Published Date : 2019年3月13日0:33
CORESERVERでDjangoのBLOGを作る
〜後半(Part9)〜
前回の記事の簡単なおさらい。
➀ models.pyを編集して記事の本文を 短くして、見やすくする。
➁ settings.pyと urls.pyを 編集して画像を 表示できるようにする。
前回、作った ブログページです。

ほんの少し見やすいように 整えていきましょう。
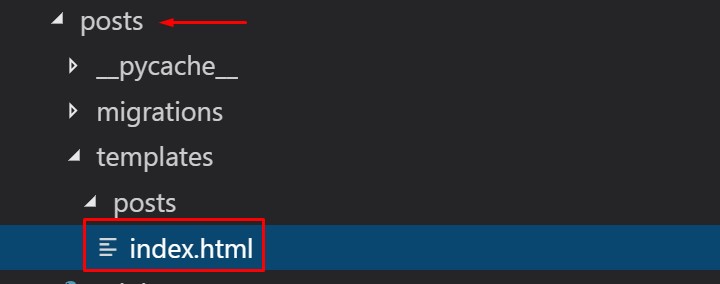
postsのindex.html を開いてください。

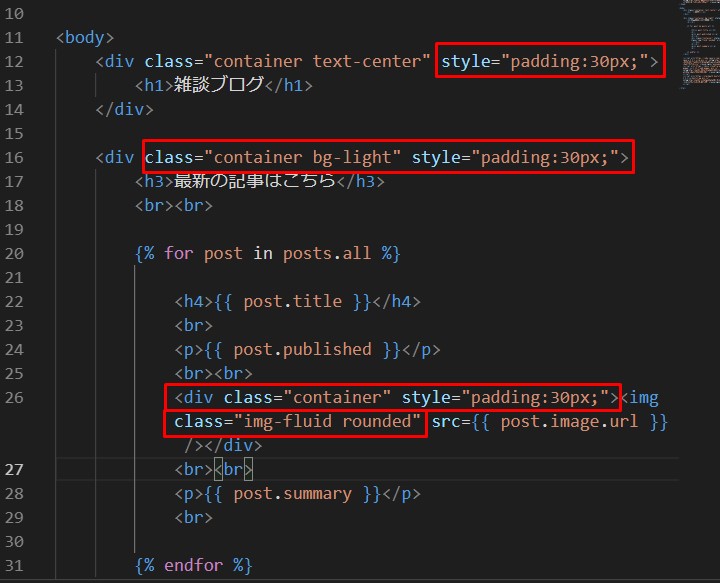
前回書いた、 HTMLファイルを、 少し変更しました。

divで囲まれたブロックの 上のタイトル周りを、
30px分padding しました。
style="padding:30px;"その下の記事の一覧表示部分。 divで囲まれたブロックを、
画像や記事などすこしだけ 際立たせるために、
背景の色をうすいグレーにして、 さらに、
30px分padding しました。
class="container bg-light" style="padding:30px;"パディングやマージンの イメージはこんな感じです。
margin 0 px
文字の周りのピンクはボーダー、外側の灰色が余白。
margin 20 px
文字の周りのピンクはボーダー、外側の灰色が余白。
margin 40 px
文字の周りのピンクはボーダー、外側の灰色が余白。
marginは ボーダーの外側が大きくなっていきますが、
padding 0 px
文字の周りのピンクはボーダー、内側の空間が余白。
padding 20 px
文字の周りのピンクはボーダー、内側の空間が余白。
margin 40 px
文字の周りのピンクはボーダー、内側の空間が余白。
paddingは はボーダーの内側が大きくなっていきます。
文字や画像の間が詰まっていたので、 多少の余白をつけてあげました。
そして、imgタグに、 Bootstrapで用意されている、
img-fluidと roundedをclassに指定。
class="img-fluid"
img-fluid、 これは画面を小さくしたり、 大きくしたりしても
(スマホ画面で見たときや、 デスクトップPCで見たときなど)
自動的に画像の大きさを調整 してくれる。
roundedは 画像の角の部分を 丸くしてくれる。
調整後のページ。

さて、お次は個別ページに 飛べるようにしましょう。
しかし、どのように個別ページまで 飛ばせばいいのでしょうか。
それを知るためにまず、 記事を投稿した、 adminページに戻ってみてください。
ブラウザの検索窓に、 アドミンページの アドレスを入力して、
http://127.0.0.1:8000/admin
サーバーが起動していないなら、 忘れず起動して、
python manage.py runserver

ユーザー名と パスワードを入力して、
管理者画面に行き、 Postsの変更を クリックしてください。

そこで、てきとうに、 記事の一つを選んで、 クリックしてください。

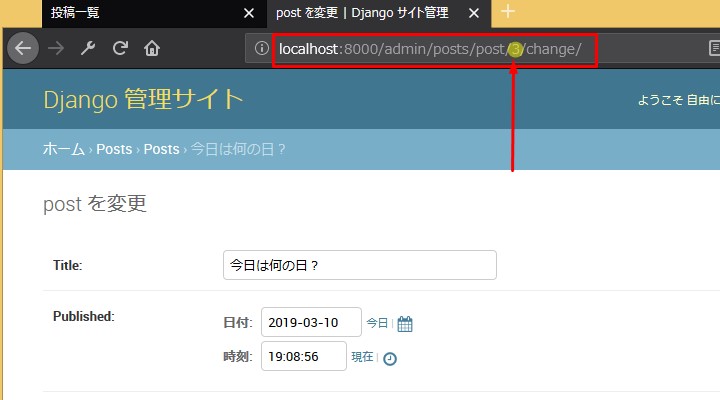
記事の編集画面に飛んだら、 赤枠と矢印の部分に注目してください。

この薄い黄色の部分、 この数字が、 一つ一つの記事の番号として、 Djangoに認識されています。
前々回あたりに、 models.pyの中身を書いて、
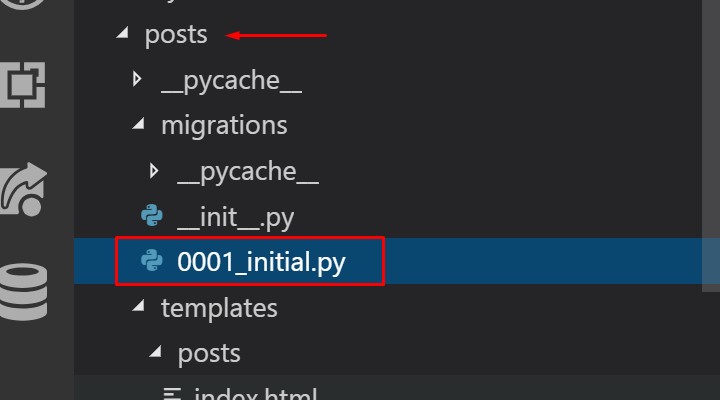
データベースにmigrate(移行) したときに、できたファイル
0001_initial.py を覚えていますか?

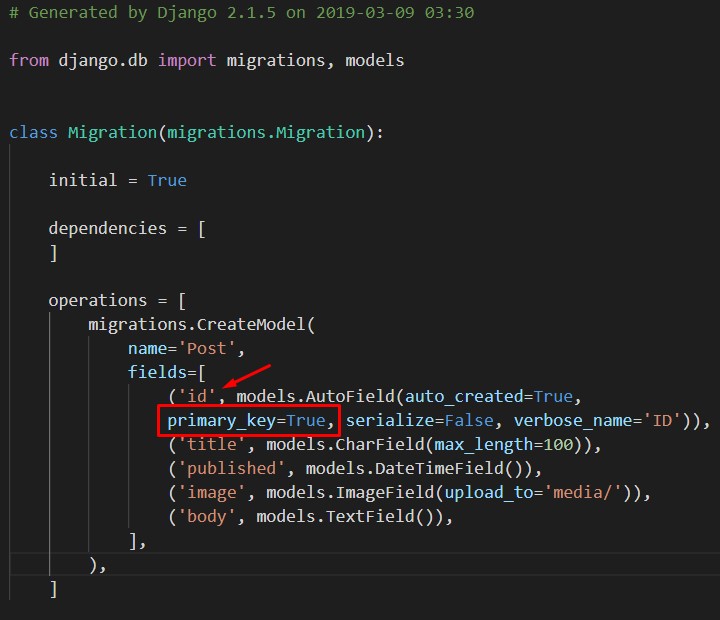
上のファイルを開いてみると、 models.pyの中身を
どんなかんじでデータベースに 移したかが書いてあります。

この"id"の部分
これは、
auto_created=True primary_key=True
としたことによって、 自動的にDjangoが 記事一つ一つに対して、
番号をふって、 管理してくれていますよと 教えてくれています。
つまり、個別のページは "id"番号で アクセスできます。
では、ためしに、 このID番号と記事が 本当に一緒のものになっているか、 調べてみましょう。
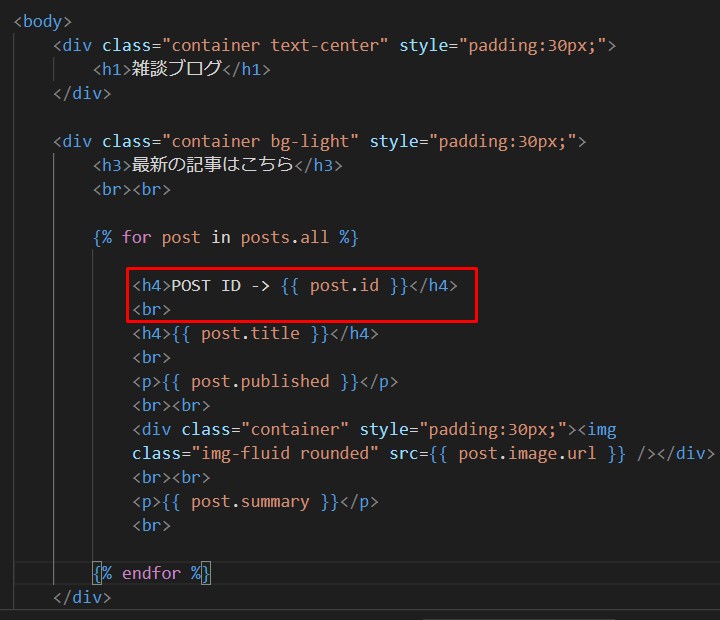
postsのindex.htmlを開いて、

以下のコードを つけたしてください。
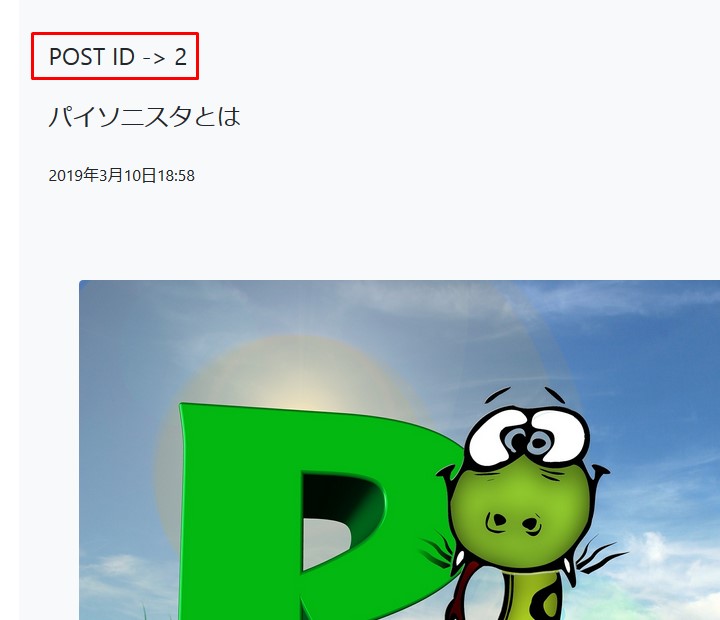
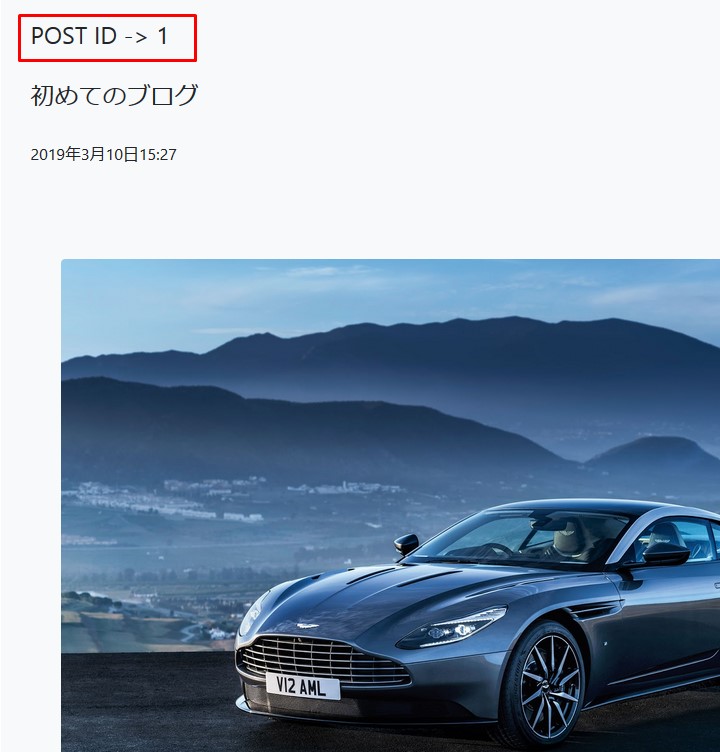
<h4>POST ID -> {{ post.id }}</h4>
<br>




これで、ID番号と 投稿の順番や 記事一つ一つとが
関係していることが わかりました。
そろそろお眠なので、 また明日か明後日に 続きを書きます。
それでは、次回、
今度こそ、
個別のページに飛べるようにします。
See You Next Page !