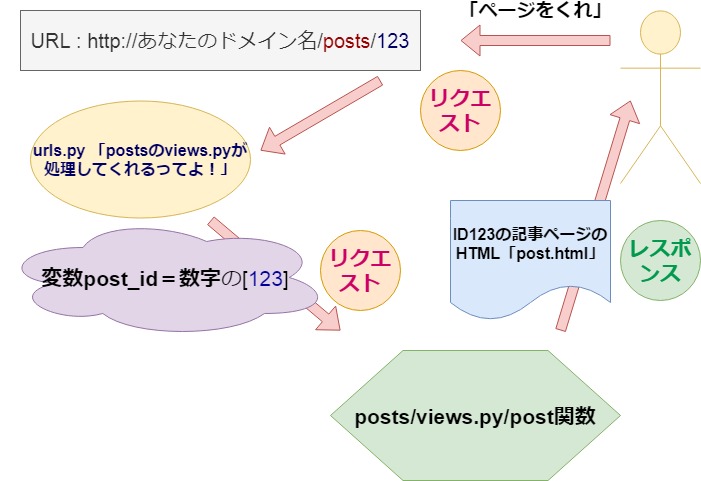
先程の図のとおり、 クライアントからもらった、
リクエストと、 URLから抜き出した、 数字をpost関数にわたし、
def post(request,post_id):
個別の記事用に作成した、 post.htmlに、 変数post_idをのっけて、
ブラウザ様(お客様)に、 HTMLファイルを 送ってあげます。
return render(request,'posts/post.html',{'post_id':post_id})
続いて、またpostsの

post.htmlを開き、
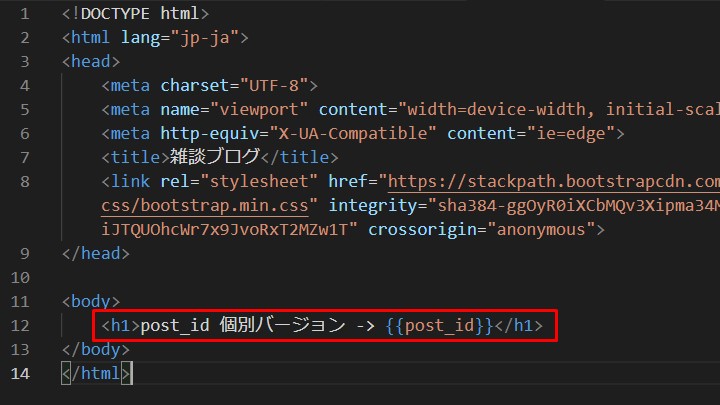
赤枠部分を書き足してください。

<h1>post_id 個別バージョン -> {{post_id}}</h1>
先程の、views.pyの post関数が返してくれた、
post_idを表示させます。
あとは各記事がもってる IDと連携させます。
index.htmlを開いてください。

灰色の枠の、 ID確認部分は、 もう使わないので、 消しちゃってください。

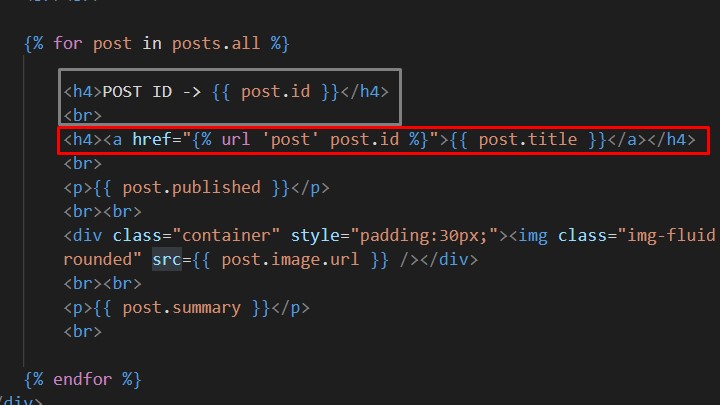
赤枠の部分に注目してください。 aタグをh4タグの中に入れて、
クリックすると、 リンクへ飛ぶようにしました。 aタグはアンカータグ といいます。
アンカーは錨(いかり) という意味です。
そのaタグとhref[エイチレフ] (ハイパーテキストリファレンス) はほぼセットで使います。
href="URL"という形で、 ほかのリンクや、 ページの特定の場所に飛ばしたりできます。
例えばこのグーグルという文字を クリックするとグーグルの検索ページに飛びます。
<a> href="https://www.google.com/">グーグル</a>
そして、このコード部分は
{% url 'post' post.id %}
mysite/urls.pyで name="post"として名前をつけた path(URLパターン,命令) がありました。
そのpath(URLパターン,命令)の 最初のURL部分、 posts/の後ろに
post.idの番号をつけて、 http://ほにゃらら/posts/post.id(番号)/
として、post関数を動かします。 という意味です。
URLパターンがあっていれば、 views.pyのpost関数に
post.idを渡して、 post.htmlを表示してくれます。
では、動くかどうか 試してみましょう。
いつもどおり、 サーバーを起動させて、
python manage.py runserver
そして、ブラウザの検索窓に、
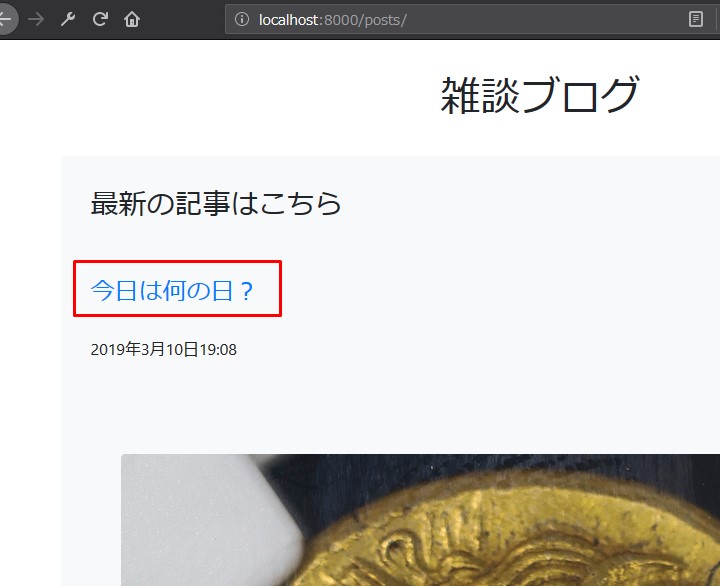
http://127.0.0.1:8000/posts
と打ってみましょう。

ちゃんとリンクが貼られてるか 確認するためクリック。

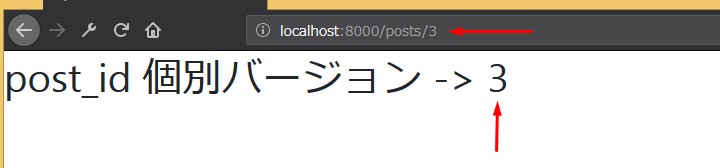
ちゃんと個別ページに飛べました。
IDとURLの番号も正しいようです。
それでは、続きはまた 明日か、明後日に書きます。
次回は、 個別ページを整えていきましょう。
See You Next Page !