Published Date : 2020年2月11日15:17
【Part 6 - 前半】Processingでギターフレットボードから単純なTAB譜を表示するアプリを作ろう
【Part 6 - First half】Create an app that displays simple TAB notation from guitar fretboard in Processing
This blog has an English translation
まずはこのブログ記事の目的を簡単に説明します。 Processingを使用してギターのフレットボードから簡単なTAB譜を描画するアプリケーションを作成します。 このアプリケーションの利点は、ギターの弦と音階の関係をギターフレットボードから直接理解でき、1つずつ画像ファイルとして保存できることです。
First, I'll briefly explain the purpose of this blog post. Create an application to draw a simple TAB notation from a guitar fretboard with Processing. The advantage of this application is that you can understand the relationship between guitar strings and musical scales directly from the guitar fretboard and save them one by one as image files.
長くなりそうなので、前半と後半に記事を分けます。
It's going to be long, so I'll divide the articles into the first half and the second half.
今回は前半部分の説明です。
This time, I will explain the first part.
このアプリは簡単に誰でもすぐに作れます。 第6回目は、前回の第5回目のアプリの状態から、コードを見やすく、管理しやすいように複数のクラスファイルに分けます。そして、TAB譜や五線譜などの描画の改善等も行い、様々な音符の表記ができるようにします。
This app is easy for anyone to build right away. In Part 6, I split the code into multiple class files, making it easier to see and manage from state of the fifth application. I also improved the drawing of TAB and staff notation again, and I created the code to allow various note notations.
過去に似たアプリをP5.jsとPythonを使ってブラウザに表示させるものを作ったのでこちらの記事も参考にしてみてくだちぃ。
I've created a similar app in the past that uses P5.js and Python to display in the browser, so check out this post.
目次
Table of Contents
ギターのコードボタン一覧を描画するクラスファイル Class file to draws a list of buttons for guitar chords |
五線譜とTAB譜の描画をするクラスファイル Class file for drawing staff and tab notation |
ページの最後へ Go to the end of the page. |
ギターのコードボタン一覧を描画するクラスファイル
Class file to draws a list of buttons for guitar chords
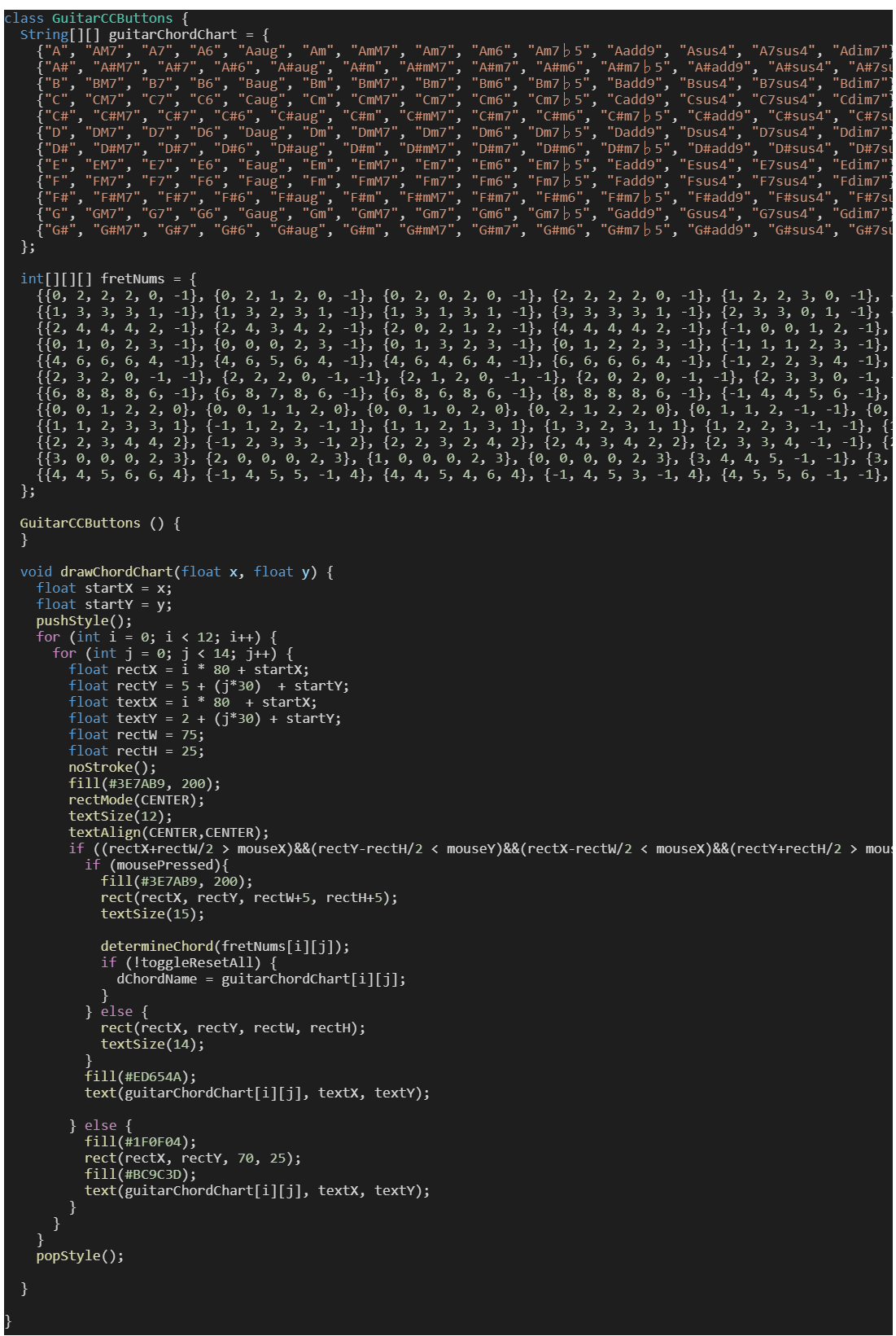
guitarCCButtons.pde

前回作ったこの機能をクラスファイルに分けました。 変更点は特に無いです。 大まかな流れを以下の図で説明します。
I divided this function I made last time into class files. There is no particular change. The following diagram outlines the process.

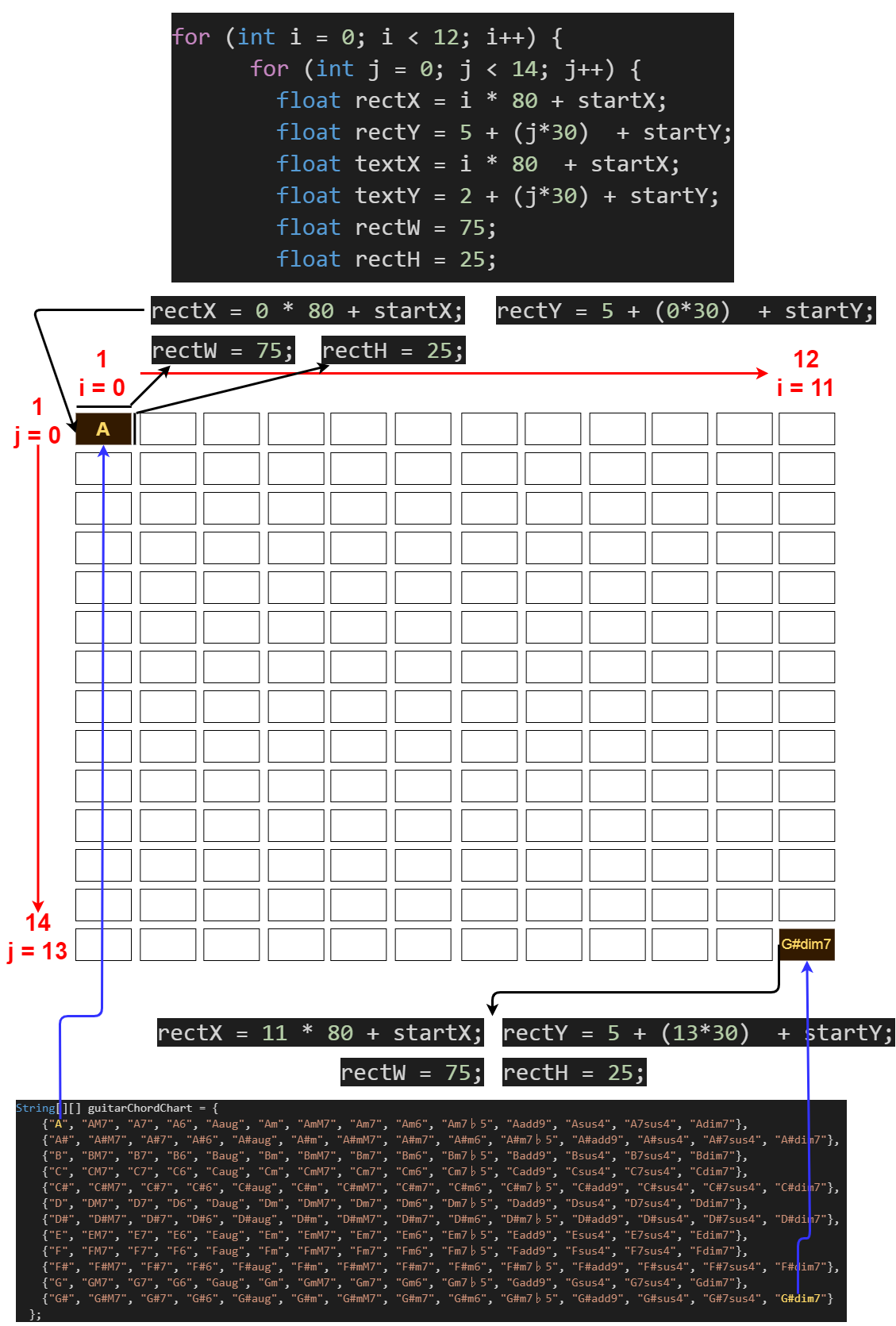
String型配列変数guitarChordChartにはギターコードが12行14列分だけ格納してあります。
The string array variable guitarChordChart stores 12x14 number of guitar chords.
for文を使い、決められたオフセットの数を0から13までの数字で掛けて、XとYの座標を求めます。 そしてrect関数等を使用して14個の長方形を描画します。 それを繰り返して12×14個の四角形を作っていきます。
Use the For statement to multiplies the number of offsets by a number between 0 and 13 for obtain the X and Y coordinates. Then draw 14 rectangles using the rect function, etc. Repeat this process to create 12 x 14 rectangles.
同時にテキストの文字を取得して、各ボタンにコード名をtext関数を使用して表示させます。
It also retrieves the characters of the text and displays the guitar chord name on each button using the text function.
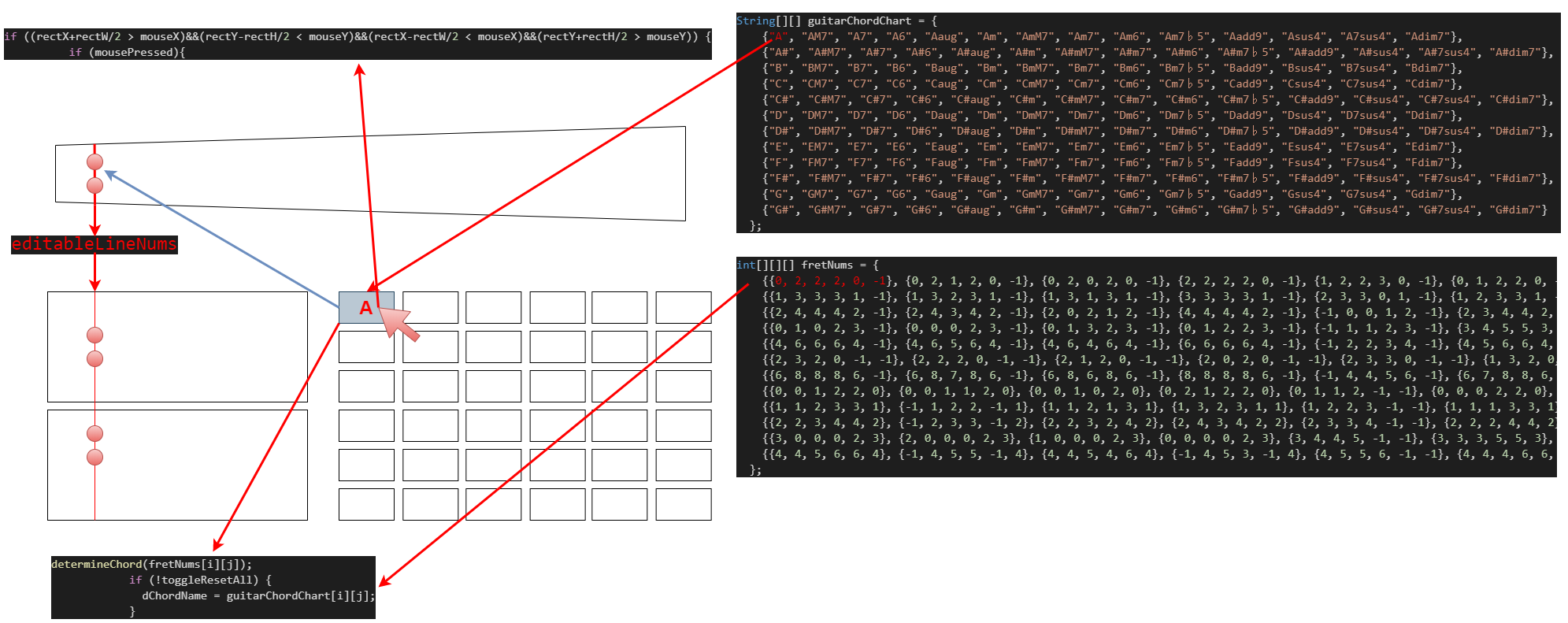
各ボタンの上でマウスをクリックした時に、前回説明したdetermineChord関数を使って、各コードに対応しているフレットの番号を表示させます。
Then, when you click the mouse on each button, you use the determineChord function described previously to display the fret number corresponding to each chord.

五線譜とTAB譜の描画をするクラスファイル
Class file for drawing staff and tab notation
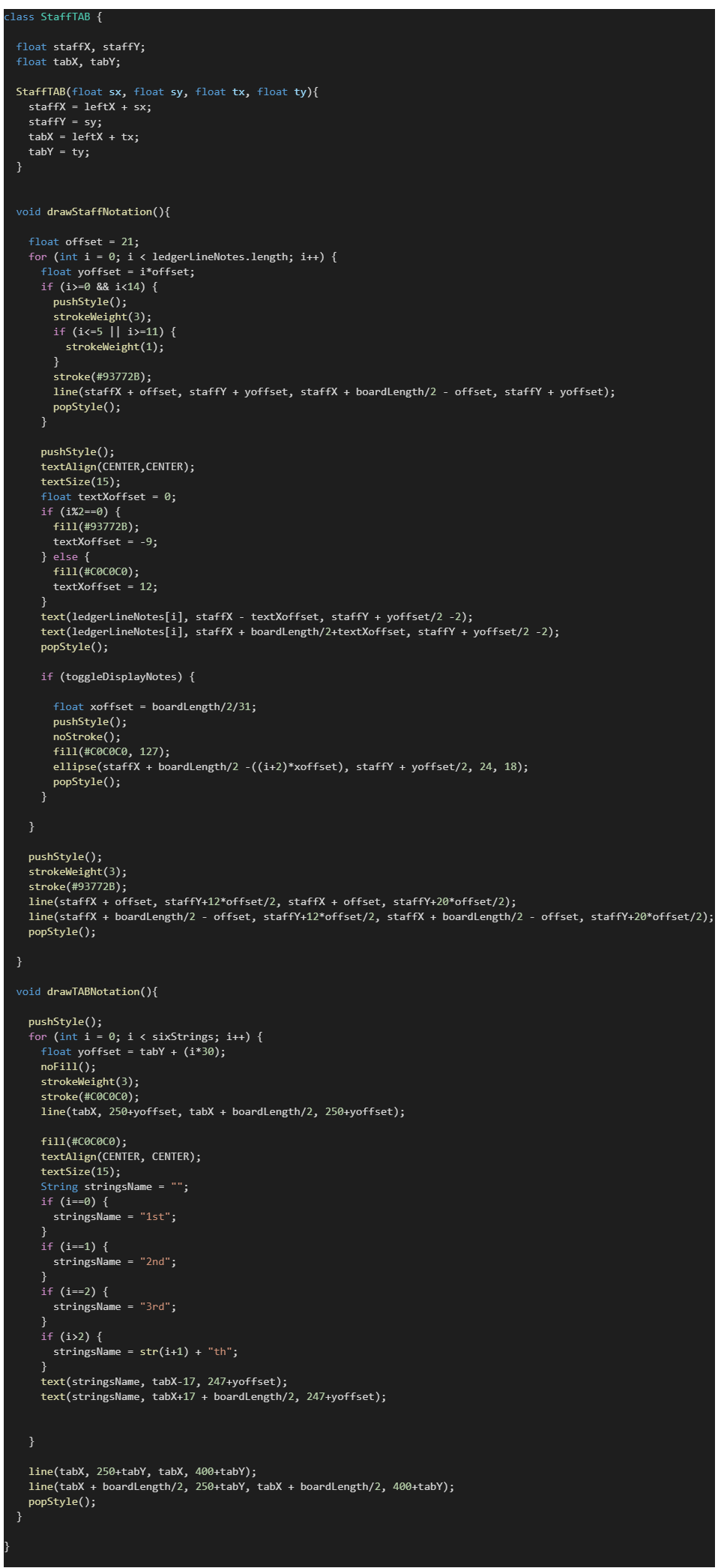
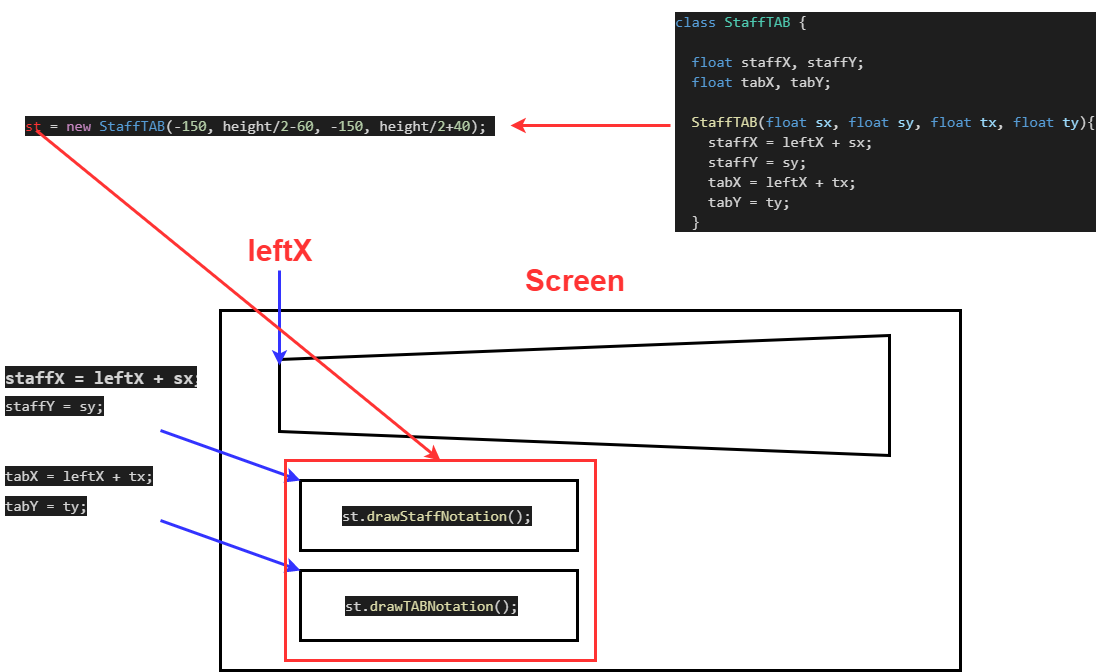
staffTAB.pde

今度は簡単な五線譜とTAB譜を画面の左下に表示させるクラスファイルの説明です。
This is a description of a class file that displays a simple staff and tab in the lower left corner of the screen.

StaffTABクラスはそのコンストラクタを使用して、引数で渡した値を、五線譜とTAB譜のXY座標にします。
The StaffTAB class uses its constructor to make the value passed as an argument the X and Y coordinates of the staff and TAB notation.
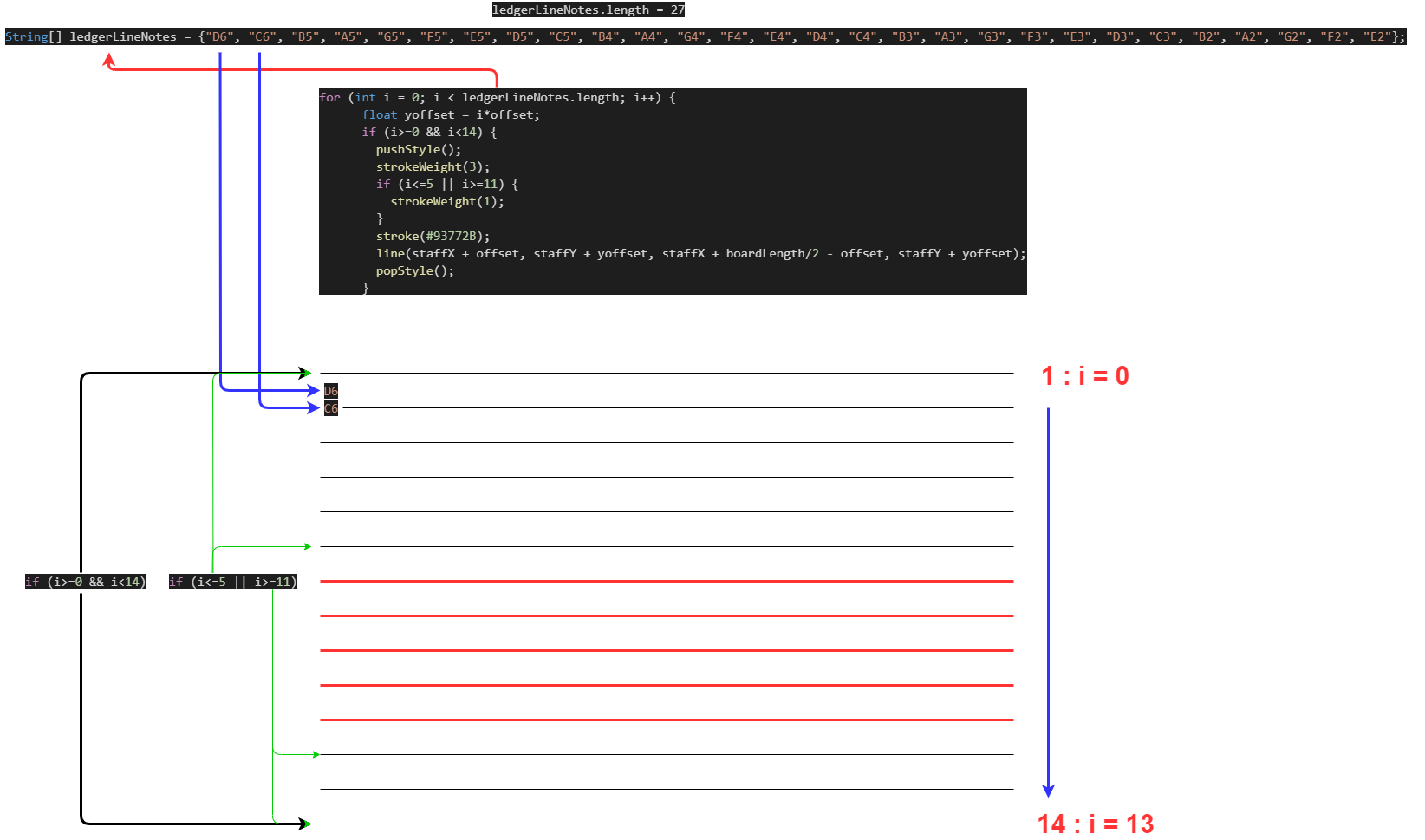
drawStaffNotationメソッドの中身では、ledgerLineNotes配列を使用して、五線とその他の線を描画していきます。 ledgerLineNotesは線の上や間に表示される音符を表現しています。
The contents of the drawStaffNotation method uses the ledgerLineNotes array to draw the staff lines and other lines. The ledgerLineNotes represents notes that appear on or between lines.

ledgerLineNotes配列の長さは27、描かれる線は14本、表示する音符は27個です。 If文を使用して、ラインを引く箇所と、数字や音符を表示する場所を分けていきます。
The ledgerLineNotes's length is 27, 14 lines are drawn, and display 27 notes. You use [If statement] to separate these draws.
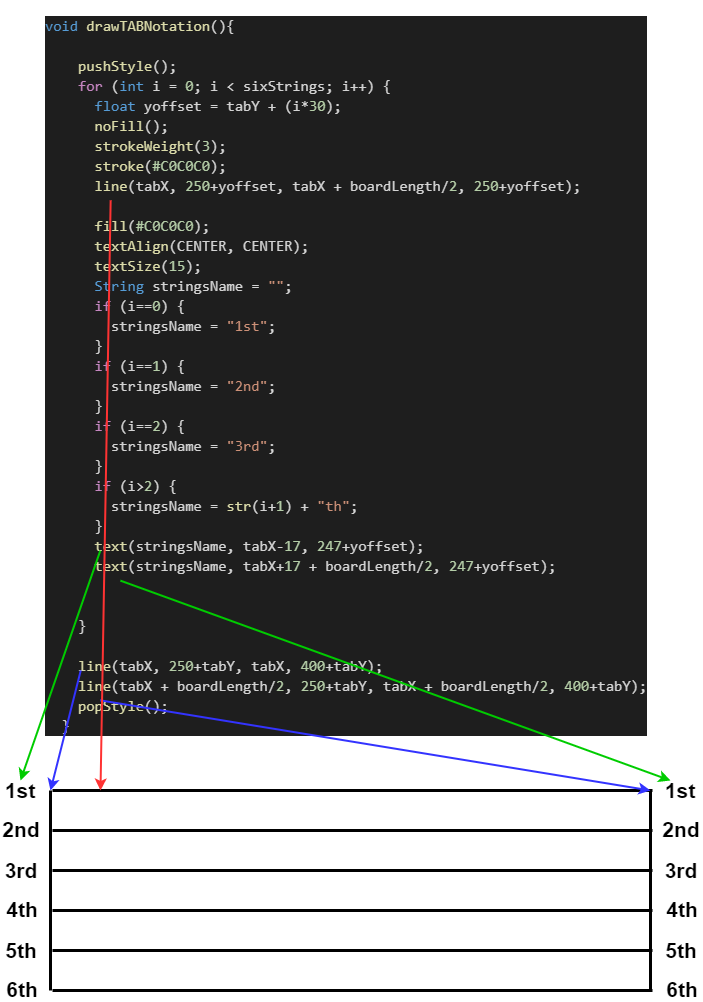
続いて、TAB譜の表示を担当するdrawTABNotationメソッドを作成します。
Next, you create drawTABNotation method that is responsible for displaying the TAB notation.
表示方法は五線譜の時より大分シンプルです。
The display method is much simpler than that of staff notation.
For文を使って、6回ずつ線を描画して、IF文を使用して、左右に弦の番号を振り分けます。 最後に、左右に縦の線を入れて完成です。
Use [For statement] to draw a line six times at a time, and use [If statement] to display the string number of the guitar as text on the left and right. Finally, make vertical lines on the left and right, and it's done.

このアプリは現在進行形で作っています。
This application is currently progress.
P5.jsの時より、機能が複雑になっていきそうなので多少時間がかかる可能性があります。
It may take some time since the functions seem to be more complicated than in P5.js.
ま、兎に角長くなってしまったのでPart6の後半へ続きます。
In any case, since the blog post is long, so continues on to the second half of Part 6.